24. April 2023
Beeindrucke deine Besucher: 6 Tipps für eine perfekte Hero-Section
6 Tipps für eine perfekte Hero-Section: Beeindrucke deine Besucher mit gezieltem Einsatz von Bildern, Texten und CTAs

Beeindrucke deine Besucher: 6 Tipps für eine perfekte Hero-Section
Stell dir vor, du betrittst einen Laden und wirst von einem freundlichen Verkäufer begrüßt. Wie wichtig ist dieser erste Eindruck für dich? Genauso wichtig ist auch der erste Eindruck, den deine Website auf deine Besucher macht. Und dafür gibt es einen ganz bestimmten Bereich, der besonders ins Auge fällt: die Hero-Section.
Die Hero-Section ist der Bereich, den deine Besucher als Erstes sehen, wenn sie deine Website besuchen. Eine gut gestaltete Hero-Section kann dazu beitragen, dass Besucher länger auf deiner Website bleiben und sich über deine Produkte oder Dienstleistungen informieren. Doch wie gestaltet man eine effektive Hero-Section, die Besucher begeistert und deine Conversion-Rate erhöht?
In diesem Artikel möchten wir dir zeigen, warum die Hero-Section der wichtigste Bereich auf deiner Website ist und wie du eine Hero-Section erstellen kannst, die deine Besucher begeistert. Wir geben dir Tipps, wie du die Botschaft deiner Marke oder deines Unternehmens in der Hero-Section prägnant vermittelst und wie du mit einem klaren Call-to-Action-Button deine Besucher dazu ermutigst, mehr von deinen Produkten oder Dienstleistungen zu erfahren.
Bereit, deinen ersten Eindruck zu perfektionieren? Dann lies weiter und entdecke, wie du mit einer effektiven Hero-Section das Interesse deiner Besucher weckst und deine Website zum Erfolg führst!
Was ist die Hero-Section und warum ist sie so wichtig?

Wenn du eine Website besuchst, was ist das erste, was du siehst? Richtig, die Hero-Section! Dieser Bereich auf deiner Website oder Landingpage ist ein absolutes Muss, wenn du das Interesse deiner Besucher wecken willst. Es ist der erste Eindruck, den Besucher von deiner Marke oder deinem Unternehmen erhalten, und es ist daher von entscheidender Bedeutung, dass du deine Hero-Section ansprechend und einladend gestaltest.
Der Hero-Section besteht typischerweise aus einem großen Header-Bild, einer Überschrift und einem Call-to-Action-Button. Die Bilder und Texte sollten klar und prägnant sein und die Botschaft deiner Marke oder deines Unternehmens vermitteln. Das Design sollte die Aufmerksamkeit des Besuchers auf sich ziehen und ihn dazu bringen, mehr über deine Website zu erfahren.
Warum ist die Hero-Section so wichtig?
Weil es der Bereich ist, der die erste Reaktion deiner Besucher auf deine Website bestimmt. Wenn dein Hero-Bereich schlecht gestaltet ist, kann das dazu führen, dass Besucher deine Website schnell wieder verlassen.
Indem du einen klaren Call-to-Action-Button in deine Hero-Section platzierst, kannst du deine Besucher dazu ermutigen, mehr von deinen Produkten oder Dienstleistungen zu erfahren. Eine gut gestaltete und effektive Hero-Section kann dazu beitragen, deine Marke zu stärken und das Interesse deiner Besucher zu wecken.
Die Hero-Section ein wesentlicher Teil deiner Website, der dazu beitragen kann, dass dein Unternehmen erfolgreich wird. Es ist der erste Bereich, den deine Besucher sehen, und es ist daher von entscheidender Bedeutung, dass du ihn ansprechend und einladend gestaltest. Mit einer gut gestalteten und effektiven Hero-Section kannst du deine Besucher binden und deine Conversion-Rate erhöhen.
6 Tipps zur Gestaltung einer ansprechenden Hero-Section
Eine ansprechende Hero-Section ist der Schlüssel zum Erfolg deiner Website. Aber wie gestaltet man eigentlich eine effektive Hero-Section? Hier sind 6 Tipps und Tricks, die dir dabei helfen können:
#1 Wähle ein aussagekräftiges Bild oder Video:
Das Bild oder Video in der Hero-Section sollte einen klaren Bezug zu deiner Marke oder deinem Unternehmen haben. Verwende daher hochwertige Bilder oder Videos, die deine Besucher begeistern und ihre Aufmerksamkeit gewinnen. Wenn du beispielsweise ein Reiseunternehmen hast, könntest du ein Bild von einem atemberaubenden Strand oder einer Sehenswürdigkeit verwenden, um das Fernweh deiner Besucher zu wecken und ihre Neugier zu steigern. Achte darauf, dass das Bild oder Video nicht zu überladen ist und die Botschaft deiner Marke oder deines Unternehmens unterstützt.
#2 Verwende auffällige Farben:
Farben haben eine starke Wirkung auf unsere Emotionen und Wahrnehmung. Bei der Gestaltung deiner Hero-Section ist es daher wichtig, gezielt Farben einzusetzen, die deine Marke oder dein Unternehmen repräsentieren und gut miteinander harmonieren. Verwende dabei nicht zu viele verschiedene Farben, da dies schnell überladen wirken kann und den Fokus des Besuchers von der eigentlichen Botschaft ablenken könnte.
Ein Beispiel wäre, wenn du eine Website für ein Unternehmen im Bereich Gesundheit und Fitness erstellst. Hier könntest du Farben wie Grün oder Blau verwenden, die mit einem gesunden und aktiven Lebensstil in Verbindung gebracht werden. Eine hervorgehobene Call-to-Action-Schaltfläche in Rot kann ebenfalls effektiv sein, da diese Farbe eine Handlungsbereitschaft auslösen kann.
Es ist wichtig, dass die Farben, die du wählst, auch die gewünschten Emotionen und Assoziationen bei deinen Besuchern auslösen. Eine gut durchdachte Farbauswahl kann dazu beitragen, das Interesse und die Neugierde der Besucher zu wecken und sie dazu zu motivieren, weiter auf deiner Website zu bleiben.
Hinweis: Lies auch unseren Blogartikel “So gelingt dein Landingpage Design - Vermeide diese 20 Designfehler”.
#3: Nutze klare Schriftarten:
Eine klare und gut lesbare Schriftart ist unverzichtbar für eine effektive Hero-Section. Schließlich soll der Besucher deine Botschaft schnell und einfach erfassen können. Wähle daher eine Schriftart, die gut lesbar ist und zu deiner Marke passt.
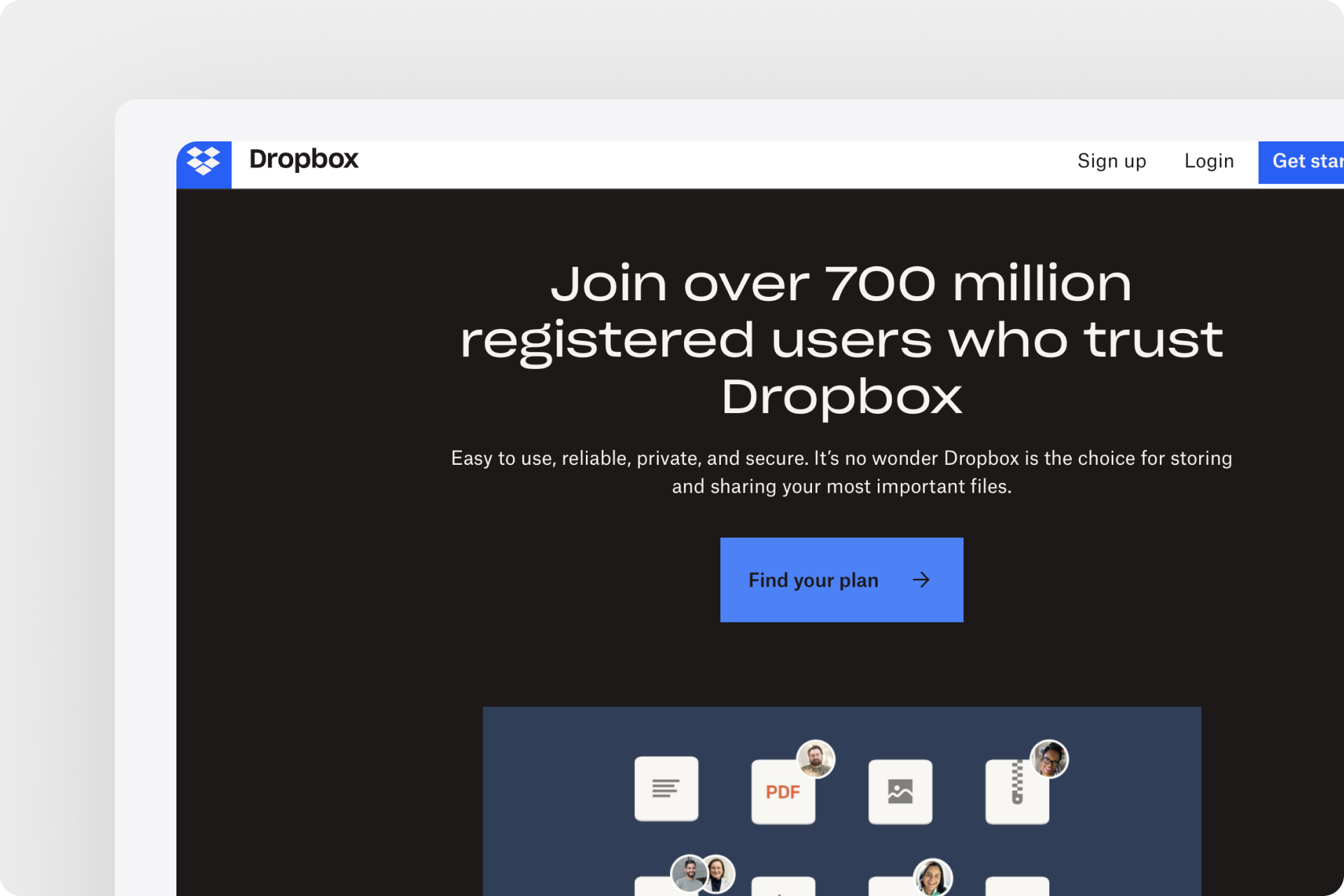
Ein gutes Beispiel hierfür ist die Hero-Section von Dropbox. Das Unternehmen verwendet eine klare, serifenlose Schriftart, die gut lesbar ist und dennoch modern wirkt. Die Schriftfarbe ist weiß und hebt sich deutlich vom dunklen Hintergrund ab, was für eine gute Lesbarkeit sorgt. Durch die klare Schriftart und das einfache Design wird der Fokus auf den Call-to-Action-Button gelegt, der den Besucher dazu auffordert, sich anzumelden.
Ein weiteres Beispiel ist die Hero-Section von Apple. Das Unternehmen verwendet eine dünne, elegante Schriftart, die gut zu ihrer Marke passt. Die Schriftfarbe ist weiß und hebt sich vom Hintergrund ab. Die Schriftgröße ist groß genug, um gut lesbar zu sein, ohne den Rest der Hero-Section zu überladen. Die Schriftart unterstützt das minimalistische Design der Hero-Section und lenkt den Fokus auf das Produkt.
#4 Vermeide zu viel Text:
Es ist wichtig, die Balance zwischen der Vermittlung der Botschaft deiner Marke und einer überladenen Hero-Section zu finden. Zu viel Text kann den Besucher überfordern und ihn dazu bringen, die Seite schnell zu verlassen. Stattdessen solltest du kurze, prägnante Headlines oder Slogans verwenden, die deine Botschaft vermitteln und das Interesse des Besuchers wecken.
Als gutes Beispiel für eine Hero-Section mit wenig Text ist ebenfalls die Website von Apple zu nennen. Auf ihrer Startseite verwenden sie eine große Bilderschleife mit kurzen Headlines und Slogans, die ihre Produkte und Dienstleistungen bewerben. Die Verwendung von Bildern und kurzen Texten zieht das Interesse des Besuchers auf sich und regt ihn dazu an, mehr zu erkunden.
Hinweis: An dieser Stelle kann dir unserer Blogartikel “Wie schreibst du Website-Texte, die überzeugen?” weiterhelfen.
#5 Verwende einen klaren Call-to-Action-Button:
Ein Call-to-Action-Button ist ein wichtiger Teil deiner Hero-Section. Er soll den Besucher dazu ermutigen, eine Aktion auf deiner Website auszuführen. Der Button sollte deutlich erkennbar sein und eine klare Handlungsaufforderung enthalten, wie beispielsweise "Jetzt kaufen" oder "Jetzt anmelden". Wähle eine Farbe, die sich von der restlichen Farbpalette abhebt und gut sichtbar ist.
Ein praktisches Beispiel dafür könnte ein Online-Shop für Fitnessbekleidung sein. In der Hero-Section kannst du ein auffälliges Bild einer sportlichen Person in der passenden Kleidung verwenden und eine Headline wie "Verbessere dein Training mit unserer Premium-Fitnessbekleidung" einfügen.
Der Call-to-Action-Button könnte "Jetzt kaufen" lauten und eine auffällige Farbe wie Orange oder Rot haben, um die Aufmerksamkeit des Besuchers zu erregen. Durch diese Gestaltungselemente kannst du potenzielle Kunden dazu ermutigen, deine Produkte zu kaufen und deine Website weiter zu erkunden.
#6 Achte auf ein gutes Layout:
Eine gut gestaltete Hero-Section sollte nicht nur ansprechend sein, sondern auch eine klare Struktur aufweisen, damit deine Besucher schnell und einfach finden, wonach sie suchen. Das Layout ist dabei ein entscheidender Faktor. Eine übersichtliche Gestaltung mit ausreichend Abständen zwischen den einzelnen Elementen sorgt für eine klare Struktur und erleichtert die Navigation.
Ein gutes Beispiel für eine gelungene Hero-Section ist die Webseite von Mailchimp. Auf ihrer Startseite findet sich eine gut strukturierte Hero-Section, die aus einem prägnanten Slogan und einem Call-to-Action-Button besteht. Durch die klare Trennung der einzelnen Elemente und die ausreichenden Abstände wirkt die Hero-Section sehr übersichtlich und einladend. Zudem ist die Seite vollständig responsive gestaltet, sodass sie auf allen Geräten optimal angezeigt wird.
Wie sieht das in der Praxis aus?

Ein Online-Shop für Handtaschen möchte seinen Kunden das Gefühl von Luxus und Eleganz vermitteln. Der Unternehmer plant eine Hero-Section auf der Homepage, die die Besucher sofort in eine Welt voller hochwertiger Handtaschen und luxuriöser Accessoires entführt. Dazu wählt er ein Bild aus, das die Schönheit und Eleganz seiner Handtaschen unterstreicht und die Aufmerksamkeit der Besucher weckt.
Mit passenden Farben und Schriftarten, die das edle Image seiner Marke widerspiegeln, kreiert er eine Hero-Section, die den Besuchern das Gefühl gibt, in eine Welt voller Eleganz und Stil einzutauchen. Und statt langweiliger Texte setzt er auf eine aussagekräftige Headline, die die Neugierde der Besucher weckt und sie dazu motiviert, die exklusive Kollektion von Handtaschen zu erkunden. Mit diesen Tipps zur Gestaltung einer ansprechenden Hero-Section konnte der Unternehmer eine beeindruckende visuelle Erfahrung für seine Kunden schaffen und gleichzeitig das Interesse an seinen Produkten wecken.
Wenn du unsere Tipps für dich anwendest , kannst du eine ansprechende Hero-Section erstellen, die deine Besucher begeistert und dazu bringt, mehr über deine Marke oder dein Unternehmen zu erfahren. Eine gut gestaltete Hero-Section kann den Unterschied ausmachen und den Erfolg deiner Website maßgeblich beeinflussen.
3 Beispiele für erfolgreiche Hero-Sections
Du fragst dich, wie erfolgreiche Hero-Sections aussehen und was sie so erfolgreich macht? Dann bist du hier genau richtig! Im Folgenden stellen wir dir einige Websites vor, die mit ihren Hero-Sections punkten und erklären, warum sie so erfolgreich sind.
#1

Ein Beispiel für eine erfolgreiche Hero-Section ist die Website von Dropbox. Die Hero-Section zeigt ein animiertes Video, das das Hauptprodukt des Unternehmens - die Cloud-Speicherlösungen - hervorhebt. Das Video wird von einer klaren Headline begleitet, die die Vorteile der Nutzung von Dropbox zusammenfasst. Der Call-to-Action-Button ist ebenfalls sehr deutlich platziert und regt die Besucher dazu an, die Dienste von Dropbox auszuprobieren. Die Hero-Section ist übersichtlich und einfach gehalten, was dazu beiträgt, dass die Besucher nicht überfordert werden und sich auf das Wesentliche konzentrieren können.
#2

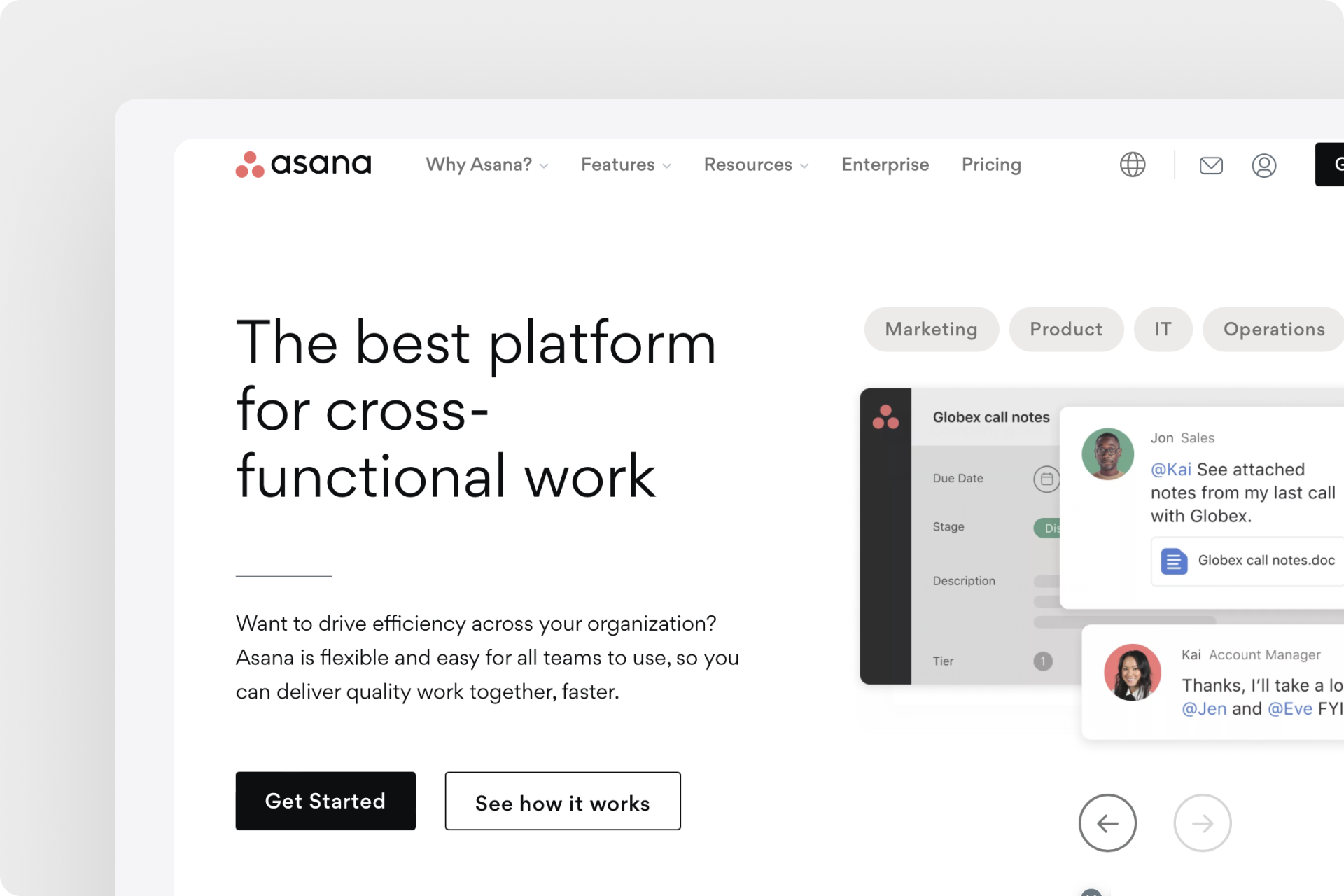
Ein Beispiel für eine erfolgreiche Hero-Section ist die Website von Asana. Die Seite zeigt ein großes Bild mit einer klaren Headline und einem Call-to-Action-Button, der die Besucher dazu auffordert, sich anzumelden und Asana auszuprobieren. Die Hero-Section ist sehr minimalistisch und fokussiert auf den Nutzen des Produkts. Asana zeigt auf anschauliche Weise, wie einfach und effektiv es sein kann, Projekte zu organisieren und Teams zu managen.
#3

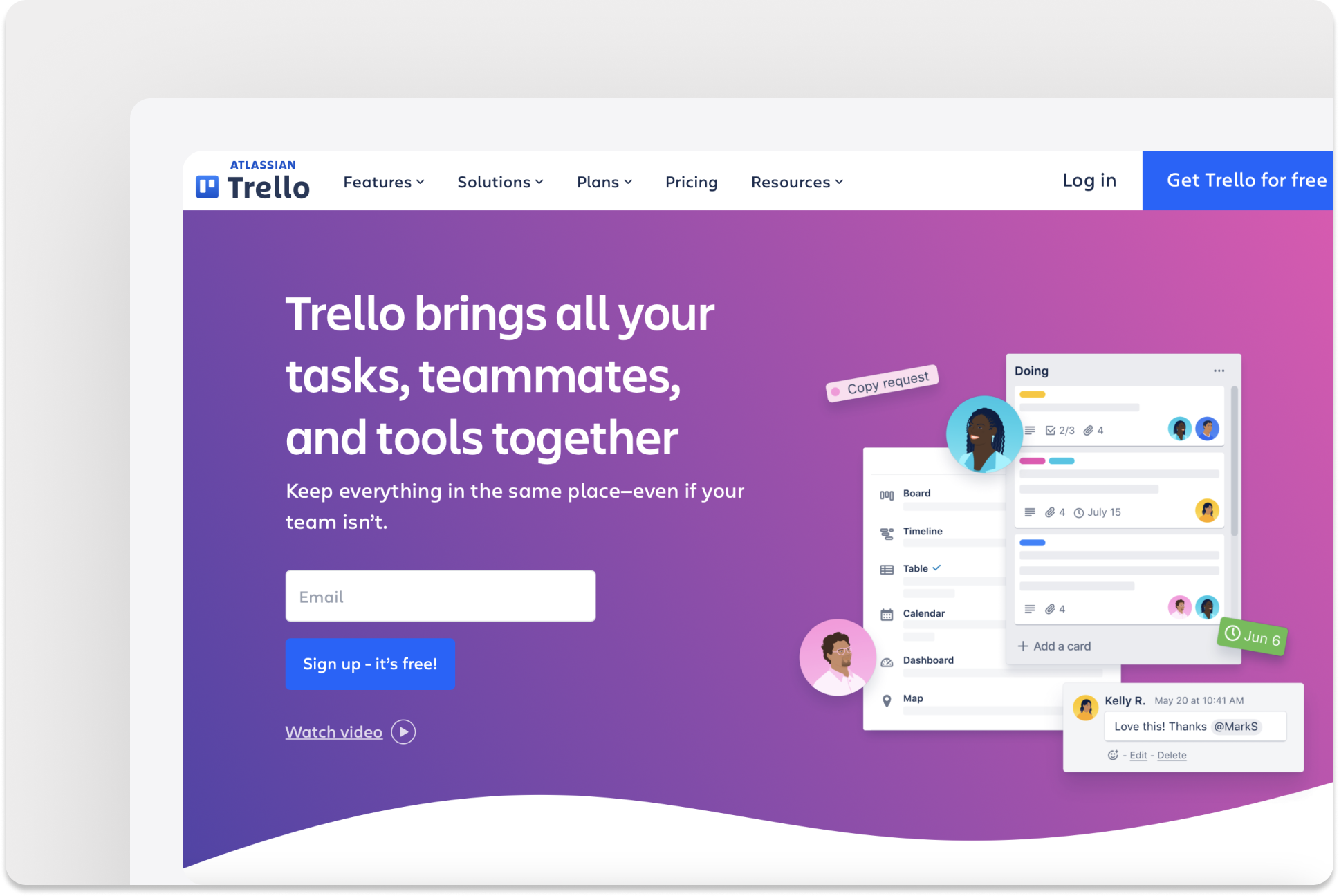
Ein weiteres Beispiel für eine erfolgreiche Hero-Section ist die Website von Trello. Die Seite zeigt ein großes Bild mit einer klaren Headline und einem Call-to-Action-Button, der die Besucher dazu auffordert, sich anzumelden und Trello kostenlos auszuprobieren. Die Hero-Section ist visuell ansprechend und zeigt auf anschauliche Weise durch die verwendete Grafik, wie einfach es sein kann, Aufgaben und Projekte zu organisieren. Trello fokussiert auf den Nutzen des Produkts und ermutigt die Besucher, es auszuprobieren.
Diese Beispiele zeigen, dass eine erfolgreiche Hero-Section nicht unbedingt viele Elemente oder viel Text benötigt, sondern dass es vielmehr auf die klare und übersichtliche Darstellung der relevanten Informationen ankommt. Eine klare Headline, ein deutlicher Call-to-Action-Button und eine visuell ansprechende Gestaltung sind dabei entscheidend für den Erfolg.
Zeit sparen und dennoch Conversions generieren!
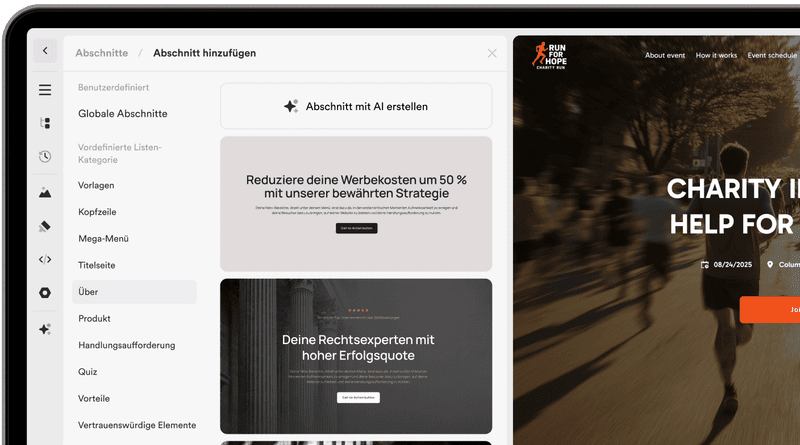
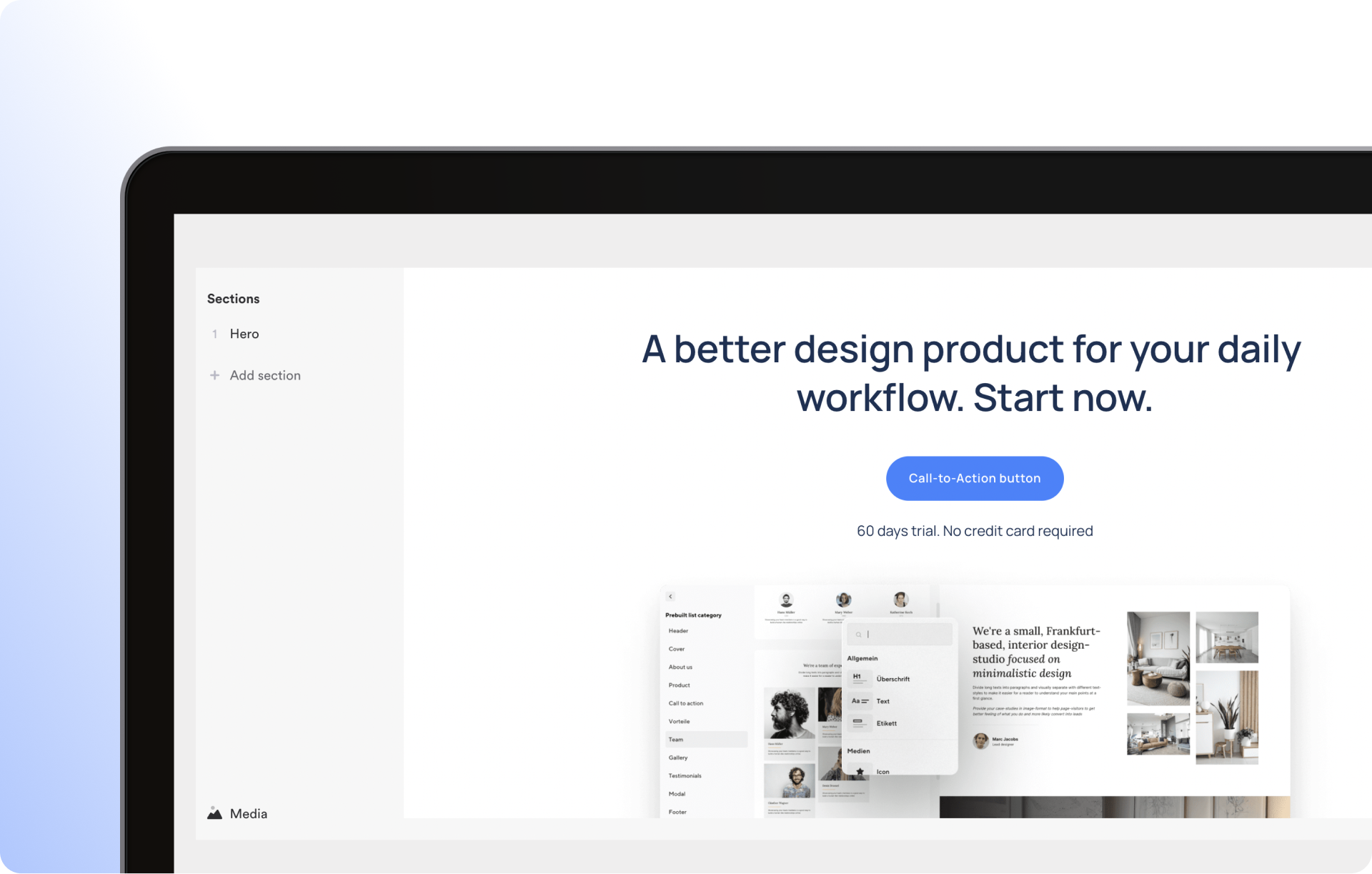
Es ist erstaunlich, wie einfach es sein kann, eine erfolgreiche Hero-Section zu erstellen, wenn man die richtigen Werkzeuge verwendet. Auf Onepage.io bieten wir dir vorgefertigte Templates an, mit denen du ohne großen Aufwand eine ansprechende und wirkungsvolle Hero-Section erstellen kannst.
Die Templates sind sorgfältig gestaltet, um eine hohe Conversionsrate zu erzielen und haben gleichzeitig eine professionelle und ansprechende Optik. Mit nur wenigen Klicks kannst du ein Template auswählen, das zu deiner Marke und deinen Produkten passt, und dann deine eigenen Inhalte und Daten einfügen.
Natürlich ist es wichtig, dass du das Template an deine eigenen Bedürfnisse anpasst, um eine einheitliche Darstellung seiner Marke und eine effektive Kommunikation mit den Besuchern sicherzustellen. Dazu gehört die Verwendung von ansprechenden Bildern, einer klaren Headline, einem einladenden Layout und einem deutlichen Call-to-Action-Button.
Hero-Section auf mobilen Geräten

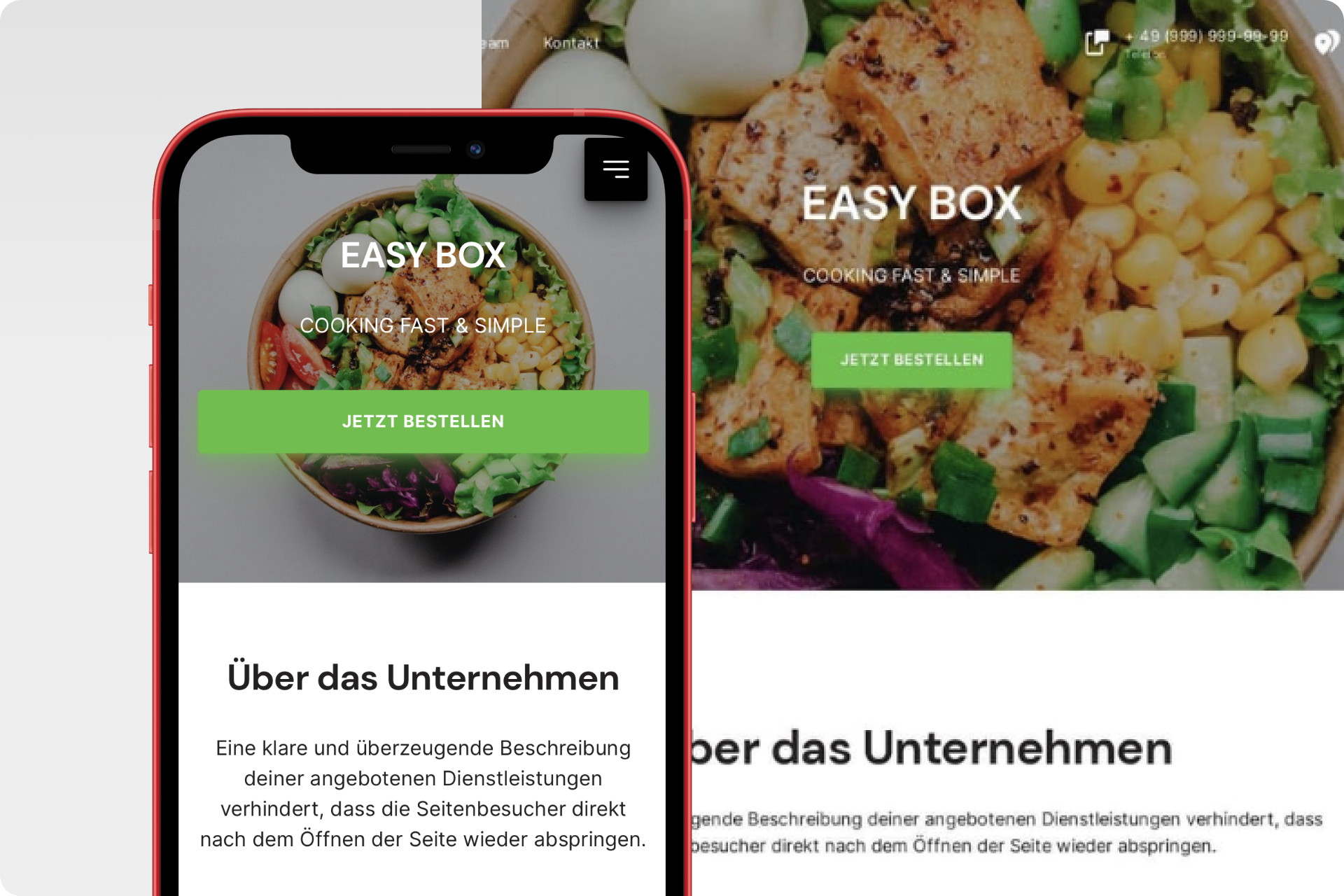
Du hast eine großartige Hero-Section für deine Website entworfen, aber hast du auch bedacht, wie sie auf mobilen Geräten aussieht? Immer mehr Menschen nutzen Smartphones und Tablets, um auf Websites zuzugreifen, daher ist es von entscheidender Bedeutung, dass deine Hero-Section auch auf diesen Geräten gut funktioniert.
Eine erfolgreiche Hero-Section auf mobilen Geräten erfordert etwas mehr Planung und Überlegung als die Desktop-Version. Da der Platz auf dem Bildschirm begrenzt ist, müssen die Inhalte und Elemente so angeordnet werden, dass sie auf kleinen Bildschirmen gut lesbar und einfach zu navigieren sind.
Eine wichtige Überlegung ist die Größe und Platzierung von Bildern und Texten. Große Bilder und zu viel Text können auf mobilen Geräten überwältigend wirken, daher ist es ratsam, sie zu optimieren und auf das Wesentliche zu beschränken. Auch die Platzierung von Call-to-Action-Buttons sollte strategisch überdacht werden, um eine reibungslose Navigation zu gewährleisten.
Es gibt auch einige technische Aspekte zu berücksichtigen, wie die Komprimierung von Bildern, um die Ladezeit der Seite zu optimieren, und die Verwendung von responsivem Design, um sicherzustellen, dass die Hero-Section auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert.
Auf Onepage.io sind bereits alle Seiten und jede einzelne Vorlage auf die mobile Ansicht optimiert. Du musst dir keine Sorgen machen, dass deine Seiten “brechen” könnten und auf einem Endgerät zerspringen.
Wie man die Performance der Hero-Section misst und optimiert

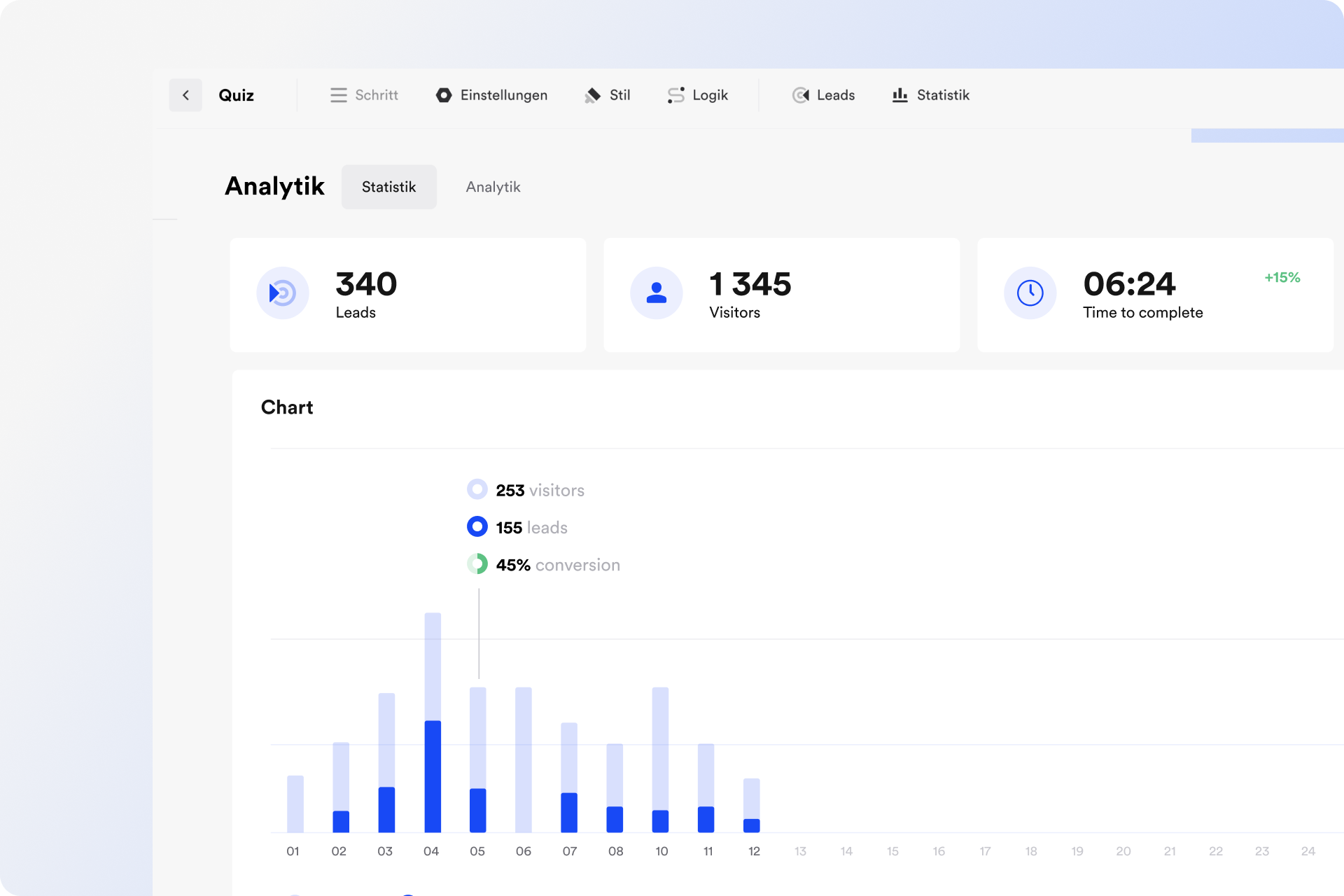
Du möchtest sicherstellen, dass deine Hero-Section auf deiner Website nicht nur ansprechend aussieht, sondern auch effektiv zur Steigerung deiner Conversionsrate beiträgt? Eine Möglichkeit, dies zu erreichen, besteht darin, die Performance deiner Hero-Section zu messen und zu optimieren.
Um die Performance deiner Hero-Section zu messen, gibt es verschiedene Tools und Techniken, die du nutzen kannst. Eine einfache Möglichkeit ist die Verwendung von Analytics-Tools wie Google Analytics, um die Conversion-Rate deiner Hero-Section zu messen. Dabei kannst du beispielsweise die Anzahl der Klicks auf deinen Call-to-Action-Button oder die Verweildauer der Besucher auf deiner Website messen.
Ein weiteres hilfreiches Tool zur Optimierung deiner Hero-Section ist das sogenannte A/B-Testing. Dabei wird eine Version deiner Hero-Section gegen eine alternative Version getestet, um herauszufinden, welche Version besser funktioniert und mehr Conversions generiert. Dabei können beispielsweise unterschiedliche Farben, Bilder oder Texte getestet werden, um die beste Version für deine Zielgruppe zu finden.
Eine weitere Möglichkeit zur Optimierung deiner Hero-Section besteht darin, die Ladezeit zu reduzieren. Eine langsame Ladezeit kann dazu führen, dass Besucher ungeduldig werden und die Seite verlassen, bevor sie überhaupt die Hero-Section gesehen haben. Um dies zu vermeiden, solltest du sicherstellen, dass Bilder und andere Elemente in der Hero-Section optimiert sind und die Dateigröße reduziert wurde.
Durch die regelmäßige Messung und Optimierung der Performance deiner Hero-Section kannst du sicherstellen, dass sie nicht nur ansprechend aussieht, sondern auch effektiv zur Steigerung deiner Konversionsrate beiträgt.
Fazit
Die Hero-Section ist der erste Eindruck, den ein Besucher von deiner Website erhält. Deshalb ist es wichtig, dass sie ansprechend und einladend gestaltet ist und deine Markenbotschaft klar vermittelt. Eine gut gestaltete Hero-Section kann den Besucher dazu bringen, mehr auf deiner Website zu erkunden und schließlich zu einer Konversion zu führen. Um eine effektive Hero-Section zu erstellen, solltest du hochwertige Bilder, eine klare und prägnante Überschrift sowie einen einladenden Call-to-Action-Button verwenden.
Nutze die Best Practices, die wir in diesem Artikel besprochen haben, um sicherzustellen, dass deine Hero-Section ein echter Blickfang ist und deine Conversionsrate steigert. Denke daran, die Performance der Hero-Section regelmäßig zu überprüfen und zu optimieren, um sicherzustellen, dass sie weiterhin effektiv bleibt und deine Websitebesucher begeistert.
Probiere es am besten selbst aus und erstelle deine erste Hero-Section mit Onepage. Mit unserer Software kannst du einfach, schnell und vor allem kostenlos eine eigene Seite und natürlich auch eine eigne Hero-Section erstellen. Folge einfach dem Link, um dich anzumelden und vielleicht sogar schon heute deine erste Seite zu veröffentlichen!
Starte kostenlos mit Onepage. Es ist schnell und macht Spaß
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.