24. August 2023
Mobil optimierte Website: Höchste Performance auf jedem Gerät
Optimiere deine Website für Mobilgeräte: Verbesserte Nutzererfahrung und höhere Sichtbarkeit

In der heutigen digitalen Zeit, in der Handys die Hauptrolle spielen, steht außer Frage, dass eine mobilfreundliche Website nicht länger eine Option, sondern eine Notwendigkeit ist. Das stetig wachsende Nutzungsvolumen von Smartphones und Tablets hat das Verhalten der Internetnutzer grundlegend verändert. In diesem dynamischen Umfeld ist es von höchster Bedeutung, dass deine Website für Mobilgeräte optimiert ist, um nicht nur die Erwartungen deiner Besucher zu erfüllen, sondern auch die Anerkennung von Suchmaschinen wie Google zu gewinnen.
Mobilfreundlichkeit ist nicht nur ein "nice-to-have" Feature, sondern ein grundlegender Aspekt des modernen Webdesigns. Deine potenziellen Kunden erwarten eine nahtlose Erfahrung, unabhängig davon, welches Gerät sie verwenden. Wenn deine Website auf Mobilgeräten nicht gut funktioniert, riskierst du nicht nur den Verlust von Besuchern, sondern auch das Zurückfallen in den Suchergebnissen.
In diesem Artikel werden wir uns eingehend mit der Bedeutung von mobil optimiertem Design auseinandersetzen und dir praktische Tipps und Schritte aufzeigen, wie du sicherstellen kannst, dass deine Website mobilefriendly ist.
Warum ist mobiles Design für dich wichtig?

Deine Website muss auf Mobilgeräten genauso gut funktionieren wie auf Desktops. Hier sind die wichtigsten Gründe, warum ein mobiles Design von Bedeutung ist:
- Erwartungen der Nutzer: In einer Ära, in der Instant-Information zur Norm geworden ist, erwarten deine Besucher schnellen Zugriff auf relevante Inhalte, unabhängig vom Gerät, das sie verwenden. Wenn deine Website auf Mobilgeräten nicht nahtlos funktioniert, riskierst du, das Vertrauen und die Loyalität deiner Nutzer zu verlieren. Ein positives mobiles Erlebnis kann hingegen dazu führen, dass Nutzer gerne wiederkehren.
- SEO-Vorteile: Suchmaschinen wie Google priorisieren mobilfreundliche Websites in den Suchergebnissen. Die Mobil-First-Indexierung von Google bedeutet, dass die mobile Version deiner Website als Hauptgrundlage für die Bewertung deiner Website dient. Wenn deine Website nicht für Mobilgeräte optimiert ist, könnten deine Rankings in den Suchergebnissen leiden und du verpasst die Chance, von potenziellen Besuchern gefunden zu werden.
- Traffic von Mobilgeräten: Betrachte deine eigenen Gewohnheiten: Wie oft nutzt du dein Smartphone, um im Internet zu surfen? Deine Besucher verhalten sich genauso. Ein großer Teil des Website-Traffics stammt von Mobilgeräten, sei es beim Warten auf den Bus, während der Mittagspause oder gemütlich auf der Couch. Wenn deine Website nicht für Mobilgeräte optimiert ist, könntest du diesen wertvollen Traffic verpassen.
In der heutigen hypervernetzten Welt, in der unsere Aufmerksamkeitsspanne knapp ist und der Wettbewerb um Aufmerksamkeit intensiv, ist eine mobilfreundliche Website ein wahrer Game Changer. Indem du sicherstellst, dass deine Website auf allen Geräten reibungslos funktioniert, zeigst du, dass du die Bedürfnisse deiner Nutzer verstehst und dich auf eine digitale Zukunft einstellst, in der Mobilgeräte die Regel sind.
Mobil optimierte Website vs. Responsives Design: Das ist der Unterschied
In der Welt des Webdesigns tauchen oft Begriffe wie "mobil optimiert" und "responsives Design" auf. Obwohl sie miteinander verknüpft sind, bedeuten sie nicht dasselbe. Hier werfen wir einen Blick auf den Unterschied zwischen einer mobil optimierten Website und einem responsiven Design.
Mobil optimierte Website:
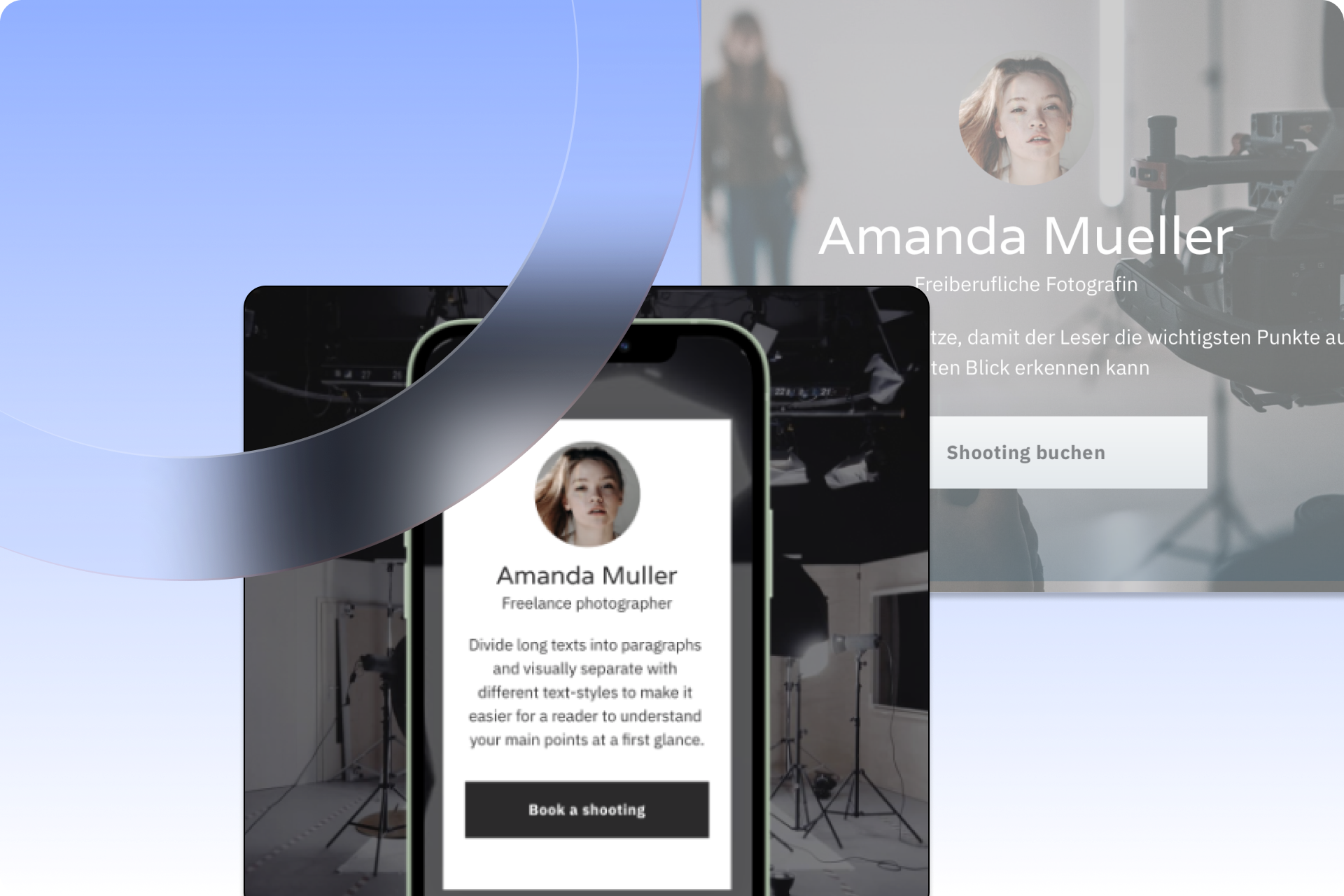
Eine mobil optimierte Website bezieht sich auf eine Version deiner Website, die speziell für Mobilgeräte entwickelt wurde. Das bedeutet, dass die Gestaltung, die Benutzererfahrung und die Funktionalität so angepasst werden, dass sie auf kleineren Bildschirmen optimal funktionieren. Eine mobil optimierte Website kann entweder eine separate Mobilversion deiner Hauptwebsite sein oder ein eigenständiges Design, das speziell für mobile Nutzer erstellt wurde.
Merkmale einer mobil optimierten Website:
- Spezifische Anpassung: Die Website wurde gezielt für Mobilgeräte gestaltet und optimiert, um eine nahtlose Benutzererfahrung zu gewährleisten.
- Kürzere Ladezeiten: Bilder und Inhalte werden so angepasst, dass sie schneller auf Mobilgeräten geladen werden.
- Simplifizierte Navigation: Die Menüs und die Navigation sind oft vereinfacht, um die Benutzerführung auf kleineren Bildschirmen zu erleichtern.
- Touchscreen-Optimierung: Elemente wie Schaltflächen und Links werden größer gestaltet, um die Bedienung auf Touchscreens zu erleichtern.
- Weniger Inhalt: Nicht alle Inhalte der Desktop-Version werden auf der mobil optimierten Version angezeigt, um die Übersichtlichkeit zu wahren.
Responsives Design:
Responsives Design bezieht sich auf eine Gestaltungstechnik, bei der deine Website so entwickelt wird, dass sie sich automatisch an verschiedene Bildschirmgrößen und Geräte anpasst. Anstatt separate Versionen für verschiedene Gerätetypen zu erstellen, passt sich das Layout der Website dynamisch an die Bildschirmgröße an, auf der sie angezeigt wird. Dieses Ansatz ermöglicht eine konsistente Benutzererfahrung, unabhängig davon, ob die Website auf einem Desktop-Computer, Tablet oder Smartphone betrachtet wird.
Merkmale von responsivem Design:
- Flüssige Anpassung: Die Website passt sich stufenlos an verschiedene Bildschirmgrößen an.
- Einheitliches Layout: Das Layout bleibt auf allen Geräten gleich, aber Elemente können anders angeordnet werden, um die Nutzerfreundlichkeit zu erhöhen.
- Keine zusätzlichen Versionen: Es ist nur eine Version der Website erforderlich, was die Wartung und Aktualisierung vereinfacht.
- Vollständiger Inhalt: Der gesamte Inhalt der Desktop-Version kann auch auf Mobilgeräten angezeigt werden, ohne die Benutzererfahrung zu beeinträchtigen.
Der entscheidende Unterschied:
Der wesentliche Unterschied liegt in der Herangehensweise. Während eine mobil optimierte Website eine spezielle Version für Mobilgeräte darstellt, zielt responsives Design darauf ab, eine einzige, anpassungsfähige Website zu erstellen, die auf allen Geräten optimal funktioniert.
Wenn du dich für eine mobil optimierte Website entscheidest, könntest du eine exklusive mobile Version deiner Website erstellen, die gezielt für kleinere Bildschirme entwickelt wurde. Dies kann besonders sinnvoll sein, wenn du auf Mobilgeräten spezifische Inhalte oder Funktionen betonen möchtest.
Ein responsives Design hingegen bietet eine konsistente Benutzererfahrung auf verschiedenen Geräten, indem es das Layout und die Elemente so anpasst, dass sie auf jedem Bildschirm optimal aussehen und funktionieren.
Wie machst du deine Website mobilfreundlich?

Hier sind bewährte Schritte und Praktiken, um sicherzustellen, dass deine Website mobilfreundlich ist und eine herausragende Benutzererfahrung bietet:
- Responsives Design verwenden:Responsives Webdesign ist der Schlüssel zu einer konsistenten und benutzerfreundlichen Website auf allen Geräten. Deine Website passt sich automatisch an verschiedene Bildschirmgrößen an, wodurch eine optimale Darstellung gewährleistet wird. Vorteile von responsivem Design umfassen ein einheitliches Erscheinungsbild, einfache Wartung und optimierte SEO-Performance.
- Vorteile von responsivem Design: Ein responsives Layout gewährleistet eine konsistente Erfahrung, unabhängig vom verwendeten Gerät.
- Flexibles Layout: Dynamisch anpassende Elemente ermöglichen ein optimales Anzeigen von Inhalten auf verschiedenen Bildschirmgrößen.
- Mobiles Testen:Nutze Tools wie den "Mobile-Friendly Test" von Google, um zu überprüfen, wie gut deine Website auf Mobilgeräten funktioniert. Dieses Tool bietet Einblicke in potenzielle Probleme und Optimierungsmöglichkeiten.
- Weitere Testmöglichkeiten: Erwäge die Verwendung anderer Testtools, um eine umfassende Analyse der Mobilfreundlichkeit deiner Website zu erhalten.
- Ladezeiten optimieren:Schnelle Ladezeiten sind auf Mobilgeräten von entscheidender Bedeutung. Optimiere die Performance deiner Website, indem du die Dateigröße von Bildern reduzierst, unnötigen Code minimierst und Caching-Techniken einsetzt.
- Bildkompression: Bilder optimieren, um schnellere Ladezeiten zu erzielen.
- Code-Minimierung: Entferne unnötigen Code, um die Geschwindigkeit der Website zu erhöhen.
- Touchscreen-Benutzerfreundlichkeit:Stelle sicher, dass alle Elemente auf deiner Website auf Touchscreens problemlos bedienbar sind. Vermeide zu kleine Schaltflächen und sorge für eine intuitive Navigation.
- Intuitive Navigation: Integriere eine benutzerfreundliche Touchscreen-Navigation
- Schaltflächengrößen: Umsetzung der richtigen Größengestaltung von Schaltflächen und Links.
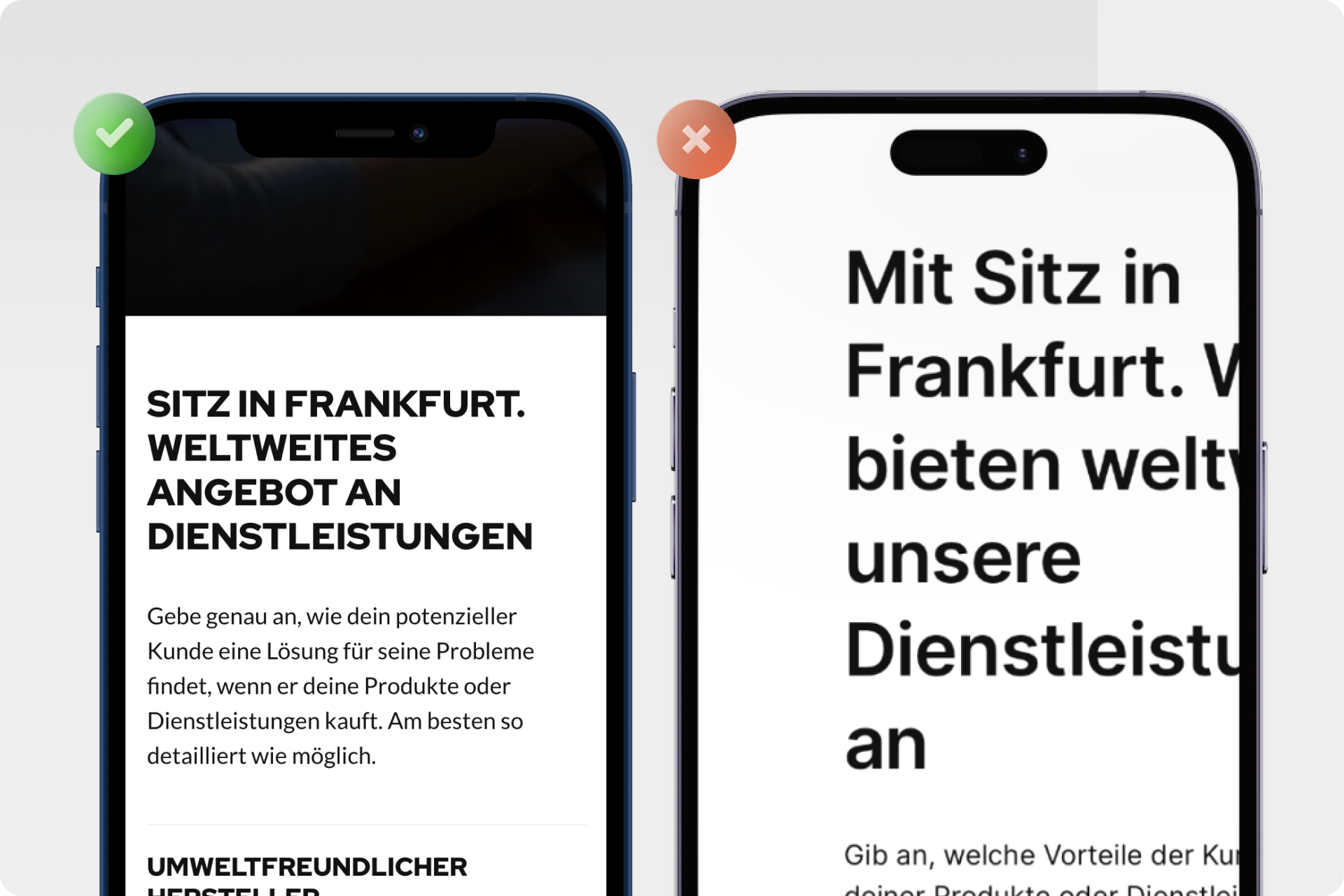
- Inhaltsanpassung:Passe den Inhalt deiner Website an mobile Nutzer an. Zerlege lange Textabschnitte in kleinere Absätze und nutze Listen, um die Lesbarkeit auf kleinen Bildschirmen zu verbessern.
- Kurze Absätze: Nutze kurze Absätze, um das Lesen auf Mobilgeräten zu erleichtern.
- Listen und Aufzählungen: Listen und Aufzählungen erleichtern den Lesefluss.
- Mobiles SEO nicht vergessen:Achte darauf, dass deine Mobilversion genauso hochwertigen Inhalt und relevante Schlüsselwörter enthält wie deine Desktop-Version. Dies trägt dazu bei, in den Suchergebnissen gut platziert zu werden.
- SEO-Optimierung für mobiles Design: Integration von Schlüsselwörtern in deine Mobilversion.
- Duplizierter Inhalt: Vermeide, dass gleiche Inhalte auf Desktop- und Mobilversion Probleme verursachen.
- Usability-Tests durchführen:Führe regelmäßig Tests auf verschiedenen Mobilgeräten durch, um sicherzustellen, dass alles reibungslos funktioniert und deine Nutzer ein positives Erlebnis haben.
- Testprozess: Durchführen von Usability-Tests.
- Benutzerfeedback: Sammle das Feedback von tatsächlichen Nutzern für die kontinuierliche Verbesserung deiner Website.
Indem du diese Schritte befolgst und sicherstellst, dass deine Website mobilfreundlich ist, kannst du eine hervorragende Benutzererfahrung auf jedem Gerät bieten und sicherstellen, dass deine Website für zukünftige digitale Herausforderungen gerüstet ist.
Häufige Fehlerquellen und wie du sie vermeidest
Trotz des klaren Bewusstseins für die Bedeutung einer mobil optimierten Website gibt es häufige Fallstricke, in die man leicht tappen kann. Diese Fehlerquellen gilt es zu umgehen, um sicherzustellen, dass deine Website auf Mobilgeräten reibungslos funktioniert und Nutzer begeistert:
- Nicht getestete Darstellung:Unterschiedliche Geräte, Bildschirmgrößen und Browser können zu unerwarteten Darstellungsproblemen führen. Daher ist es unerlässlich, deine Website auf einer Vielzahl von Geräten und Bildschirmgrößen zu testen, um sicherzustellen, dass alle Inhalte korrekt angezeigt werden.
- Langsame Ladezeiten:Lange Ladezeiten sind auf Mobilgeräten besonders ärgerlich und können Besucher dazu veranlassen, die Seite frustriert zu verlassen. Optimiere die Ladezeiten, indem du die Größe von Bildern reduzierst, den Code optimierst und Caching-Techniken einsetzt, um sicherzustellen, dass deine Website blitzschnell geladen wird.
- Nicht optimierte Bilder:Große, nicht optimierte Bilder können die Ladezeiten erheblich verlangsamen und das mobile Erlebnis beeinträchtigen. Verwende Bildkompressions-Tools, um die Dateigröße deiner Bilder zu reduzieren, ohne dabei die Bildqualität zu beeinträchtigen. So profitieren Besucher von schnelleren Ladezeiten, ohne an visueller Qualität einzubüßen.
- Unübersichtliche Navigation:Eine unklare oder überladene Navigation kann Besucher frustrieren und von der eigentlichen Website-Nutzung abhalten. Achte darauf, dass deine Menüs gut strukturiert und intuitiv verständlich sind, sodass Nutzer problemlos zu den gewünschten Inhalten navigieren können.
- Nicht an Touchscreens angepasst:Winzige Schaltflächen und Links, die auf Touchscreens schwer zu treffen sind, können die Benutzererfahrung erheblich beeinträchtigen. Stelle sicher, dass alle Interaktionselemente ausreichend groß sind, um bequem mit dem Finger angetippt zu werden, und sorge so für eine reibungslose Bedienung.
- Versteckte Inhalte:Inhalte, die auf Mobilgeräten verborgen bleiben oder nicht gut zugänglich sind, führen zu einer unvollständigen Nutzererfahrung. Achte darauf, dass alle wichtigen Inhalte, sei es Text, Bilder oder Funktionen, auf allen Geräten sichtbar und erreichbar sind, um sicherzustellen, dass Nutzer die volle Bandbreite deiner Website genießen können.
Indem du diese häufigen Fehlerquellen identifizierst und gezielt vermeidest, legst du den Grundstein für eine erfolgreiche mobil optimierte Website, die Nutzer beeindruckt, Suchmaschinen überzeugt und zu positiven Erfahrungen auf jedem Gerät führt.
Erstelle mühelos eine mobil optimierte Seite mit Onepage.io

Die Erstellung einer mobil optimierten Website mag nach einer großen Herausforderung klingen, aber mit den richtigen Tools und Ressourcen kann der Prozess überraschend reibungslos verlaufen. Eines dieser Tools, das dir dabei helfen kann, eine beeindruckende und mobilfreundliche Website zu erstellen, ist Onepage.io.
Was ist Onepage.io?
Onepage ist ein leistungsstarker Website-Builder, mit dem du innerhalb weniger Mausklicks Landingpages, Webseiten, Funnel & Quizze erstellen kannst. Alles in einem Tool.
Der Fokus von Onepage liegt auf der Produktivität und einem ästhetischen UX-Design. Mit Hotkeys, Befehlszeilen und einer bemerkenswerten schnellen Software-Performance kannst du hochwertige und mobil optimierte Seite bauen.
Onepage bietet den Vorteil gegenüber anderen Pagebuildern, dass die Abschnitte, die du für deine Landingpage erstellst, bereits von vornherein mobil optimiert sind. Das bedeutet, deine Seite passt sich automatisch an mobile Endgeräte an. Unsere Designer haben hier bereits die Arbeit für dich erledigt!
Ebenfalls kannst du jeden Abschnitt an deine individuellen Bedürfnisse anpassen. Das bedeutet beispielsweise, dass Abschnitte, die nur auf Handys angezeigt werden sollen, für Besucher, die die Seite auf einem Laptop besuchen, nicht sichtbar sind. Hier findest du zu diesem Theme bereits eine Schritt-für-Schritt-Anleitung.
Wie erstellst du eine mobil optimierte Seite mit Onepage.io?
- Anmeldung und Start:Besuche Onepage.io und melde dich an. Die Registrierung ist kostenlos und ermöglicht dir den Zugriff auf den Page-Builder.
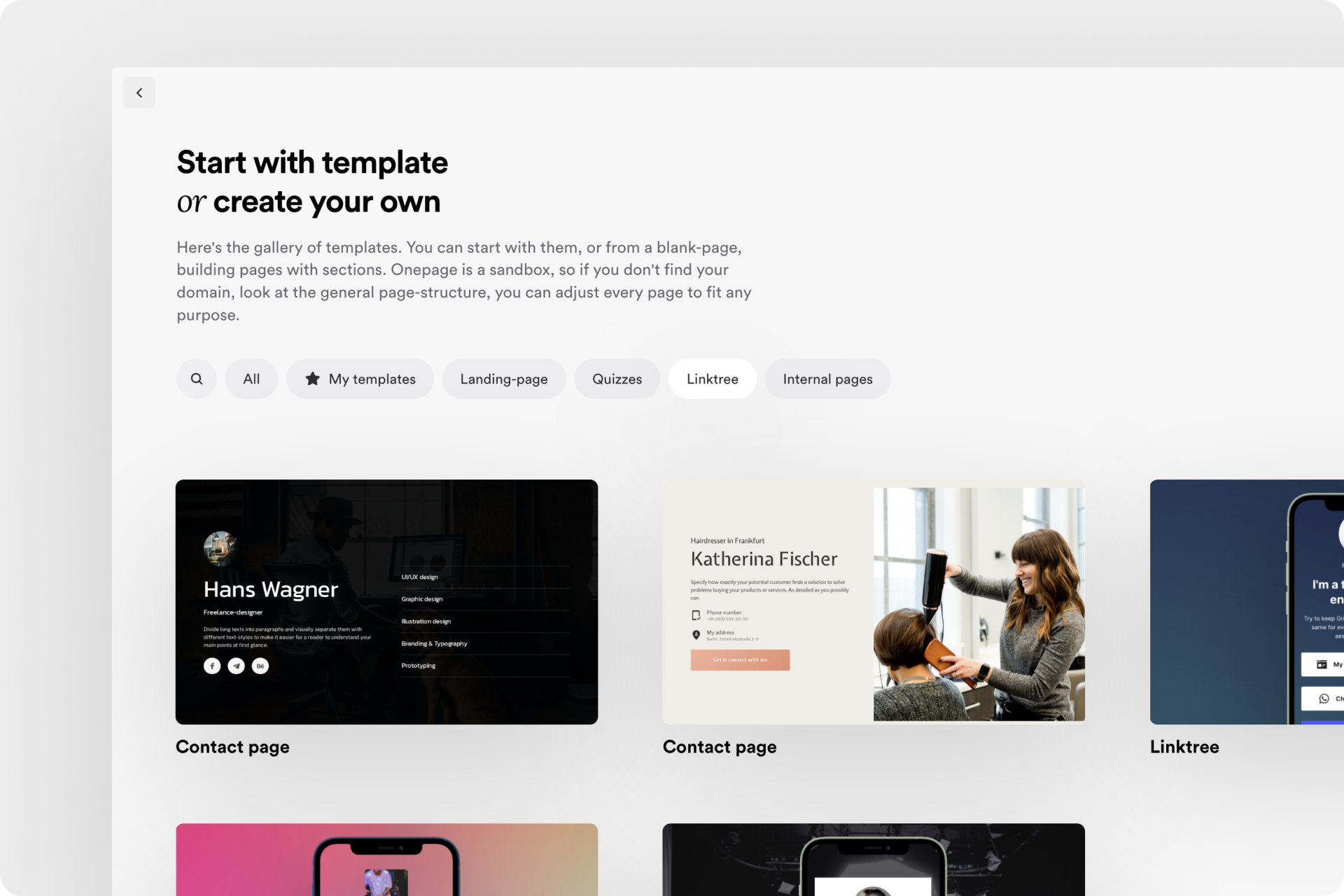
- Wähle ein Template aus:Onepage.io bietet der bereits eine Vielzahl von professionell gestalteten Vorlagen an, aus denen du wählen kannst. Wähle ein Template, das zu deinem Zweck und Stil passt. Diese Vorlagen sind bereits mobil optimiert, was dir viel Arbeit erspart.
- Anpassung der Inhalte:Passe die vorgefertigten Inhalte der Vorlage an deine Bedürfnisse an. Füge Texte, Bilder, Videos und andere Elemente hinzu oder bearbeite diese, um deine Markenidentität widerzuspiegeln.
- Responsives Design:Alle Vorlagen sind bereits responsiv gestaltet, was bedeutet, dass sie sich automatisch an verschiedene Bildschirmgrößen anpassen. Du musst dich nicht um die technischen Details kümmern, da die Plattform sicherstellt, dass deine Website auf Mobilgeräten optimal dargestellt wird.
- Vorschau und Anpassungen:Bevor du deine Website veröffentlichst, nutze die Vorschau-Funktion, um sicherzustellen, dass alles wie gewünscht aussieht. Mache gegebenenfalls letzte Anpassungen, um sicherzustellen, dass die mobile Nutzererfahrung optimal ist.
- Veröffentlichung:Nachdem du mit dem Ergebnis zufrieden bist, kannst du deine mobil optimierte Website mit einem Klick veröffentlichen.
Mit Onepage.io kannst du in kürzester Zeit eine mobil optimierte Website erstellen, ohne dich um die Feinheiten des Designs oder der Entwicklung sorgen zu müssen.
Praxisbeispiele für mobil optimierte Webseiten
Eine mobil optimierte Website ist heutzutage von entscheidender Bedeutung, um Nutzern auf allen Geräten eine optimale Benutzererfahrung zu bieten. Hier sind einige inspirierende Praxisbeispiele von Unternehmen, die erfolgreich mobil optimierte Websites geschaffen haben:
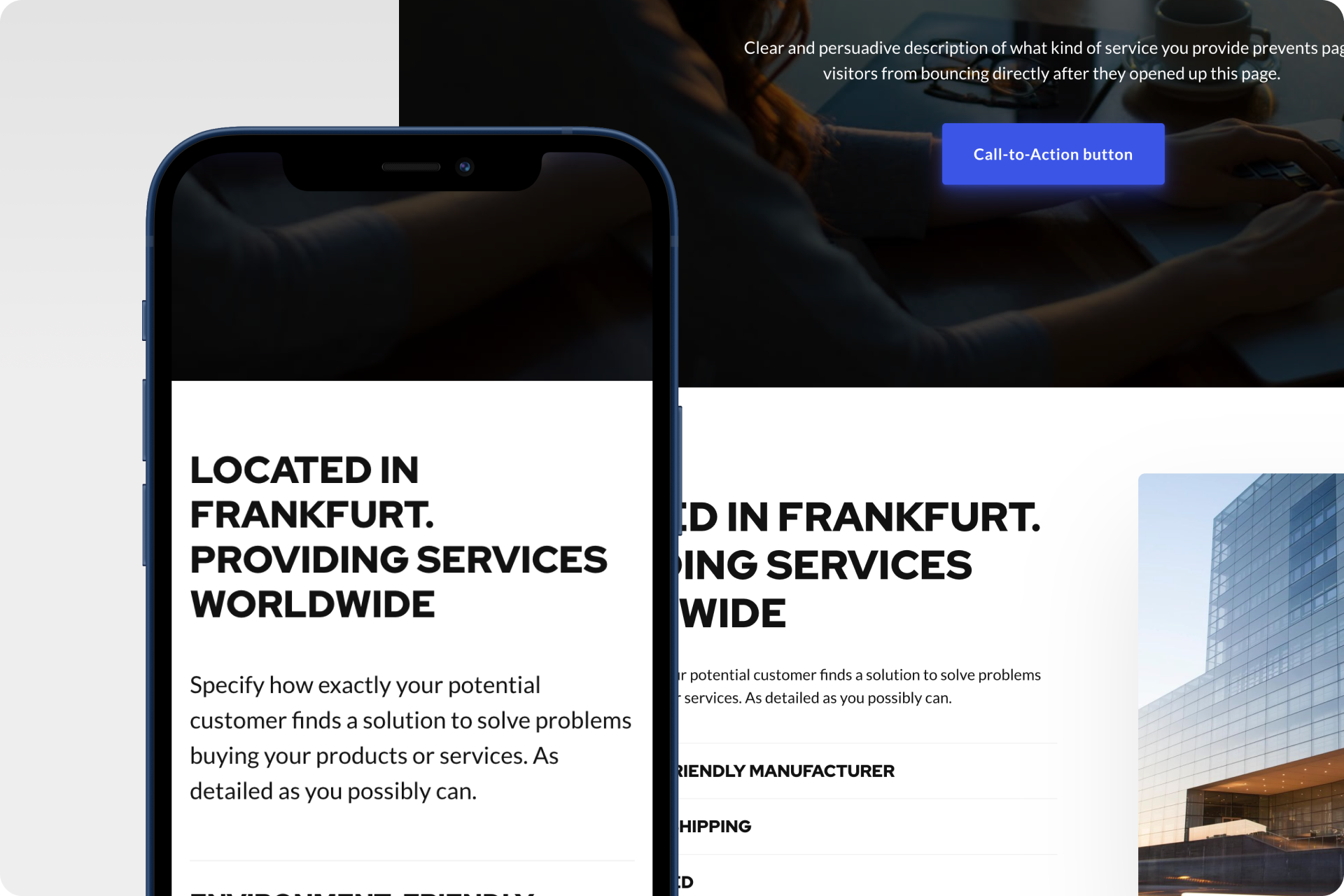
- Amazon: Amazon ist ein Paradebeispiel für eine mobil optimierte Website. Ihre mobile Version bietet eine vereinfachte Navigation, klare Call-to-Action-Schaltflächen und eine optimierte Produktsuche. Durch ein benutzerfreundliches Layout und schnell ladende Seiten wird das Einkaufserlebnis auf Mobilgeräten nahtlos gestaltet.
- Airbnb: Airbnb hat eine mobil optimierte Website entwickelt, die das Buchen von Unterkünften auf Mobilgeräten einfach und intuitiv macht. Mit großformatigen Bildern, klar strukturierten Informationen und einem benutzerfreundlichen Kalender zur Auswahl von Reisedaten bietet Airbnb eine erstklassige mobile Nutzererfahrung.
- Starbucks: Starbucks hat eine mobil optimierte Website mit Schwerpunkt auf Bestell- und Zahlungsfunktionen geschaffen. Nutzer können ihre Lieblingsgetränke über die mobile Website bestellen und bezahlen, bevor sie in die Filiale gehen. Diese nahtlose Integration von Online- und Offline-Erlebnissen ist ein bemerkenswertes Beispiel für mobiles Design.
- H&M: Die Website von H&M bietet auf Mobilgeräten eine klare und ansprechende Darstellung ihrer Modekollektionen. Durch großformatige Bilder, benutzerfreundliche Filteroptionen und eine einfache Navigation können Nutzer mühelos durch die Produktangebote stöbern und einkaufen.
- The New York Times: Die Website der New York Times wurde für mobile Nutzer optimiert, um Inhalte übersichtlich und leicht lesbar zu präsentieren. Artikel sind gut strukturiert, Schriftgrößen sind anpassbar und die Navigation erfolgt über klare Menüs, was das Lesen von Nachrichten auf Mobilgeräten angenehm gestaltet.
- Uber: Uber bietet eine mobil optimierte Website an, die es Benutzern ermöglicht, Fahrten auf einfache Weise zu buchen und Fahrzeugoptionen zu wählen. Die klar strukturierte Anzeige von verfügbaren Fahrzeugen und Preisen, kombiniert mit einer benutzerfreundlichen Buchungsoberfläche, macht die Website mobilfreundlich.
Diese Beispiele zeigen, wie Unternehmen durch gezielte Anpassungen und Optimierungen eine optimale Benutzererfahrung auf Mobilgeräten schaffen können. Unabhängig von der Branche ist es entscheidend, sicherzustellen, dass deine Website auf allen Geräten reibungslos funktioniert, um Nutzer anzuziehen und zu binden.
Fazit
In der sich ständig weiterentwickelnden digitalen Welt ist eine mobiloptimierte Website nicht länger eine optionale Ergänzung, sondern ein fundamentaler Aspekt einer erfolgreichen Online-Präsenz. Die zunehmende Nutzung von Mobilgeräten und die mobile Fokussierung von Suchmaschinen wie Google haben die Spielregeln verändert.
In diesem Artikel haben wir die essenzielle Bedeutung einer mobiloptimierten Website beleuchtet und detailliert aufgezeigt, wie du sicherstellen kannst, dass deine Website auf jedem Bildschirm ihre volle Leistungsfähigkeit entfaltet. Von den Unterschieden zwischen mobil optimierten Websites und responsivem Design bis hin zu den Prinzipien einer gelungenen Mobiloptimierung, haben wir einen umfassenden Einblick geboten.
Bereit für den nächsten Schritt? Erstelle deine mobil optimierte Website jetzt mit Onepage.io!
Mache den entscheidenden Schritt und melde dich noch heute bei onepage.io an. Mit professionellen Vorlagen, responsivem Design und einer intuitiven Benutzeroberfläche steht dir alles zur Verfügung, um deine Vision in die Realität umzusetzen. Verwirkliche deine mobil optimierte Website mit Leichtigkeit! Folge einfach dem Link, um dich anzumelden und vielleicht sogar schon heute deine erste mobil optimierte Website zu veröffentlichen!
Starte kostenlos mit Onepage. Es ist schnell und macht Spaß
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.