9. April 2025
Wie Du Weißraum auf Deiner Website effektiv nutzt
Ein Leitfaden für ansprechendes und funktionales Webdesign

Weißraum – oder auch Negativraum – ist einer der wichtigsten, aber oft unterschätzten Aspekte im Webdesign. Dabei ist er alles andere als „ungenutzter Platz“! Weißraum sorgt für eine bessere Lesbarkeit, eine aufgeräumte Optik und lenkt die Aufmerksamkeit gezielt auf die wichtigsten Inhalte. Hier erfährst Du, warum Weißraum so wichtig ist, wie Du ihn optimal nutzt und welche Fehler Du vermeiden solltest.
Warum ist Weißraum im Webdesign so wichtig?
Guter Weißraum macht eine Website nicht nur schöner, sondern auch funktionaler. Hier sind einige Vorteile:
✔ Bessere Lesbarkeit – Zu eng gedrängte Texte sind schwer zu lesen. Weißraum zwischen Zeilen, Absätzen und Buchstaben sorgt für ein angenehmes Leseerlebnis.
✔ Mehr Fokus auf das Wesentliche – Elemente, die von Weißraum umgeben sind, stechen mehr hervor. Das hilft dabei, wichtige Inhalte und Call-to-Actions in den Mittelpunkt zu rücken.
✔ Professioneller Look – Ein klar strukturierter Webauftritt wirkt hochwertig und modern. Große Marken wie Apple nutzen Weißraum gezielt für ein minimalistisches, edles Design.
✔ Einfachere Navigation – Websites mit ausreichendem Weißraum sind intuitiver und leichter zu bedienen. Die NutzerInnen finden schneller, was sie suchen.

Arten von Weißraum – Mikro und Makro
Weißraum gibt es in zwei Varianten:
Mikro-Weißraum: Dieser bezieht sich auf die kleinen Abstände zwischen Buchstaben, Wörtern, Zeilen und Absätzen. Eine optimale Einstellung dieser Abstände verbessert die Textlesbarkeit und das allgemeine Leseerlebnis.
Makro-Weißraum: Hierbei handelt es sich um die größeren Freiräume zwischen Hauptkomponenten einer Seite, wie z. B. zwischen Header, Content-Bereich und Footer. Makro-Weißraum hilft dabei, den Gesamteindruck der Seite zu strukturieren und eine klare visuelle Hierarchie zu schaffen.
So bringst Du Ordnung & Ruhe auf Deine Seite
Hier sind einige Tipps, um den perfekten Weißraum auf Deiner Website zu schaffen:
Leerflächen bewusst setzen
Füge nach Überschriften, Bildern oder Absätzen immer genug Abstand ein. Das sorgt für optische Ruhe und Struktur.
Visuelle Gruppen bilden
Inhalte, die zusammengehören, sollten auch räumlich zusammenstehen. So können Nutzer Inhalte schneller erfassen.
Wichtige Elemente isolieren
Buttons, Headlines oder CTAs wirken besser, wenn sie Platz zum „Atmen“ haben – das hebt sie automatisch hervor.
Balance statt Leere
Weißraum soll kein Loch im Design sein – sondern die Bühne, auf der Deine Inhalte glänzen.
Häufige Fehler beim Einsatz von Weißraum
❌ Zu enge Textblöcke – Texte ohne ausreichenden Abstand sind anstrengend zu lesen und schrecken Besucher ab.
❌ Überladene Seiten – Zu viele Bilder, Banner und bunte Elemente können Weißraum zerstören und die Nutzer überfordern.
❌ Zu viel Weißraum an falschen Stellen – Eine Seite, die zu leer wirkt, kann den Eindruck erwecken, dass Inhalte fehlen oder die Website unfertig ist.
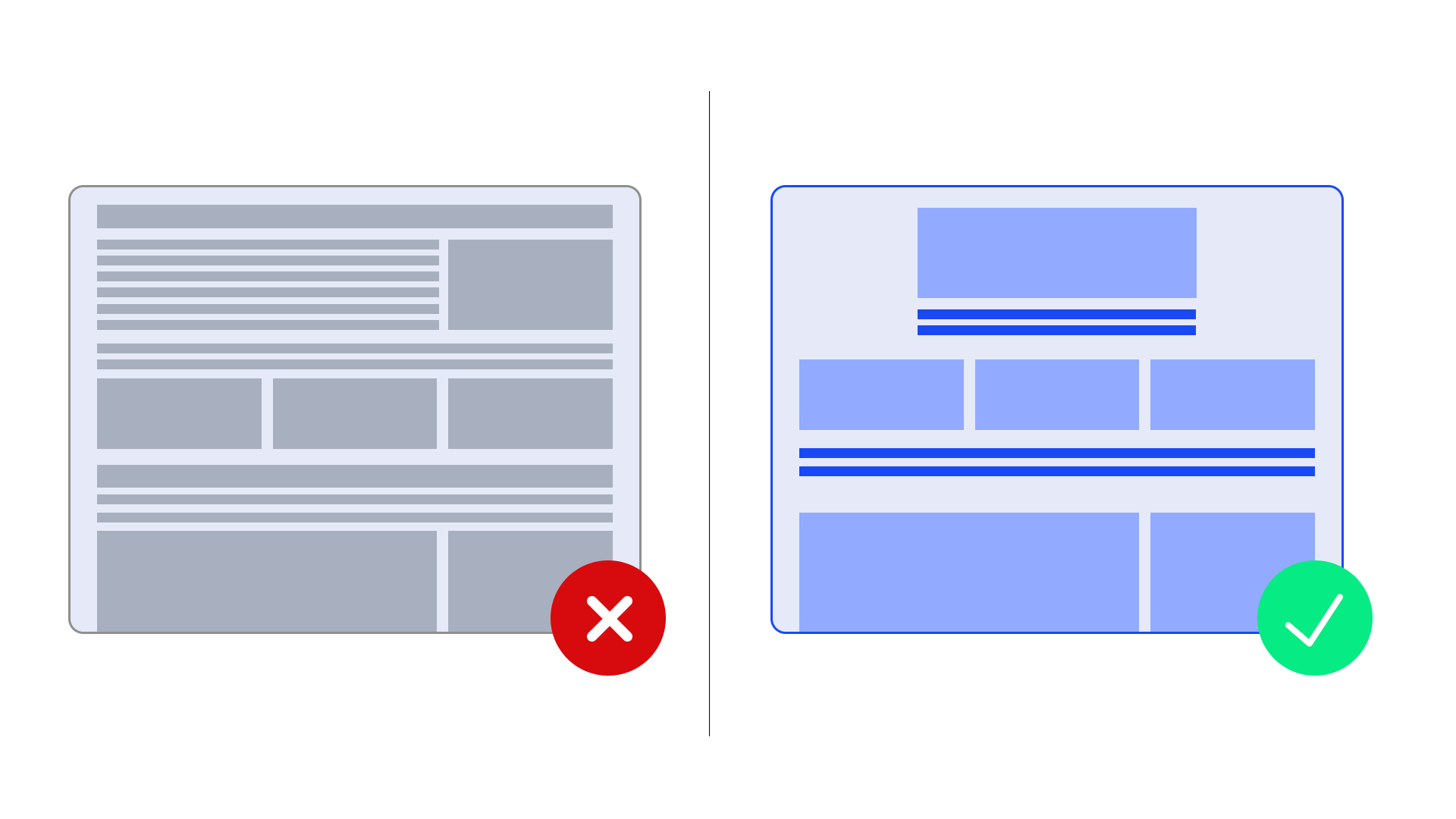
Vorher-Nachher-Vergleich: So wirkt sich Weißraum aus
Eine gute Möglichkeit, den Effekt von Weißraum zu verstehen, ist ein direkter Vergleich:
Vorher: Eine überladene Website mit wenig Abstand zwischen Texten und Bildern. Alles wirkt unübersichtlich und chaotisch.
Nachher: Eine moderne, gut strukturierte Seite mit viel Weißraum. Inhalte sind klar getrennt, Texte sind leichter lesbar und wichtige Elemente springen sofort ins Auge.
Bonus: Tools, mit denen Du Deinen Weißraum auf der Website verbessern kannst
Weißraum ist kein Bauchgefühl – Du kannst ganz konkret testen, wie effektiv er auf Deiner Seite eingesetzt wird. Hier sind ein paar smarte Tools, die Dir dabei helfen:
Useberry
Mit Useberry kannst Du kleine User-Tests durchführen und herausfinden, ob Nutzer wichtige Elemente wie CTAs oder Menüs schnell finden. Wenn die Wege zu lang oder zu unklar sind, kann zusätzlicher Weißraum helfen, die Orientierung zu verbessern.
Figma + White Space Plugins
Wenn Du mit Figma arbeitest, gibt es praktische Plugins wie „Whitespace Analyzer“ oder „Design Lint“, die Dir helfen, ungleichmäßige Abstände zu erkennen und die Layoutstruktur zu optimieren.
Tipp: Teste Deine Seite auch mal auf einem kleinen Bildschirm oder mit künstlich verkleinerter Viewport-Größe – so fallen Dir enge Bereiche oft schneller auf.
Fazit: Weißraum ist mehr als nur leere Fläche
Richtig eingesetzt, macht Weißraum Deine Website nicht nur schöner, sondern auch funktionaler. Er verbessert die Lesbarkeit, lenkt die Aufmerksamkeit auf das Wesentliche und sorgt für ein professionelles Erscheinungsbild. Also: Keine Angst vor Leerraum – gib Deinen Inhalten den Platz, den sie brauchen, um richtig zu wirken!
Jetzt bist Du dran: Schau Dir Deine Website an – gibt es Bereiche, die zu überladen oder zu eng gesetzt sind? Dann ist es vielleicht an der Zeit, Weißraum gezielter einzusetzen!
Starte kostenlos mit Onepage. Es ist schnell und macht Spaß
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.