May 22, 2025
Creating a Multi-Page Website: The Best Tips for Structure, Design & Maintenance
Creating a multi-page website can be complex, especially when managing many pages that require regular updates. Learn how to efficiently structure, design, and maintain your site with targeted planning, reusable templates, and smart tools like Onepage.

Creating a multi-page website can quickly become complex – especially when you have many pages that need regular updates. With the right planning, well-thought-out structures, and smart tools, you can work much more efficiently and achieve better results.
In this article, I’ll show you step-by-step how to optimally plan, build, and maintain your multi-page website – without unnecessary time investment.
1. Plan Your Website: Define Structure and Content
Before starting the technical build, you should create a clear plan. The website structure is the foundation for a successful implementation.
- Create a Website Prototype (Wireframe): Visualize all planned pages and their hierarchy. This helps you identify related content early and avoid duplication.
- Define Clear Page Hierarchies: Main pages, subpages, and category pages should be logically and user-friendly arranged.
- Consider User Experience (UX): Think about how visitors navigate your site and achieve their goals. Intuitive navigation is key.
2. Use Reusable Templates and Design Elements
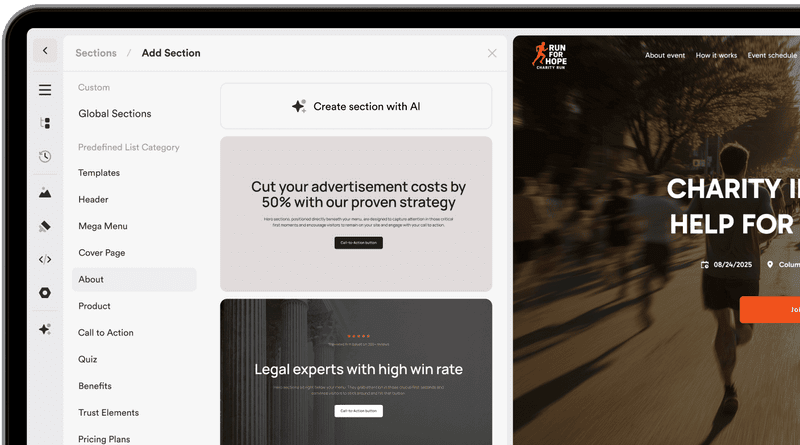
When creating a multi-page website, your website builder should allow you to save design elements and entire sections as templates. These templates can be reused on other pages. This saves you from recreating elements from scratch repeatedly.
With a simple copy & paste feature, like the one offered by Onepage, you can copy any sections or elements such as texts, images, buttons, forms, and much more from one page to another in seconds.
Examples of reusable design elements:
- A uniform contact form used across multiple pages
- Product descriptions with identical layouts
- Call-to-action elements (e.g., newsletter sign-ups or buttons)
3. Update Content Centrally Using Global Sections
Global sections allow you to update content on multiple pages simultaneously by making changes only in the “original section.” This is especially useful for content appearing on many pages.
Practical use cases:
- Updating event announcements or dates
- Recurring notices or banner elements
- Footer and contact information
Your website builder should offer flexible options to categorize which elements and areas can be “global.”
4. Consistent Design for Fonts, Colors, Links, and Other Elements
A consistent design not only creates a professional appearance but also saves time maintaining the site. The more elements you define upfront, the easier it becomes to maintain and optimize a multi-page website. Think about your design before starting your project. This will save you a lot of time later.
- Set fonts and color schemes globally: It’s a no-brainer, but it’s surprising how often basic things like consistent font types, sizes, and color schemes aren’t defined globally beforehand. These global settings let you stay consistent across all your pages without having to think about it much. New pages automatically adapt.
- Define global link styles: Instead of styling each link individually, set a global link style.
This ensures that:
- Links look consistent
- Hover and underline effects are uniform
- Design changes can be implemented quickly
5. Additional Optimization Tips
- Mobile optimization: Make sure your pages look good and function well on mobile devices.
- Use SEO templates: Plan SEO-friendly meta titles, descriptions, and URL structures in advance.
- Automatic backups: Use backup functions to avoid data loss.
- Performance monitoring: Tools like Google PageSpeed Insights help you monitor and improve your page loading times.
Bonus Tip: Onepage as a Tool for Multi-Page Websites
Did you know that Onepage’s copy & paste feature and global sections make creating and maintaining multi-page websites significantly easier? This saves you time and lets you focus on what really matters.
Conclusion: Efficient and Structured Multi-Page Websites
With targeted planning, reusable elements, and smart features like global sections, you can significantly reduce the effort of creating and maintaining a multi-page website. Use the tips and tools presented here to save time while building a professional, well-thought-out website.
Frequently Asked Questions (FAQ)
1. What is the difference between a global section and a saved template?
A saved template must be manually inserted on multiple pages. A global section is a direct link to an “original section” – all changes to the original are automatically updated across all global sections.
2. Why should I create a website prototype?
A prototype helps you plan the website structure and ensures that all content is logically arranged. It also improves the user-friendliness of your site later.
3. Which design elements should I set globally?
We recommend setting elements like font type, font size, color scheme, as well as link and button designs globally. This way, every page you create has the same look and feel.
Start with
Onepage for free.
It’s fast and enjoyable
Onepage is free to use. It’s not a trial version.
No credit card is required