2. April 2025
Erstellung eines Website-Prototyps: So gelingen eine gute Struktur und der richtige Inhalt
Mit einem Website-Prototyp erstellst du einen klaren Plan deiner zukünftigen Website und vermeidest Fehler.

Die Entwicklung einer Website kann komplex und zeitaufwendig sein – ein klarer Plan hilft dabei, Fehler zu vermeiden. Ein Website-Prototyp ist der erste und entscheidende Schritt, um Struktur, Inhalte und Nutzerführung zu definieren, bevor Design und Programmierung ins Spiel kommen. Mit einem Prototyp für Deine Website kannst Du die spätere Benutzererfahrung steuern und optimieren und damit sicherstellen, dass alle wichtigen Elemente sinnvoll platziert sind. Doch wie erstellt man einen guten Prototyp, der sowohl effizient als auch benutzerfreundlich ist?
In diesem Artikel lernst Du die wichtigsten Schritte, Tools und Best Practices kennen – inklusive Beispiele, einer praktischen Checkliste und einem Ausblick auf kommende Trends.
Was ist ein Website-Prototyp?
Ein Website-Prototyp ist eine vereinfachte Darstellung der späteren Website. Er zeigt, aus welchen Elementen und Blöcken eine Seite bestehen soll – beispielsweise Navigation, Buttons oder Formulare – und legt den Fokus auf die logische Anordnung und Benutzerführung. Dabei wird bewusst auf Farben und visuelle Designelemente verzichtet, um sich vollständig auf die Funktionalität und den Inhalt zu konzentrieren.
Der Prototyp ermöglicht es Dir, die User Journey auf Deiner Website zu planen und sicherzustellen, dass die Interaktionen intuitiv und effektiv sind und schlussendlich zum Ziel führen – der Conversion.
Vorteile eines Website Prototyps:
- Frühzeitige Identifikation von Schwachstellen
- Klarheit für alle Projektbeteiligten
- Kosteneinsparungen durch effiziente Planung
- Optimierung der Benutzererfahrung (UX)
Erste Schritte zur Erstellung Deines Website Prototyps
Bevor Du mit dem Erstellen eines Prototypen beginnst, solltest Du Dich gut vorbereiten. Diese fünf Schritte bilden die Grundlage:
- Definiere die Ziele Deiner Website
Überlege, wen und was Du mit der Website erreichen möchtest. Soll sie Verkäufe generieren, Informationen bereitstellen oder Leads sammeln? Dein Ziel bestimmt die Struktur und die Inhalte.
- Recherchiere und analysiere Wettbewerber
Schau Dir Deine Nische genau an und wie ähnliche Websites aufgebaut sind. Was machen sie gut? Wo liegen Schwächen, die Du vermeiden kannst? Was würdest Du anders machen? Diese Analyse hilft Dir, von den Stärken anderer zu profitieren und eigene Akzente zu setzen.
- Erstelle eine grobe Sitemap
Plane, welche Seiten Deine Website am Ende enthalten soll (z. B. Startseite, Über uns, Produkte, Kontakt). Die Sitemap ist eine Art Inhaltsverzeichnis, das Dir und Deinem Team hilft, den Umfang der Website zu erfassen. Sie ist auch eine hilfreiche Vorlage für Texter oder Content-Manager, die an Deiner Website arbeiten.
- Plane die Inhalte
Überlege, welche Informationen auf jeder Seite dargestellt werden sollen. Stelle sicher, dass Du Fragen der Nutzer klar beantwortest, wie:
- Wer bist Du?
- Was bietest Du an?
- Was ist Dein USP?
- Wie kann man Dich erreichen?
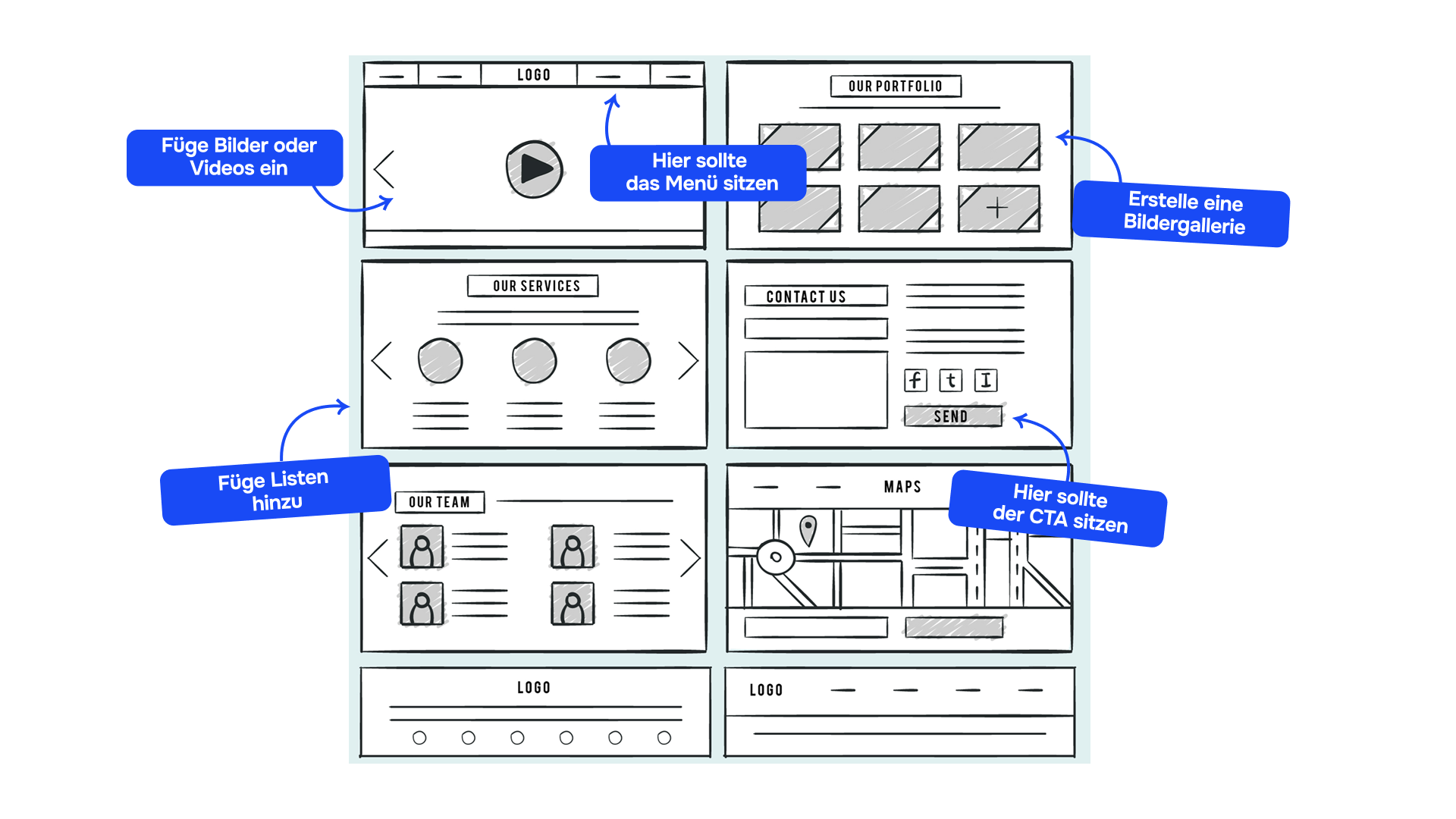
- Erstelle Wireframes
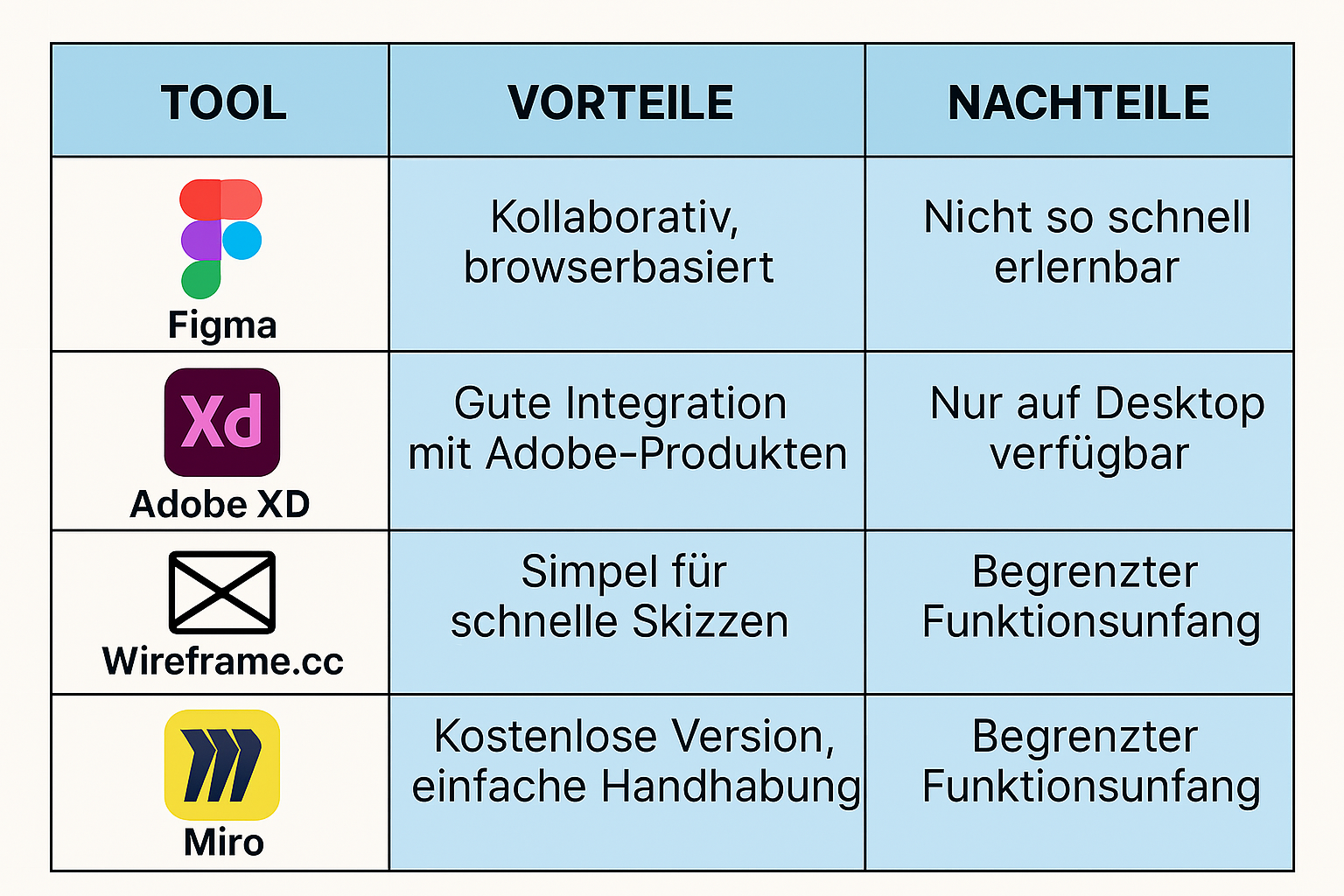
Nutze Tools wie Figma, Adobe XD oder kostenlose Alternativen wie Wireframe.cc, um ein Grundgerüst der Website zu erstellen. Platziere Elemente wie Navigation, Call-to-Actions (CTAs) oder Formularfelder logisch und übersichtlich.

Tool-Tipp: Ein schneller Vergleich

Warum ist ein Website-Prototyp wichtig?
Ein klarer Website-Prototyp hilft Dir, Probleme zu vermeiden, die später teuer oder zeitaufwendig werden können. Er ermöglicht es, die Nutzerführung zu testen, Ideen auszuprobieren und sicherzustellen, dass die Website auf die Bedürfnisse Deiner Zielgruppe zugeschnitten ist.
Stell Dir vor, Du baust ein Haus: Ohne Blaupause riskierst Du Fehlplanungen und Missverständnisse. Genauso verhält es sich mit einem Website-Prototyp.
Wie entwickelst Du die richtige Website-Struktur?
Die Struktur Deiner Website hängt von Deinem Produkt und Deiner Zielgruppe ab. Dennoch gibt es einige grundlegende Fragen, die jede gute Website beantworten sollte:
- Wer bist Du? Platziere Dein Logo, Deinen Firmennamen und eine klare Headline prominent auf der Startseite. Diese Elemente machen sofort deutlich, was den Besucher erwartet.
- Was machst Du? Gib eine kurze Einführung in Dein Unternehmen oder Projekt. Eine prägnante Beschreibung Deines Angebots schafft Orientierung.
- Was hebt Dich ab? Kommuniziere klar, was Dich von der Konkurrenz abhebt. Liste die Vorteile und Alleinstellungsmerkmale Deines Angebots auf.
- Was bietest Du an? Zeige Deine Produkte oder Dienstleistungen übersichtlich. Visuelle Elemente wie Bilder oder Icons helfen, die Inhalte greifbar zu machen.
- Schaffe Vertrauen Stärke das Vertrauen in Deine Marke, indem Du Erfolgsgeschichten, Bewertungen oder Testimonials einbindest.
- Schaffe Transparenz Erkläre wichtige Abläufe, wie Bestellprozesse oder Dienstleistungen. Füge abschließend einen klar sichtbaren Kontaktbereich mit Deinen Daten, einem Formular und gegebenenfalls einer FAQ-Sektion hinzu.
Best Practices für Deinen Website-Prototyp
- Mobile First: Denke zuerst an die mobile Ansicht Deiner Website. Ein responsives Design ist entscheidend, da viele Nutzer über Smartphones auf Deine Website zugreifen.
- Interaktivität einbauen: Nutze Tools, die Klickwege simulieren können. So kannst Du testen, wie sich die Nutzer durch die Website bewegen. Feedback einholen: Zeige den Prototyp Kollegen, Kunden oder Testpersonen. Externes Feedback deckt oft Schwächen auf, die Du selbst übersehen hast.
- Iteratives Vorgehen: Ein Prototyp ist kein statisches Dokument. Verfeinere und optimiere ihn regelmäßig basierend auf neuen Erkenntnissen.
- Testen und optimieren: Stelle sicher, dass Dein Prototyp die Benutzerfreundlichkeit Deiner Website unterstützt.
Häufige Fehler beim Erstellen eines Website-Prototyps
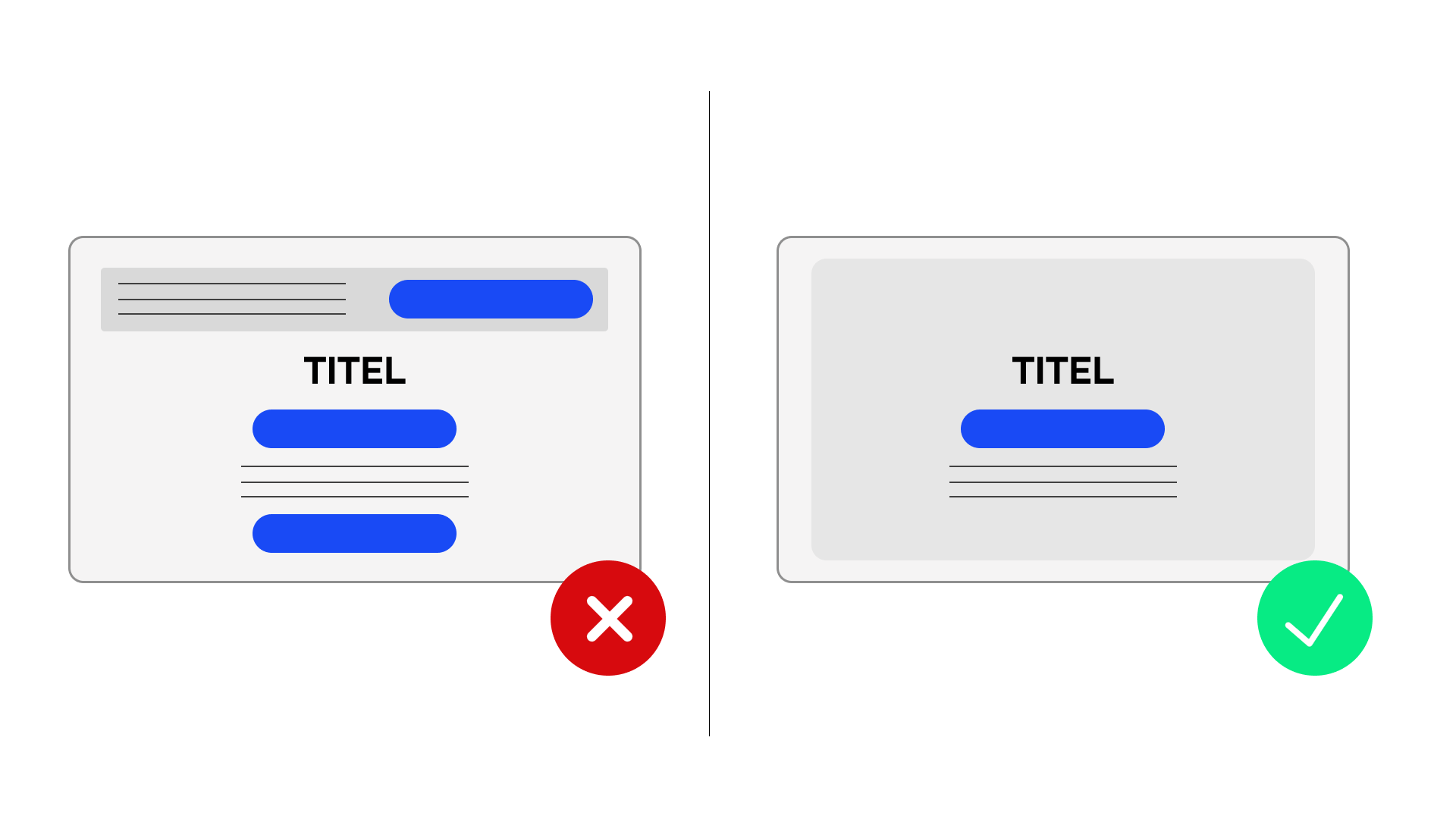
- Zu viel Fokus auf das Design - Ein Prototyp dient der Funktionalität und Struktur, nicht der Ästhetik. Halte ihn bewusst schlicht, um Dich auf das Wesentliche zu konzentrieren.
- Fehlende Zielgruppenorientierung - Denke immer aus Sicht Deiner Nutzer. Eine intuitive Navigation und klare Inhalte sind wichtiger als komplexe Funktionen.
- Keine Zeit für Iteration - Plane Zeit für Anpassungen ein. Ein guter Website-Prototyp entsteht durch Feedback und ständige Optimierung.

Zusammenfassung: So erstellst Du einen Website-Prototypen
Ein gut geplanter Website-Prototyp ist eine einfache, visuelle Vorlage, die die Struktur, Inhalte und Benutzerführung einer Website festlegt. Er hilft Dir, den Fokus auf Funktionalität und Logik zu richten, bevor Design und Entwicklung starten. Mit klaren Zielen, einer gründlichen Recherche und iterativen Verbesserungen stellst Du sicher, dass Deine Website optimal auf die Bedürfnisse Deiner Zielgruppe ausgerichtet ist und keine wichtigen Elemente vergessen werden.
Beginne mit klar definierten Zielen, einer Wettbewerbsanalyse und einer Sitemap. Plane die Website-Struktur so, dass sie alle wichtigen Fragen der Nutzer beantwortet, wie „Wer bist du?“, „Was bietest Du an?“ und „Wie kann ich Dich kontaktieren?“. Teste Deine Entwürfe iterativ und stelle sicher, dass die Benutzererfahrung optimal ist – auch auf mobilen Geräten.
Starte kostenlos mit Onepage. Es ist schnell und macht Spaß
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.