20. Juni 2022
So gelingt dein Landingpage Design - Vermeide diese 20 Designfehler
Anhand von 20 Beispielen zeigen wir dir die wichtigsten “Do’s” und “Don’ts” für dein Landingpage-Design

So gelingt dein Landingpage Design - Vermeide diese 20 Designfehler
Viele User aus der ganzen Welt erstellen auf Onepage Webseiten, Landingpages, Quizze und Funnels. Wir haben genau hingeschaut und analysiert, was die häufigsten Designfehler beim Erstellen einer Seite auf unserer Software sind. Hier findest du eine übersichtliche Auflistung von “Do’s” und “Don’ts” für ein optimales Landingpage-Design, die nicht nur für Onepage, sondern auch für jede andere Landingpage-Software gelten.
1. Positioniere die Elemente im ersten Abschnitt im richtigen Verhältnis zueinander

Damit die Besucher deiner Seite ein bestmögliches Erlebnis haben, sollte dein Landingpage-Design ein harmonisches Gesamtbild ergeben. Dazu solltest du bestimmte Designfehler vermeiden. Du möchtest ein Hintergrundfoto verwenden? Dann vermeide Überschneidungen. Wenn du wiederum einen dunklen Hintergrund hast, entscheide dich für eine helle Schrift.
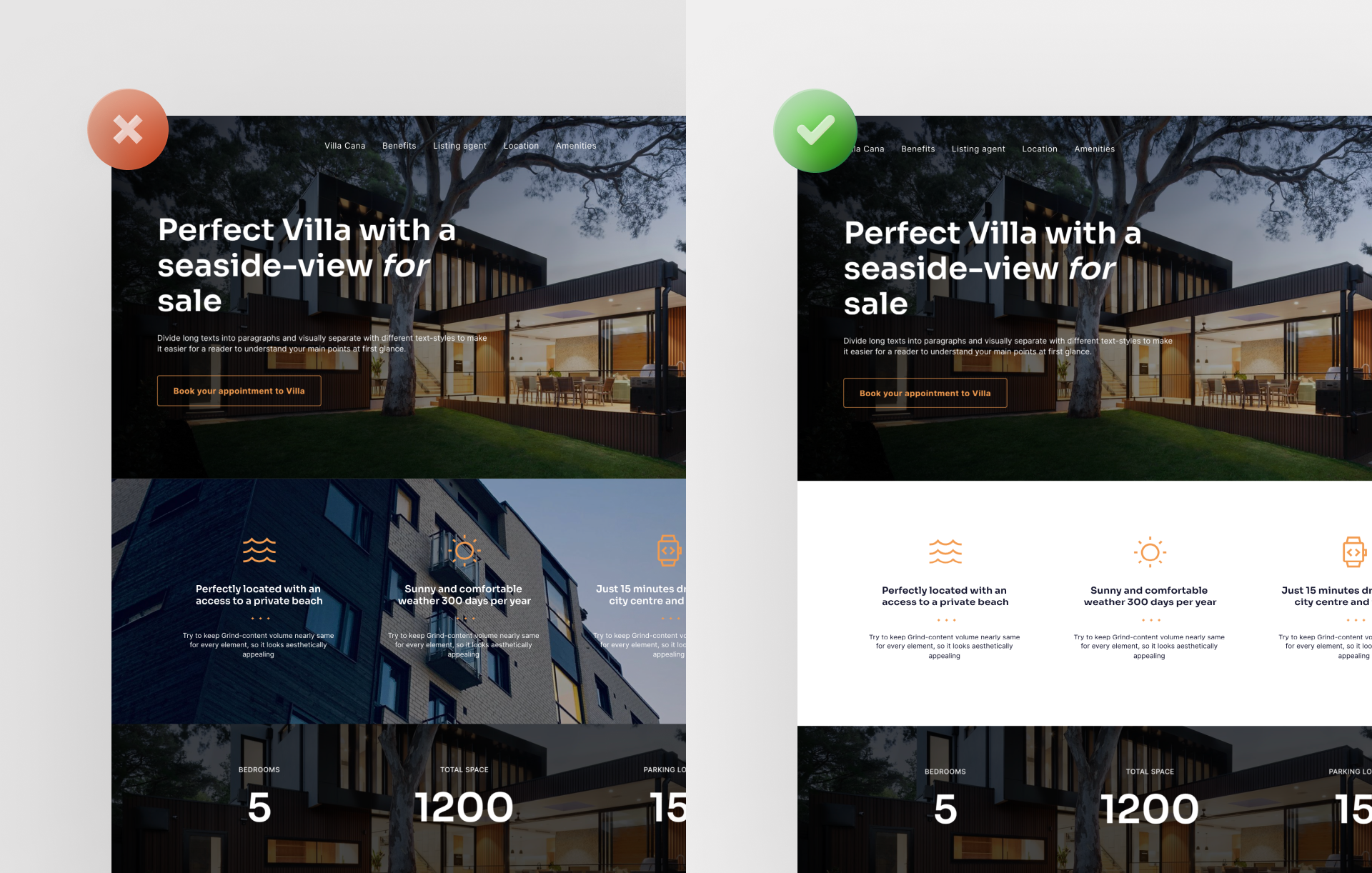
2. Zu viele Vollbilder aneinanderreihen

Bilder sind wichtige Elemente, die du für deine Seite nutzen solltest. Wenn du sie allerdings falsch auf deiner Landingpage platzierst, können sie schnell erdrückend wirken (Das gilt besonders für Vollbilder). Das wäre natürlich dann ein absoluter Designfehler. Anstatt mehrere Vollbilder aneinanderzureihen, platziere z.B. einen weißen Abschnitt zwischen ihnen.
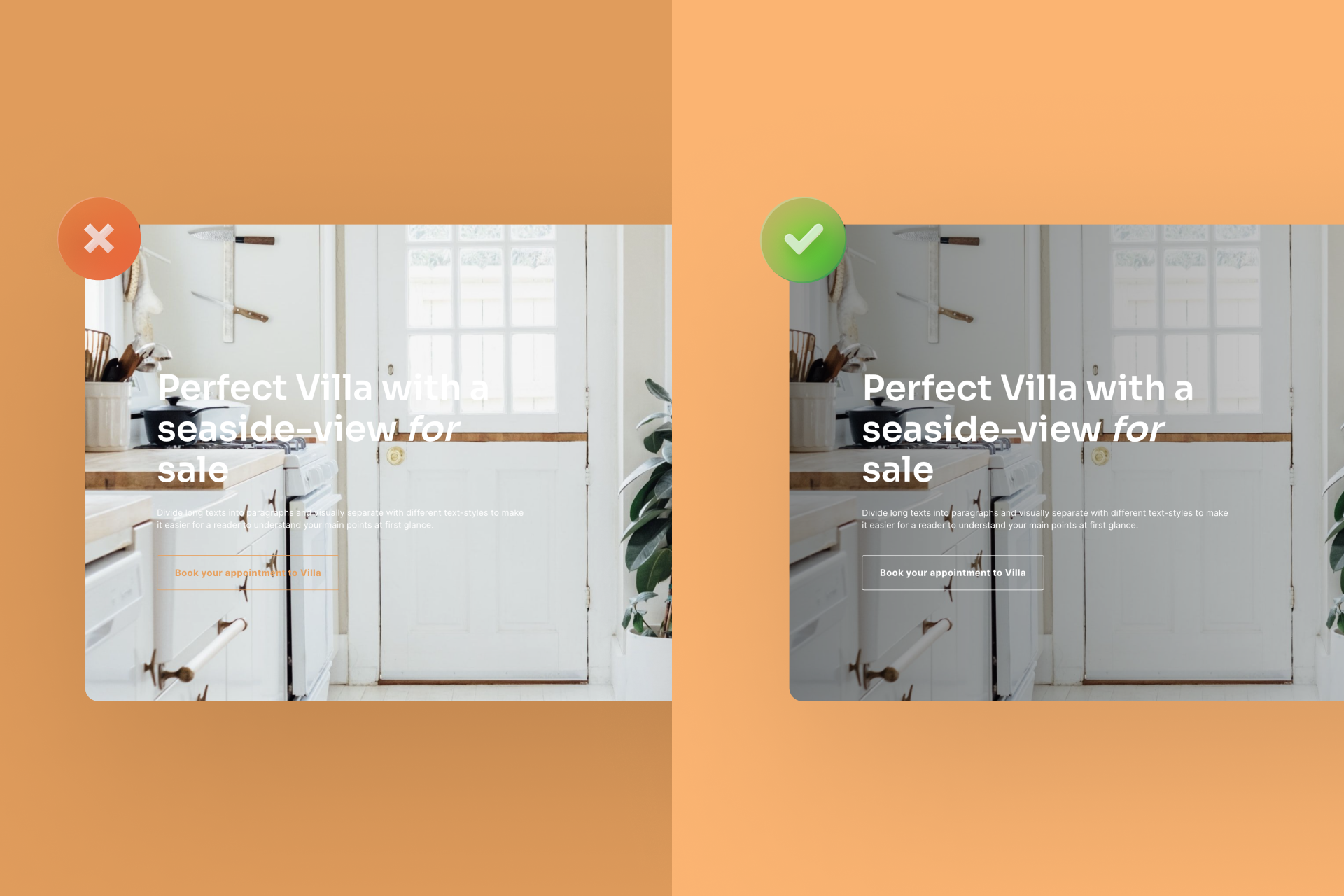
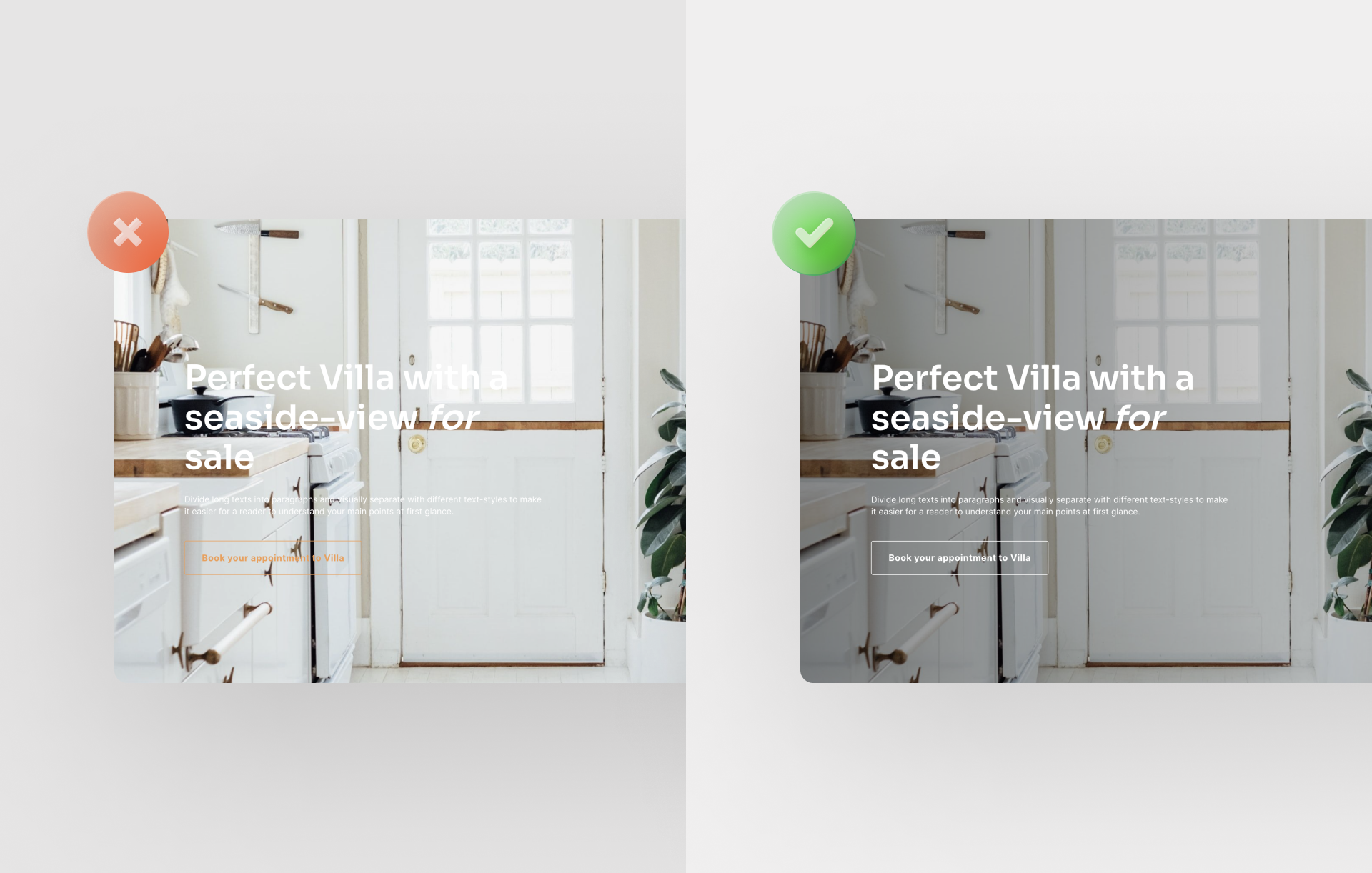
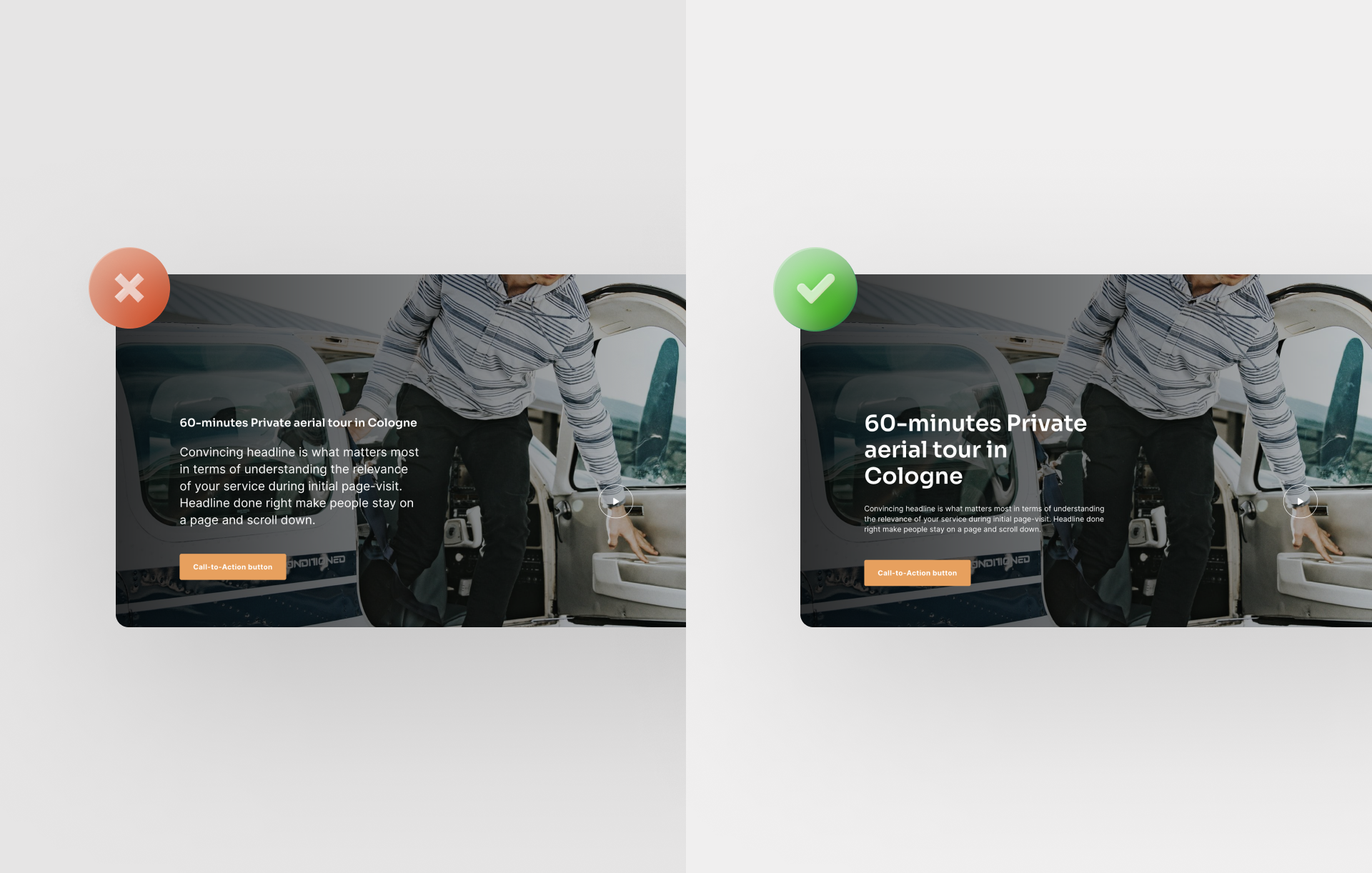
3. Zu geringer Kontrast bei Textpassagen auf einem Bild

Für ein gelungenes Landingpage-Design solltest du für ausreichenden Kontrast zwischen dem Text und dem Hintergrundbild sorgen. Um das zu erreichen, kann ein entsprechender Filter über das Bild gelegt werden. Bei Onepage erzielst du diesen Effekt durch die “Overlay-Funktion”. Alternativ kannst du dich bereits zu Beginn für ein Bild entscheiden, welches genügend Kontrast bietet.
4. Entscheide dich für einen Stil und behalte diesen für dein Landingpage-Design bei

Zu viele auf einer Seite verwendeten Designstile lassen deine Seite unübersichtlich wirken. Daher solltest du diesen Designfehler vermeiden und dich nur für eine Schriftart und eine zusammengehörige Farbgruppe entscheiden.
Möchtest du mehr darüber erfahren, wie man eine großartige Landingpage baut? Dann schau dir unseren Blogartikel zu dem Thema “In nur 5 Schritten zu deiner eigenen Landingpage” an.
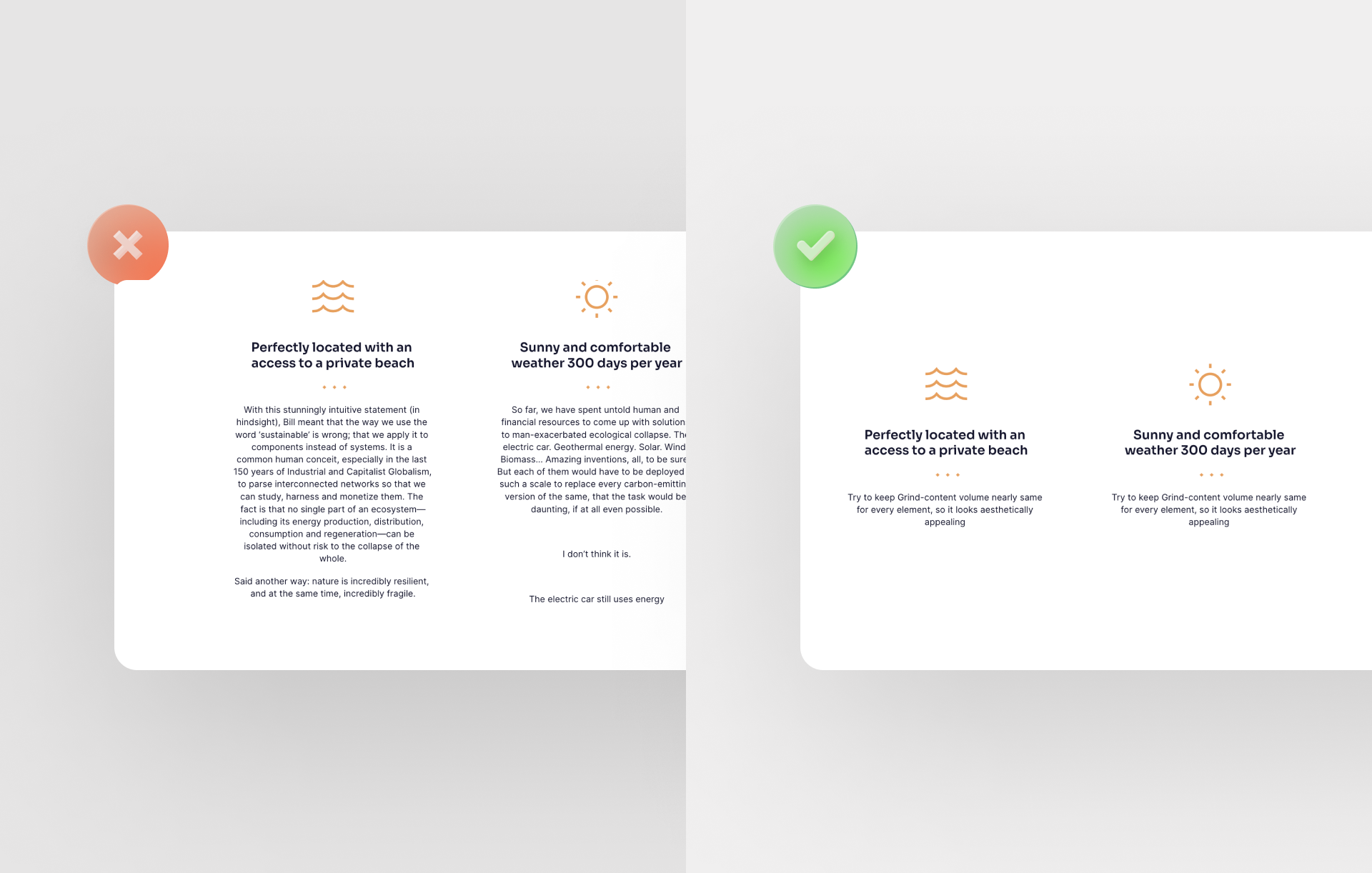
5. Zu viel Text in einem Abschnitt

Wenn zu viel Text in einem schmalen Abschnitt steht, ist das für den Besucher deiner Seite schwer zu lesen. Neben dem Design-Aspekt, dass dein Landingpage-Design nicht ästhetisch wirkt, überfordern zu viele Information auf einmal den Seitenbesucher. Es ist daher sinnvoll, den Text zu reduzieren. Ansonsten besteht Gefahr, dass er nicht gelesen wird.
6. Zu viel zentrierter Text

Solange es sich um kurze Textabschnitte handelt, ist die Zentrierung eines Textes für dein Landingpage-Design sinnvoll. Wenn du allerdings mehr zentrierten Text hast, wird es für den Besucher schwierig diesen zu lesen. Bei längeren Textabschnitten kannst du den Text dann beispielsweise linksbündig ausrichten.
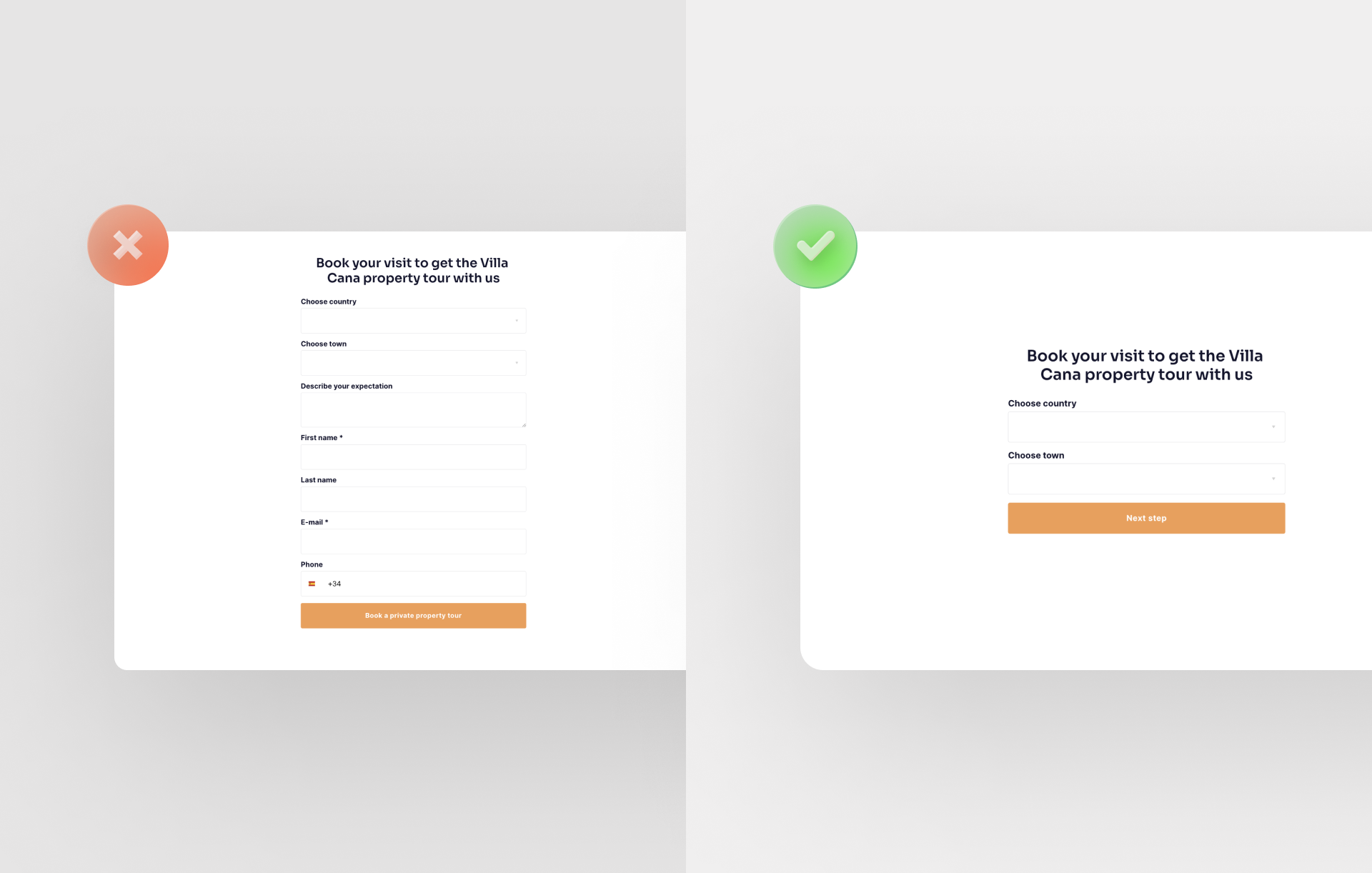
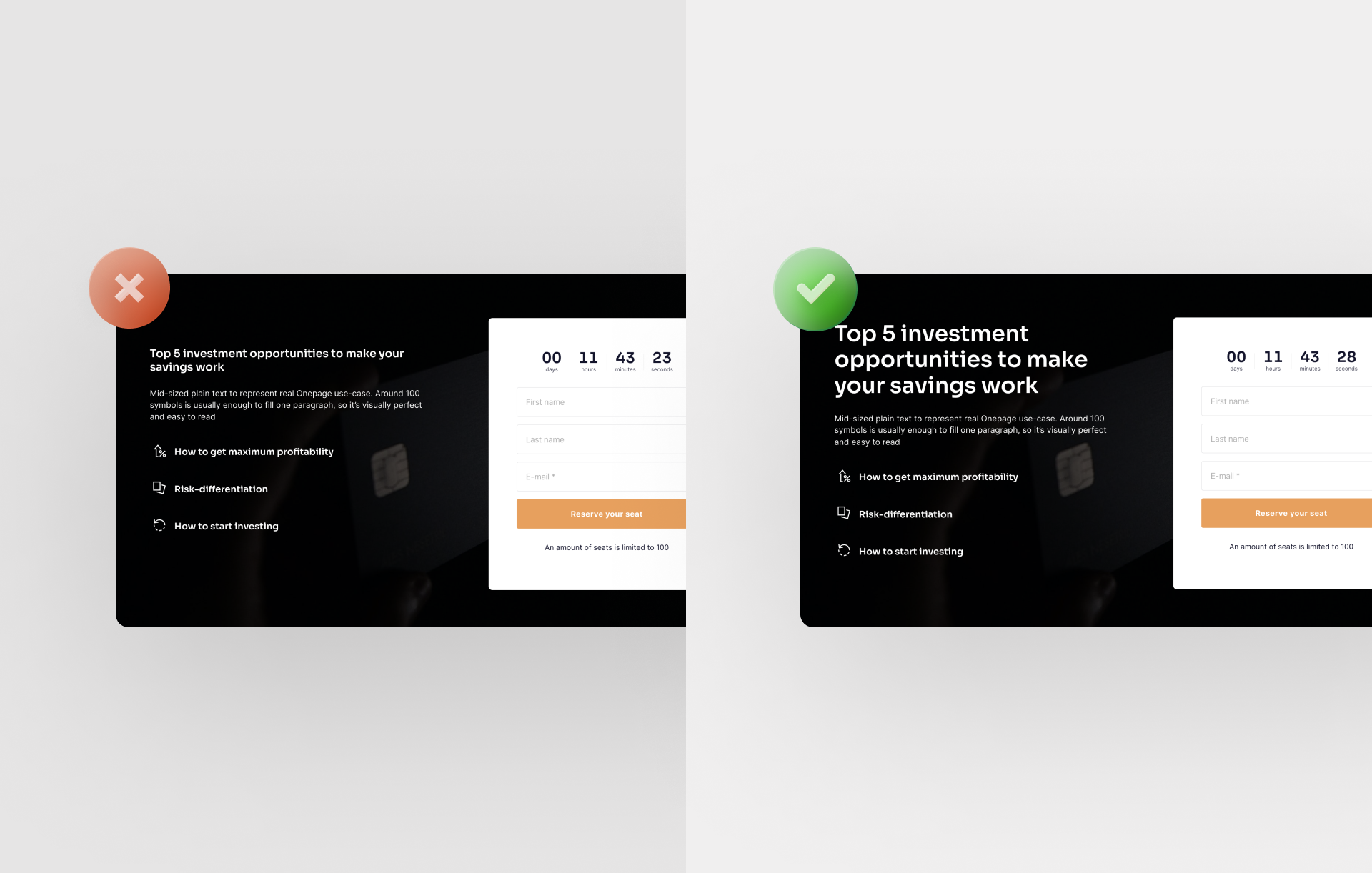
7. Zu viele Eingabefelder im Formular

Die Anzahl der Formularfelder ist ein Werkzeug für dich, um deine Conversionrate zu beeinflussen. Es ist ein grober Designfehler zu viele Felder zu verwenden. Es “überlädt” dein Landingpage-Design. Vorname/Nachname, Telefon und E-Mail sollten in der Regel ausreichen.
8. Großer Designfehler: Eine zu kleine Überschrift

Für ein gutes Landingpage-Design sollte deine Überschrift gut lesbar sein. Entscheide dich daher für eine angemessen große Schriftgröße. Das gilt insbesondere, wenn die Überschrift nur kurz ist. Bei einer längeren Überschrift solltest du hingegen eine kleinere Schriftgröße verwenden. Das erleichtert den Lesefluss und du kannst problemlos noch weitere Designelemente hinzufügen.
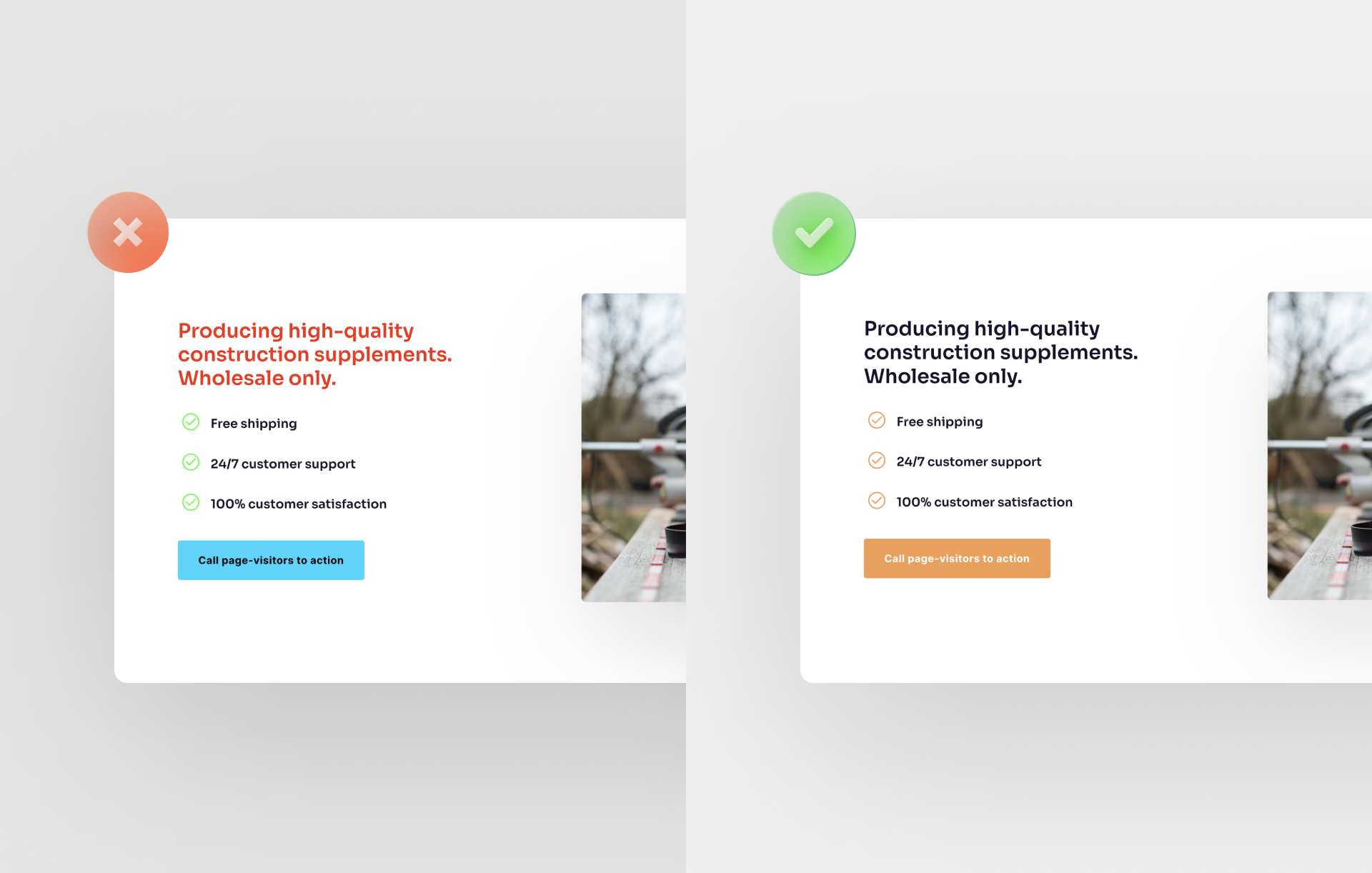
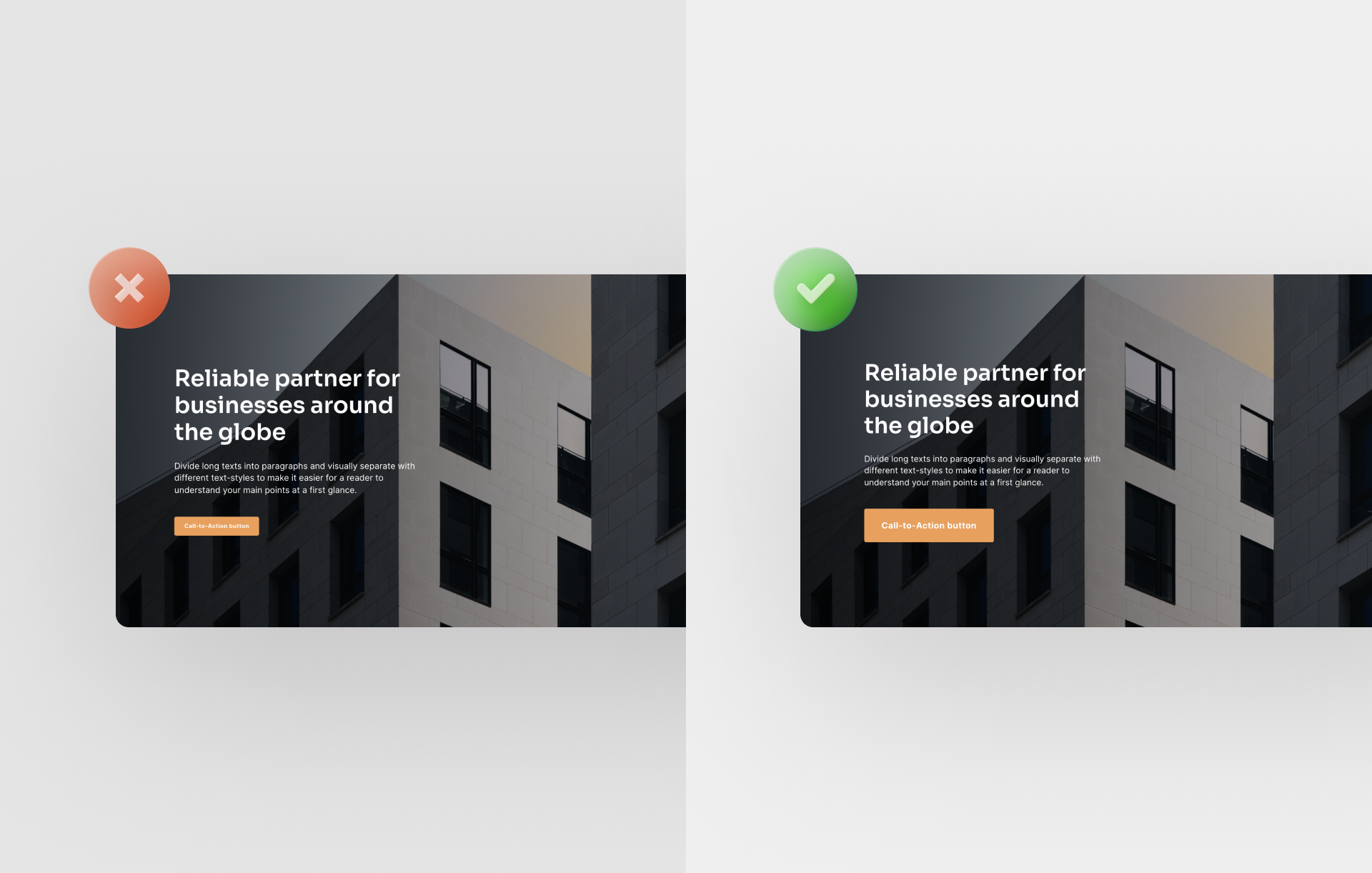
9. Falsche Größe von CtA-Buttons

Der Call-to-Action-Button trägt maßgebend zum Erfolg deiner Landingpage bei. Wenn du ihn zu klein gestaltest, geht er womöglich im Rest des Landingpage-Designs unter. Nimm am besten eine gut lesbare Größe, die für ausreichend Aufmerksamkeit sorgt.
10. Missachtung der visuellen Rangfolge

Damit dein Seitenbesucher sich schnellstmöglich orientieren und für sich die Informationen filtern kann, sollte eine gewisse Design-Hierarchie bei deinem Landingpage-Design eingehalten werden. Das bedeutet, dass die Überschrift das größte Designelement darstellt und größer als der restliche Text sein sollte. Falls nötig folg im Nachgang eine etwas kleinere Zwischenüberschrift und anschließend dann der Fließtext in noch kleinerer Schriftgröße. Genau diese Reihenfolge wird sich bei deinem Landingpage-Design bewähren.
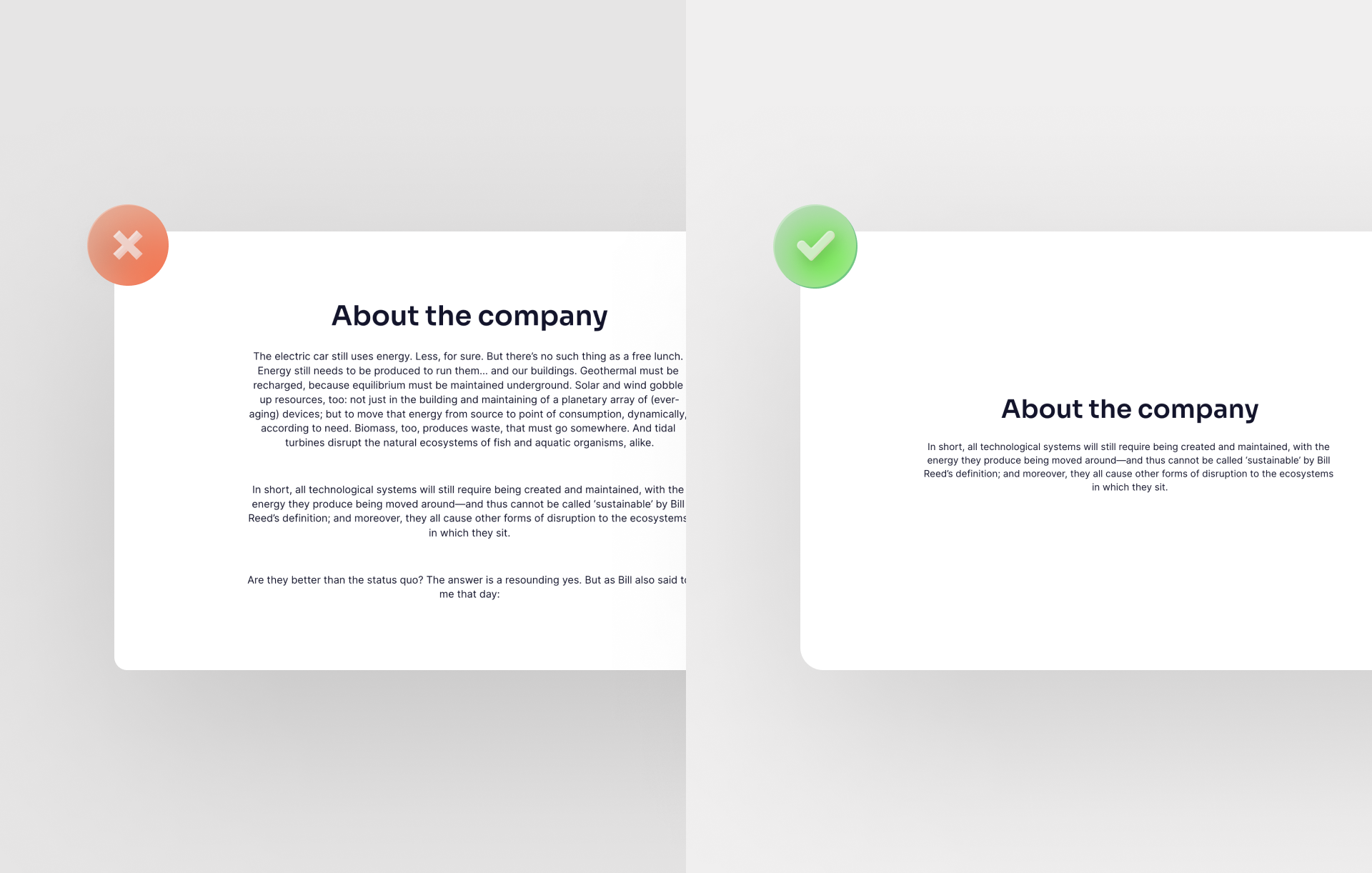
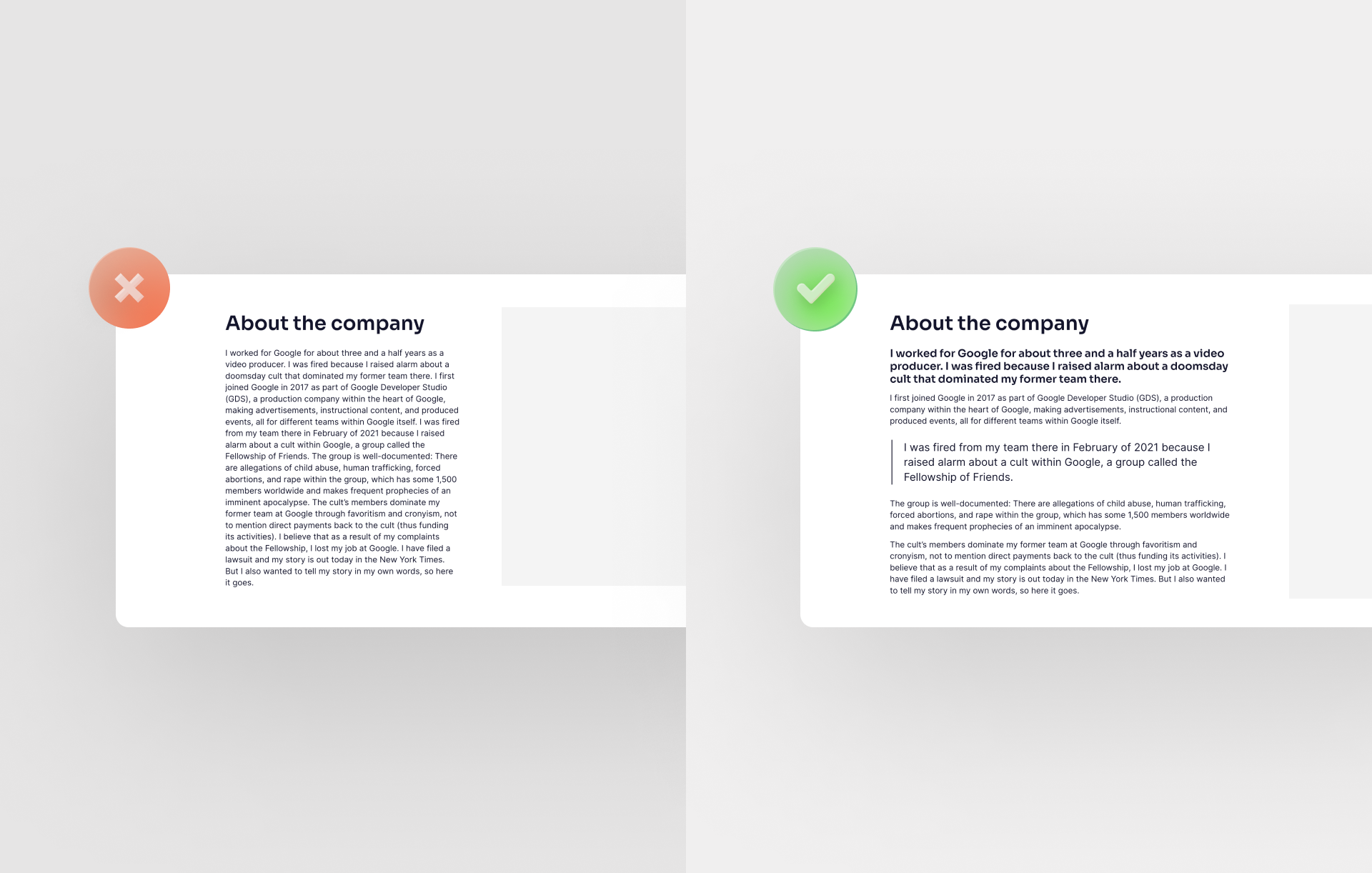
11. Großer Designfehler: Zu langer und ausschweifender Text

Zu viele Information sind für den Leser oft eher hinderlich als fördernd. Beschränke deinen Text daher auf die wesentlichen Punkte und halte ihn so kurz und informativ wie möglich. Längere Texte sollten in logisch gegliederte Abschnitte unterteilt werden. Vermeide diesen Designfehler und verzichte auf zu lange und ausschweifende Texte.
Mehr Geheimtipps zum Thema “Wie schreibt man Landingpage-Texte, die überzeugen?”, findest du in diesem Blogartikel.
12. Unterschiedliche Abstände zwischen Textblöcken

Wenn Textblöcke die gleiche inhaltliche Gewichtung haben, sollten sie auch in gleichem Abstand zueinander angeordnet werden.
Wenn beispielsweise der Abstand zwischen der Überschrift und dem Bild eines Autors zu gering ist, sieht es so aus, als ob der Autor mehr mit der Überschrift als mit dem nachfolgenden Text zu tun hat. Für ein optimales Landingpage-Design solltest du daher die richtigen Abstände wählen.
13. Zu wenig Abstand zwischen Bild und Text

Für ein tolles Landingpage-Design, sollten die Abstände zwischen Bild und Textpassagen die richtige Größe haben. Zu wenig Abstand zwischen Bild und Text kann schnell “einengend” wirken. Achte daher auf ausreichend Abstand zwischen diesen Elementen und vermeide diesen Designfehler.
14. Gleiche Textausrichtung für ein tolles Landingpage-Design

Das menschliche Auge mag Symmetrien. Achte deswegen sollte bei Textpassagen auf die gleiche Textausrichtung.
15. Zu kleine Icons
Icons sind tolle Designelemente. Würdige ihnen daher eine angemessene Größe. Sie sollten vom Besucher gut erkennbar sein und optisch ins Gesamtbild deines Landingpage-Designs passen.
16. Verzicht auf visuellen Content bei deinem Landingpage-Design

Neben tollen Texten braucht dein Landingpage-Design auch visuellen Content in Form von Bildern oder Videos. Bilder und Videos verstärken die inhaltlichen Aussagen und können besser Emotionen transportieren. Ohne visuellen Content kann deine Seite schnell eintönig und überladen wirken.
Schau dir auch unseren Blogbeitrag zum Thema “10 Regeln für digitales Storytelling” an.
17. Einzelne Abschnitte zu klein kreieren

Für ein großartiges Landingpage-Design sollte jeder Abschnitt eine ausreichend große Größe haben. Zu kleine Abschnitte sind ein großer Designfehler, denn dadurch wirkt dein Landingpage-Design unprofessionell. Daher solltest du darauf achten, dass jeder Abschnitt ungefähr die gleiche Größe hat.
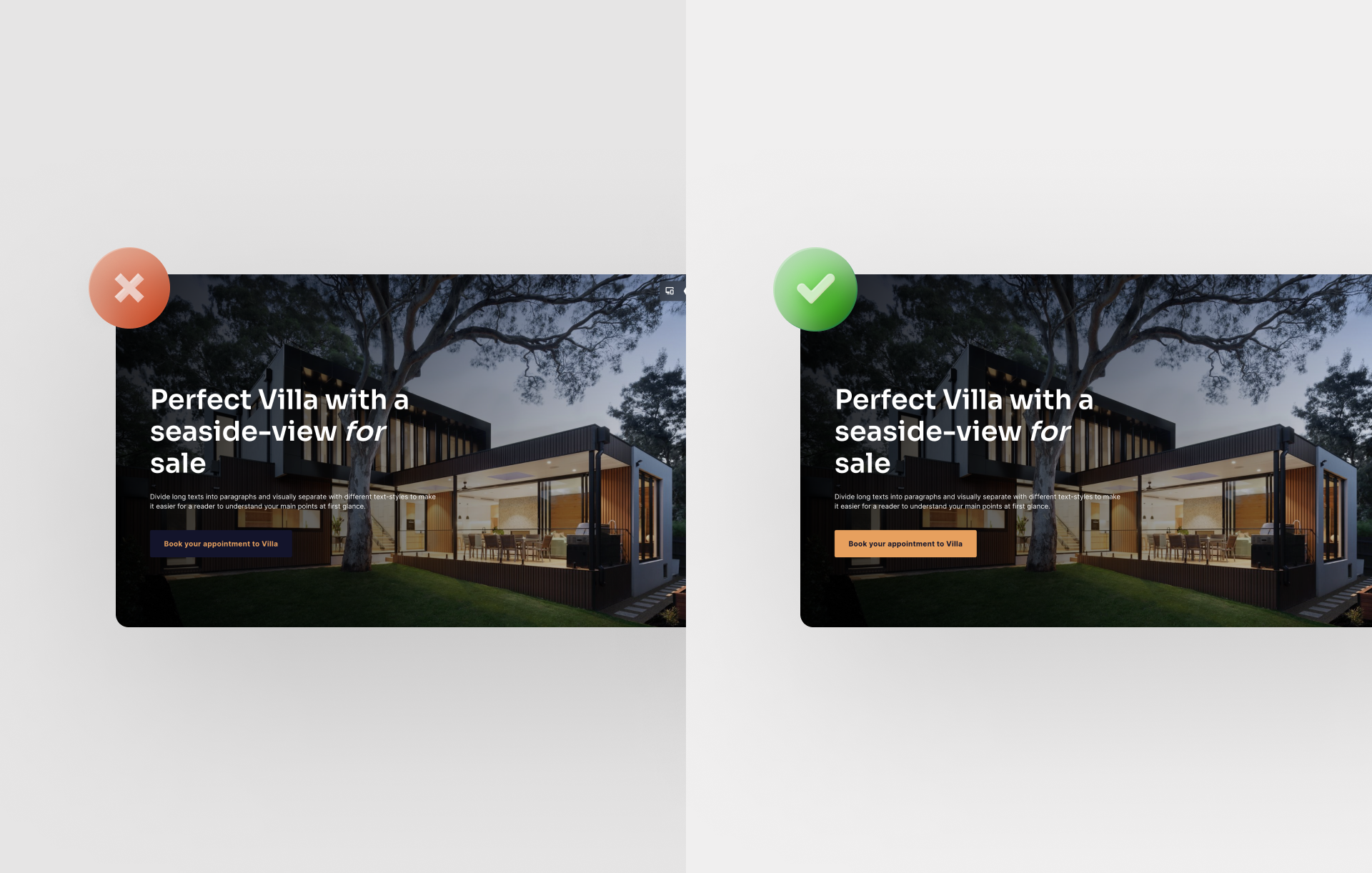
18. Enormer Designfehler: CtA-Button zu unauffällig gestalten

Der CtA-Button trägt erheblich zum Erfolg deiner Landingpage bei. Er sollte daher vom Design zum Rest deiner Seite passen und darf nicht durch eine zu unauffällige Farbe im Hintergrund verschwinden.
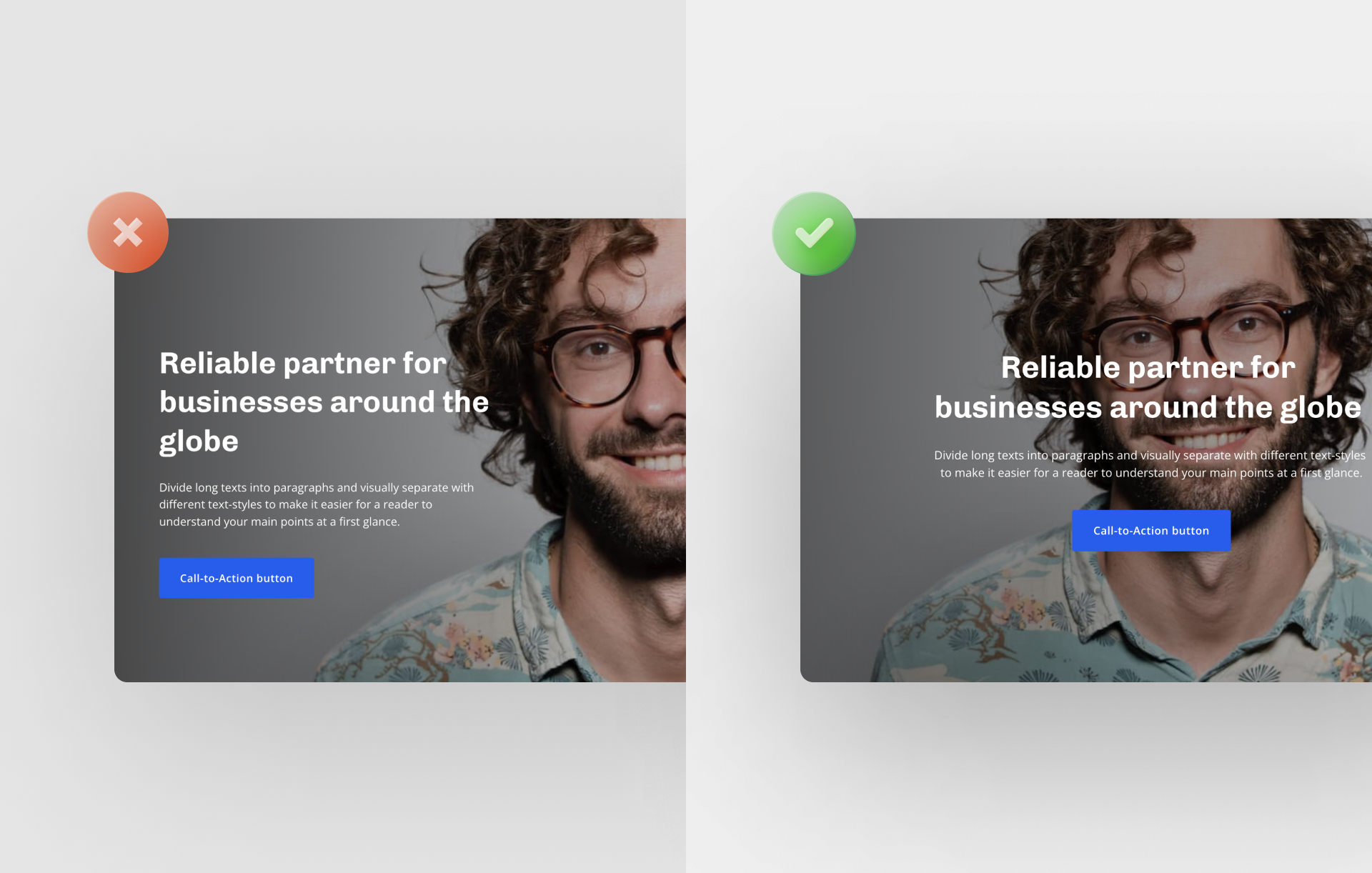
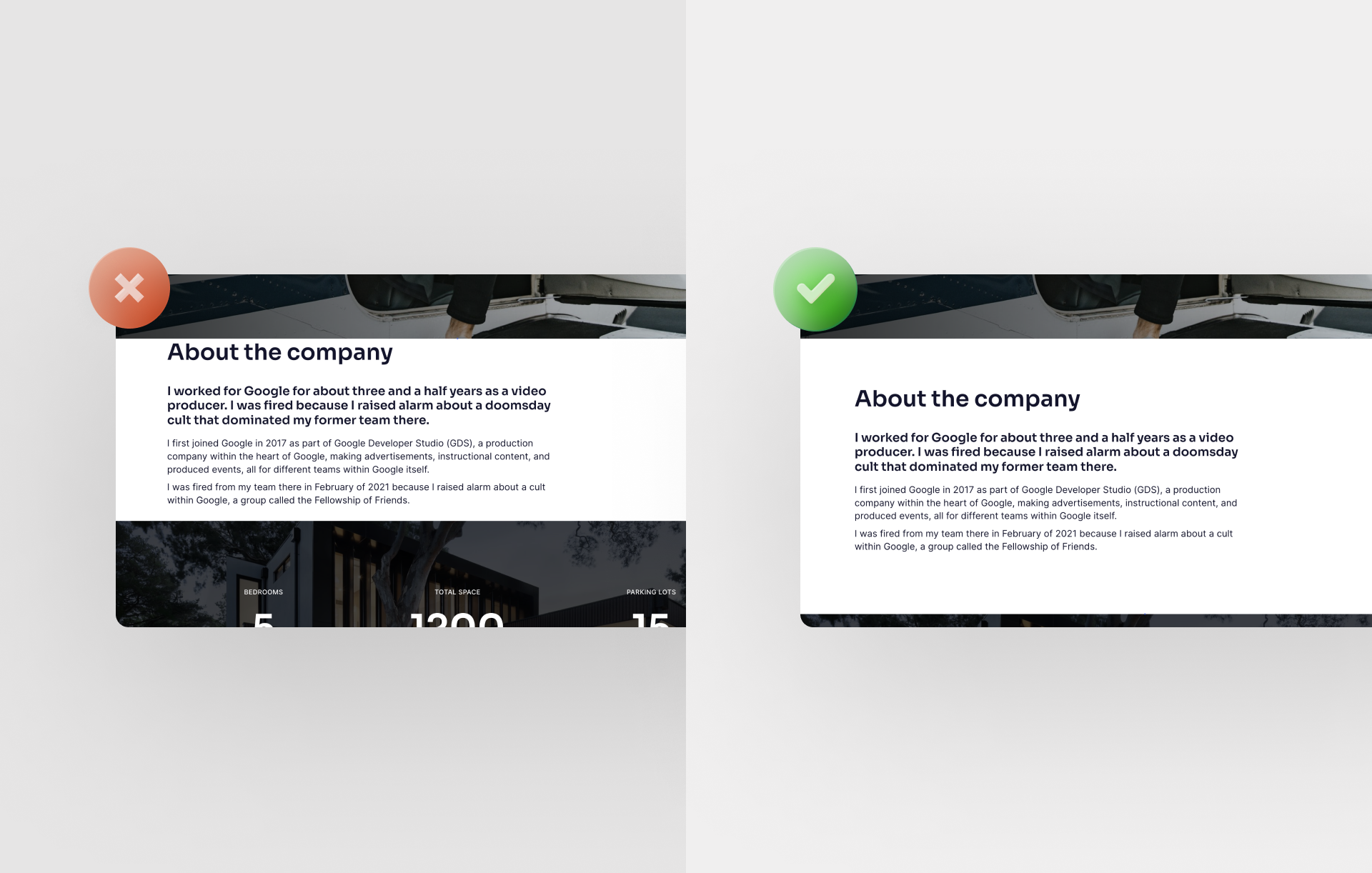
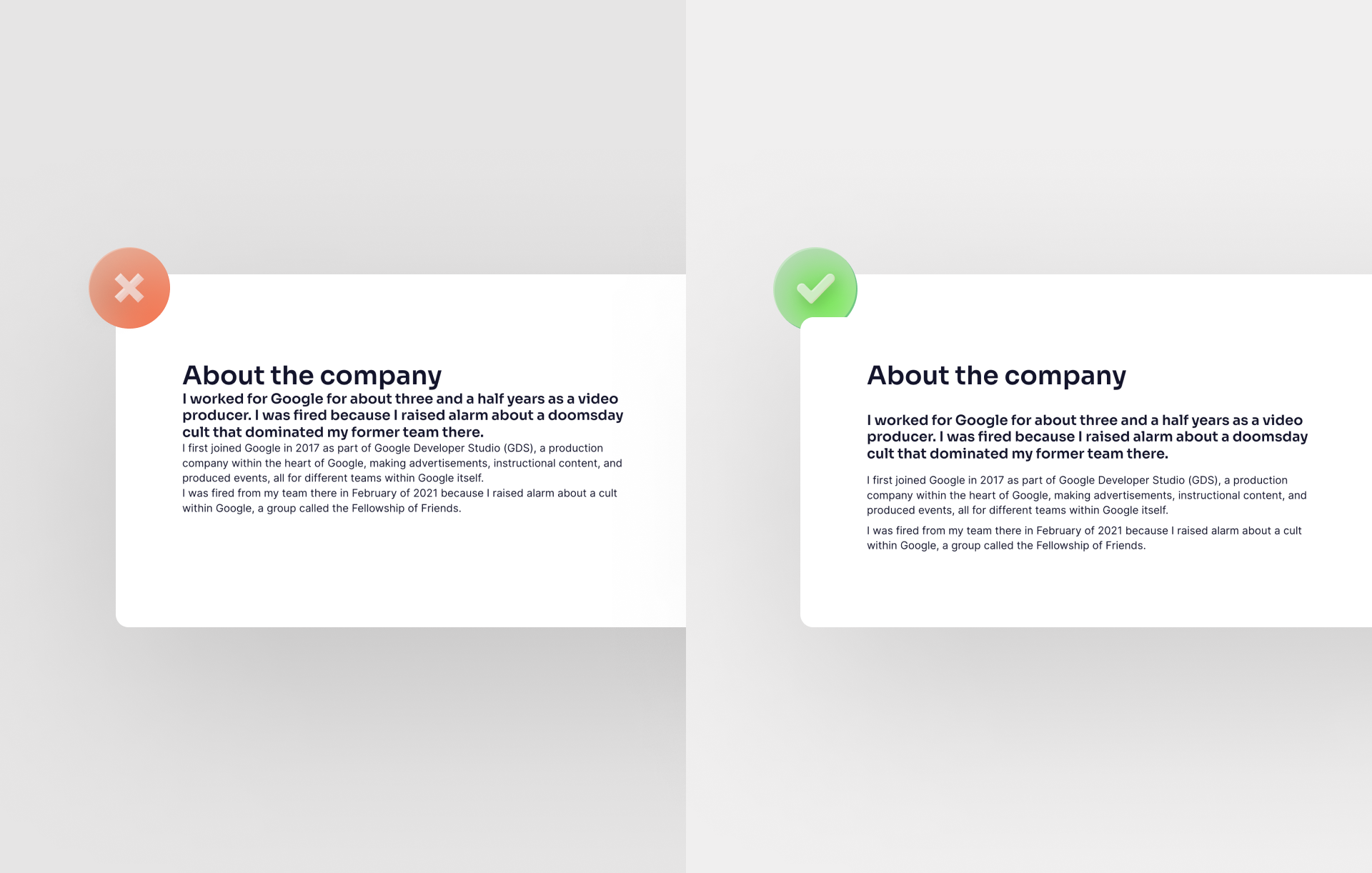
19. Zu geringer Abstand zwischen Überschrift und dem Folgetext

Um ein einheitliches Landingpage-Design zu garantieren, sollte der Abstand zwischen der Überschrift und dem Folgetext ausreichend groß sein. Das ermöglicht es dem Leser den Inhalt in logische Absätze zu unterteilen.
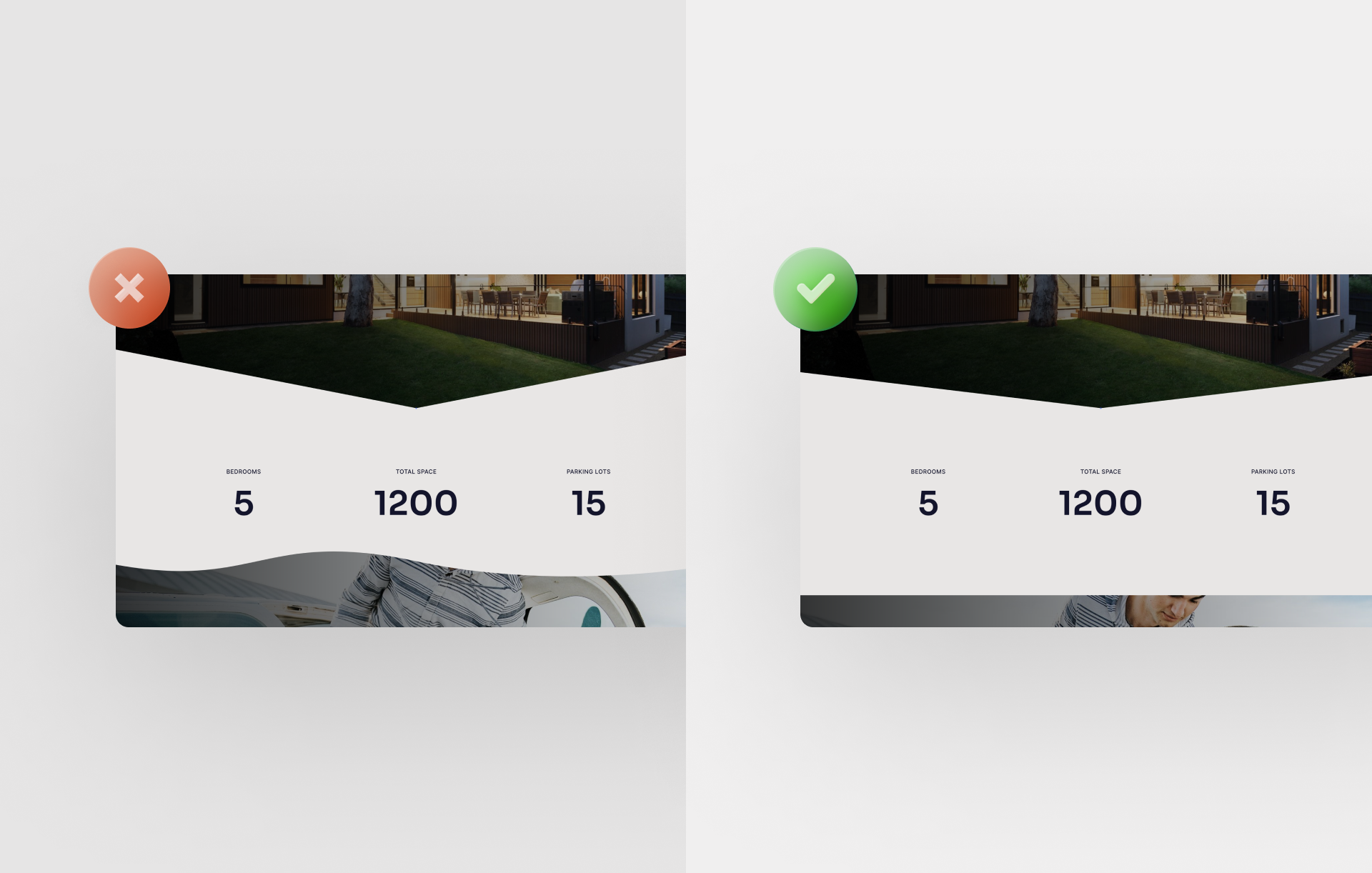
20. Zu viele Divider auf einer Seite benutzen

Ein gut eingesetzter Divider sorgt dafür, dass dein Landingpage-Design hochwertig wirkt. Wenn jedoch zu viele Divider auf einer Seite eingesetzt werden, ist genau das Gegenteil der Fall. Insbesondere gilt dies, wenn die Divider direkt aufeinander folgen oder sogar unterschiedliche Dividerelemente genutzt werden. Vermeide unbedingt diesen Designfehler.
Wenn du unsere Praxistipps 1:1 umsetzten möchtest, kannst du dir völlig kostenlos einen Onepage-Account registrieren. Onepage ist die Nr. 1 Landingpage-Software im deutschsprachigen Raum, die du unbedingt für dein Business nutzen solltest. Denn so schnell und einfach wie mit Onepage, wirst du mit keiner anderen Software eine Landingpage, Website, Funnel oder Quiz erstellen können.
Starte kostenlos mit Onepage. Es ist schnell und macht Spaß
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.