April 2, 2025
Creating a website prototype: how to create a good structure and the right content
With a website prototype, you create a clear plan for your future website and avoid mistakes.

Developing a website can be complex and time-consuming - a clear plan helps to avoid mistakes. A website prototype is the first and crucial step in defining structure, content and user guidance before design and programming come into play. With a prototype for your website, you can control and optimize the subsequent user experience and ensure that all important elements are placed in a meaningful way. But how do you create a good prototype that is both efficient and user-friendly?
In this article, you will learn about the most important steps, tools and best practices - including examples, a practical checklist and an outlook on upcoming trends.
What is a website prototype?
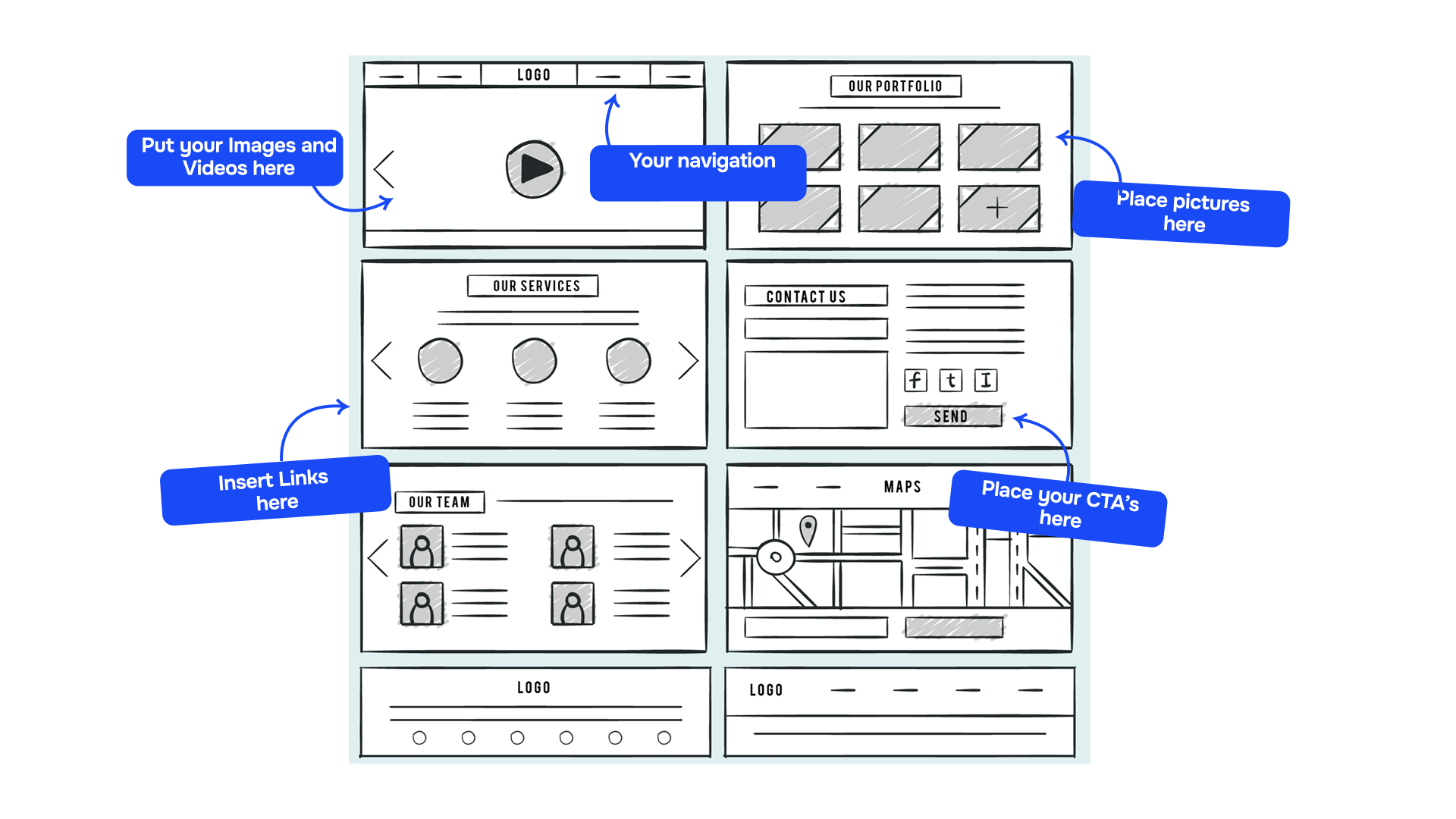
A website prototype is a simplified representation of the future website. It shows which elements and blocks a page should consist of - for example navigation, buttons or forms - and focuses on the logical arrangement and user guidance. Colors and visual design elements are deliberately omitted in order to concentrate fully on functionality and content.
The prototype allows you to plan the user journey on your website and ensure that the interactions are intuitive and effective and ultimately lead to the goal - conversion.
Advantages of a website prototype:
- Early identification of weak points
- Clarity for all project participants
- Cost savings through efficient planning
- Optimization of the user experience (UX)
First steps towards creating your website prototype
Before you start creating a prototype, you should prepare yourself well. These five steps form the basis:
- Define the goals of your website - Think about who and what you want to achieve with the website. Should it generate sales, provide information or collect leads? Your goal determines the structure and content.
- Research and analyze competitors - Take a close look at your niche and how similar websites are structured. What do they do well? Where are their weaknesses that you can avoid? What would you do differently? This analysis will help you to benefit from the strengths of others and set your own priorities.
- Create a rough sitemap - Plan which pages your website should ultimately contain (e.g. homepage, about us, products, contact). The sitemap is a kind of table of contents that helps you and your team to understand the scope of the website. It is also a helpful template for copywriters or content managers working on your website.
- Plan the content - Think about what information should be presented on each page. Make sure you answer users' questions clearly, such as:
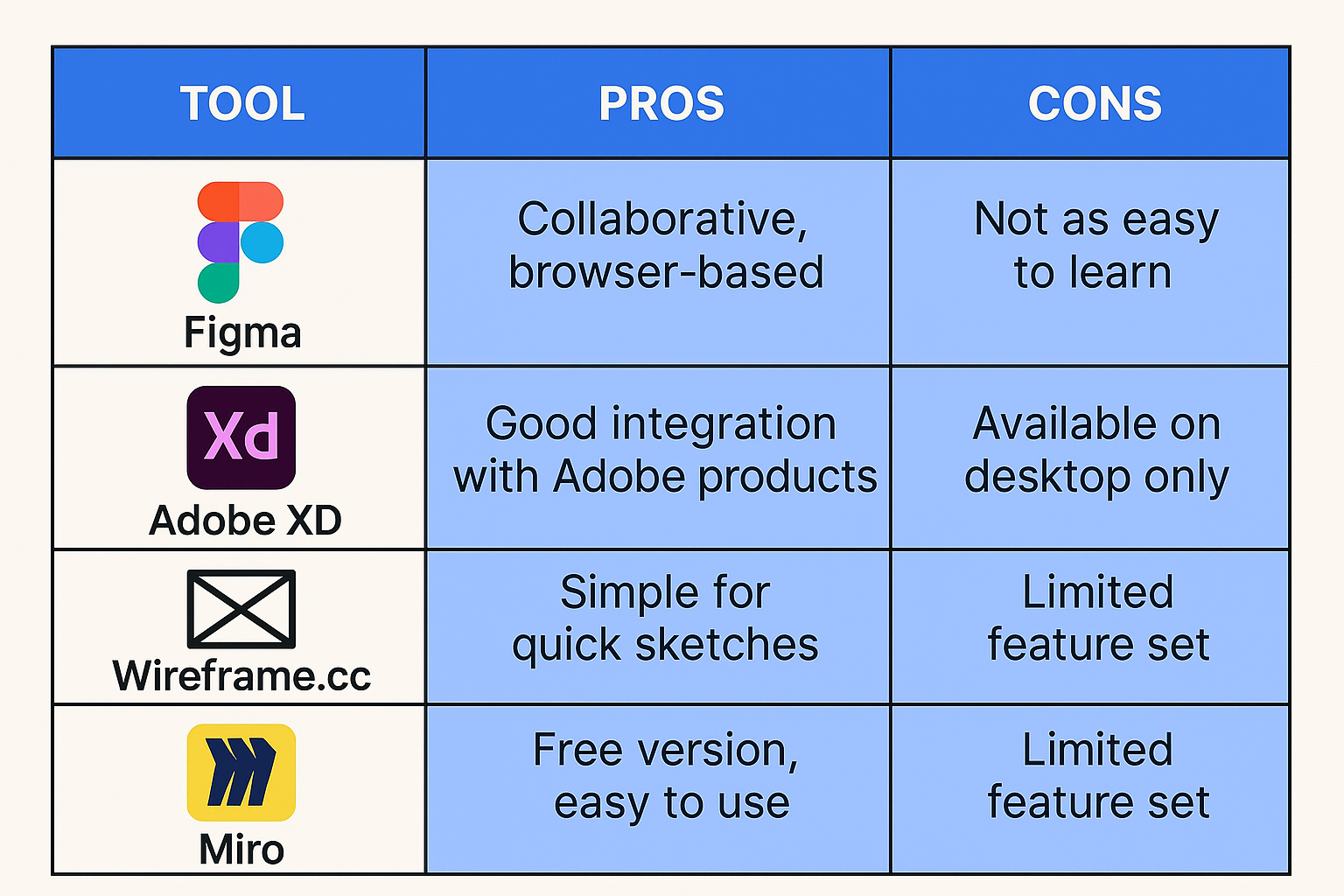
- Who are you? - What do you offer? - What is your USP? - How can people reach you? - Create Wireframes Use tools such as Figma, Adobe XD or free alternatives such as Wireframe.cc to create a basic framework for the website. Place elements such as navigation, call-to-actions (CTAs) or form fields logically and clearly.

Tool tip: A quick comparison

Why is a website prototype important?
A clear website prototype helps you avoid problems that can become expensive or time-consuming later on. It allows you to test user navigation, try out ideas and ensure that the website is tailored to the needs of your target group.
Imagine you're building a house: without a blueprint, you risk planning errors and misunderstandings. It's the same with a website prototype.
How do you develop the right website structure?
The structure of your website depends on your product and your target group. However, there are some basic questions that every good website should answer:
- Who are you? Place your logo, your company name and a clear headline prominently on the homepage. These elements make it immediately clear what the visitor can expect.
- What do you do? Give a brief introduction to your company or project. A concise description of your offer provides orientation.
- What makes you stand out? Communicate clearly what sets you apart from the competition. List the advantages and unique selling points of your offer.
- What do you offer? Show your products or services clearly. Visual elements such as images or icons help to make the content tangible.
- Create trust- Strengthen trust in your brand by including success stories, reviews or testimonials.
- Create transparency - Explain important processes, such as ordering processes or services. Finally, add a clearly visible contact area with your details, a form and an FAQ section if necessary.
Best practices for your website prototype
- Mobile First: Think about the mobile view of your website first. A responsive design is crucial as many users access your website via smartphones.
- Build in interactivity: Use tools that can simulate click paths. This allows you to test how users move through the website.
- Obtain feedback: Show the prototype to colleagues, customers or test subjects. External feedback often reveals weaknesses that you have overlooked yourself.
- Iterative approach: A prototype is not a static document. Refine and optimize it regularly based on new findings.
- Test and optimize: Make sure your prototype supports the usability of your website.
Common mistakes when creating a website prototype
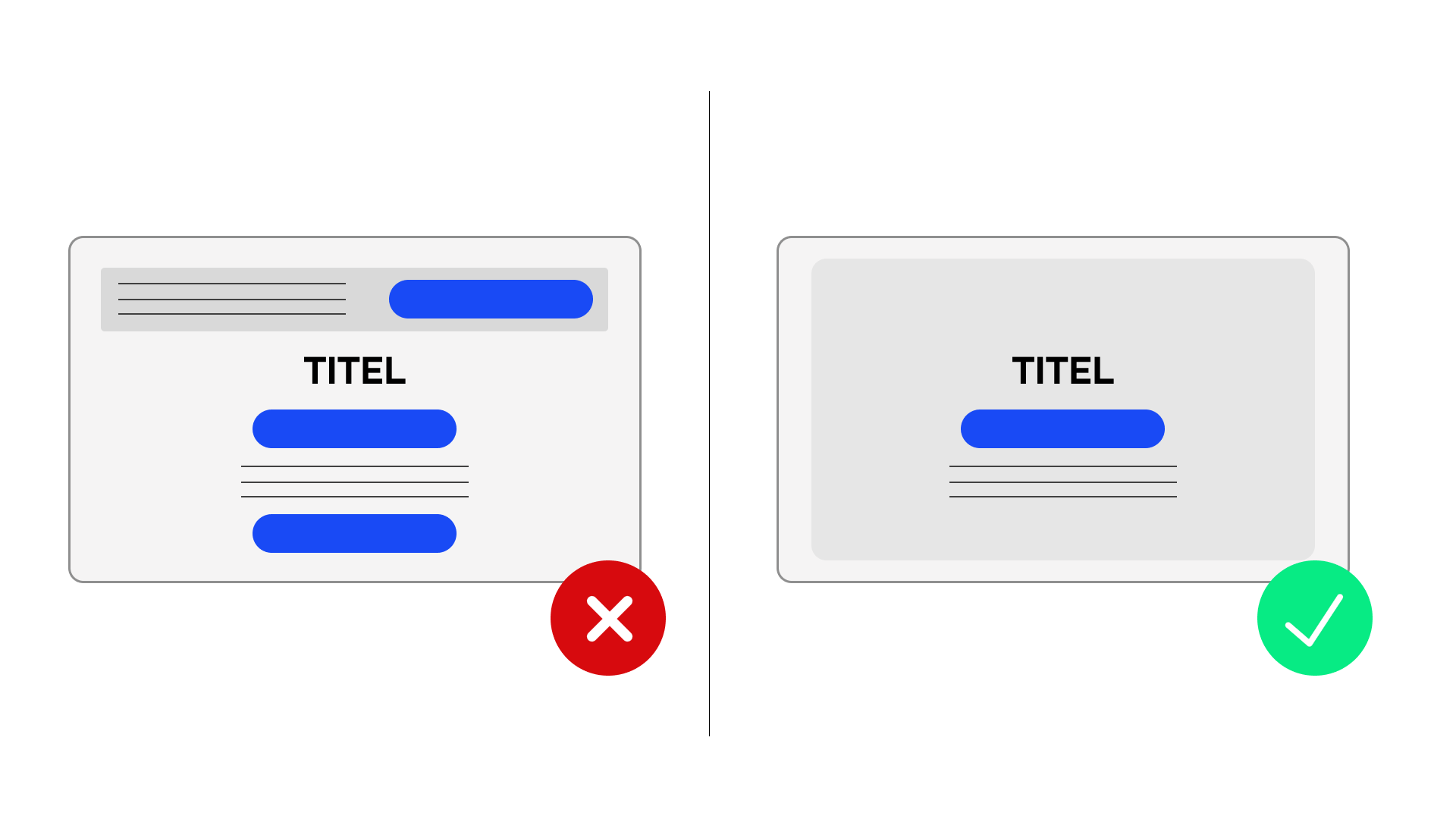
- Too much focus on the design - A prototype is for functionality and structure, not aesthetics. Keep it deliberately simple to concentrate on the essentials.
- Lack of target group orientation - Always think from your users' perspective. Intuitive navigation and clear content are more important than complex functions.
- No time for iteration - Allow time for adjustments. A good website prototype is created through feedback and constant optimization.

Summary: How to create a website prototype
A well-planned website prototype is a simple, visual template that defines the structure, content and user guidance of a website. It helps you to focus on functionality and logic before design and development begin. With clear goals, thorough research and iterative improvements, you can ensure that your website is optimally aligned with the needs of your target group and that no important elements are forgotten.
Start with clearly defined goals, a competitive analysis and a sitemap. Plan the website structure so that it answers all important user questions, such as “Who are you?”, “What do you offer?” and “How can I contact you?”. Test your designs iteratively and make sure that the user experience is optimal - even on mobile devices.
Start with
Onepage for free.
It’s fast and enjoyable
Onepage is free to use. It’s not a trial version.
No credit card is required