3. Juli 2023
Gestalte deine Website: Leitfaden für ein erfolgreiches Website Design
Erschaffe ein beeindruckendes Website-Design mit diesem Leitfaden

Gestalte deine Website: Leitfaden für ein erfolgreiches Website Design
Ein erster Eindruck kann oft den entscheidenden Unterschied machen. In der heutigen digitalen Ära, in der das Internet unser Tor zur Welt ist, ist eine gut gestaltete Website oder Landingpage von immenser Bedeutung. Sie ist deine Visitenkarte im Online-Bereich und kann darüber entscheiden, ob Besucher auf deiner Seite bleiben und dein Angebot nutzen oder ob sie im virtuellen Raum verloren gehen. Ein ansprechendes Website- und Landingpage-Design kann das Interesse wecken, Vertrauen aufbauen und letztendlich Besucher zu Kunden machen.
Die Herausforderung besteht jedoch darin, ein Design zu entwickeln, das nicht nur ästhetisch ansprechend ist, sondern auch eine nahtlose und intuitiv verständliche Benutzererfahrung bietet. Es geht darum, die richtige Balance zwischen ansprechender Ästhetik und funktionaler Benutzerfreundlichkeit zu finden. Aber keine Sorge, denn wir werden dir heute wertvolle Tipps aus der Perspektive eines UX-Experten geben, um dein Website- und Landingpage-Design auf ein neues Level zu heben.
Egal, ob du ein Unternehmen besitzt und online Produkte oder Dienstleistungen anbietest, einen Blog betreibst oder einfach nur eine persönliche Online-Präsenz aufbauen möchtest, diese Tipps werden dir dabei helfen, das volle Potenzial deiner Website oder Landingpage auszuschöpfen. Bereit, in die Welt des erfolgreichen Website-Designs einzutauchen? Lass uns loslegen!
#Klarheit und Einfachheit

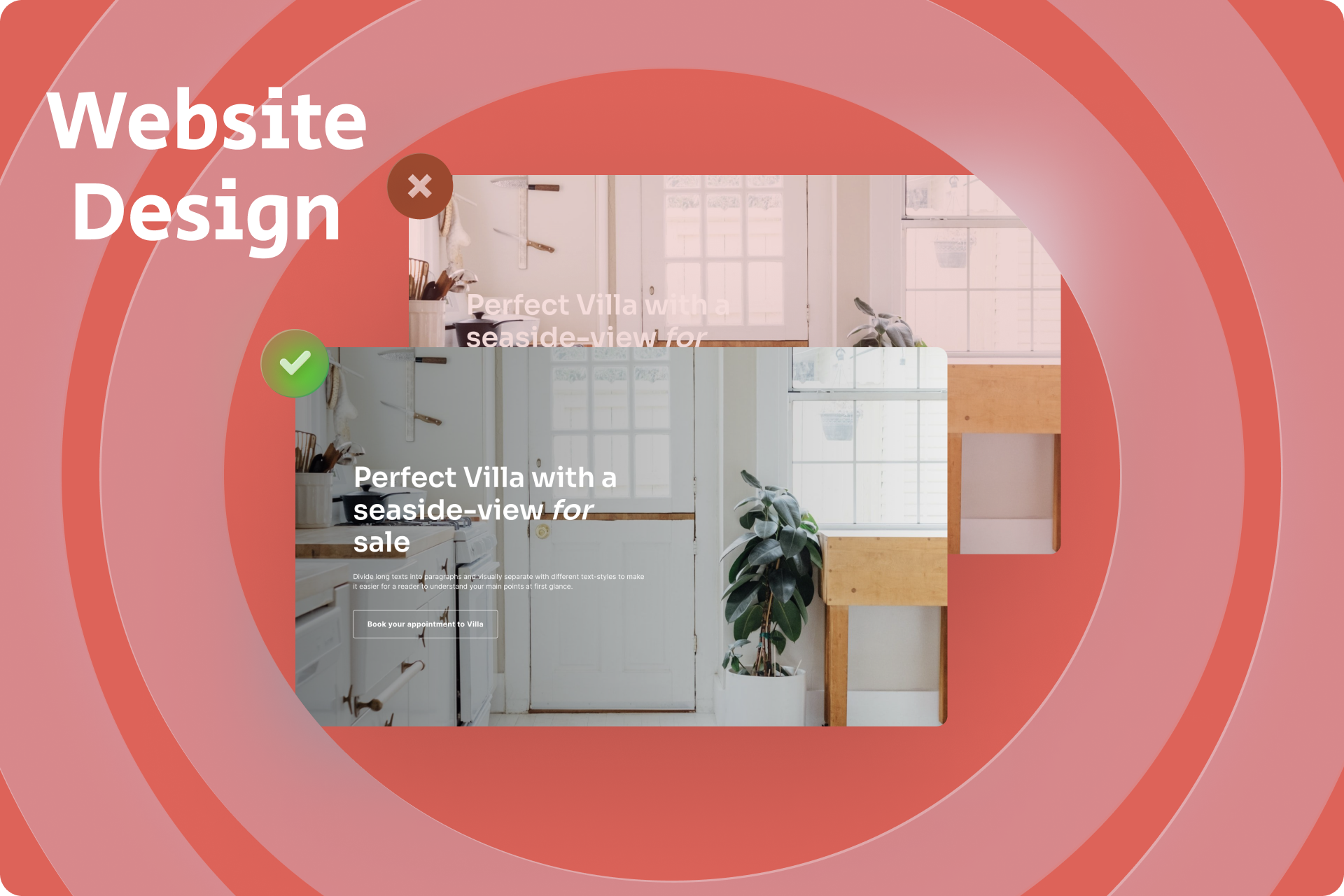
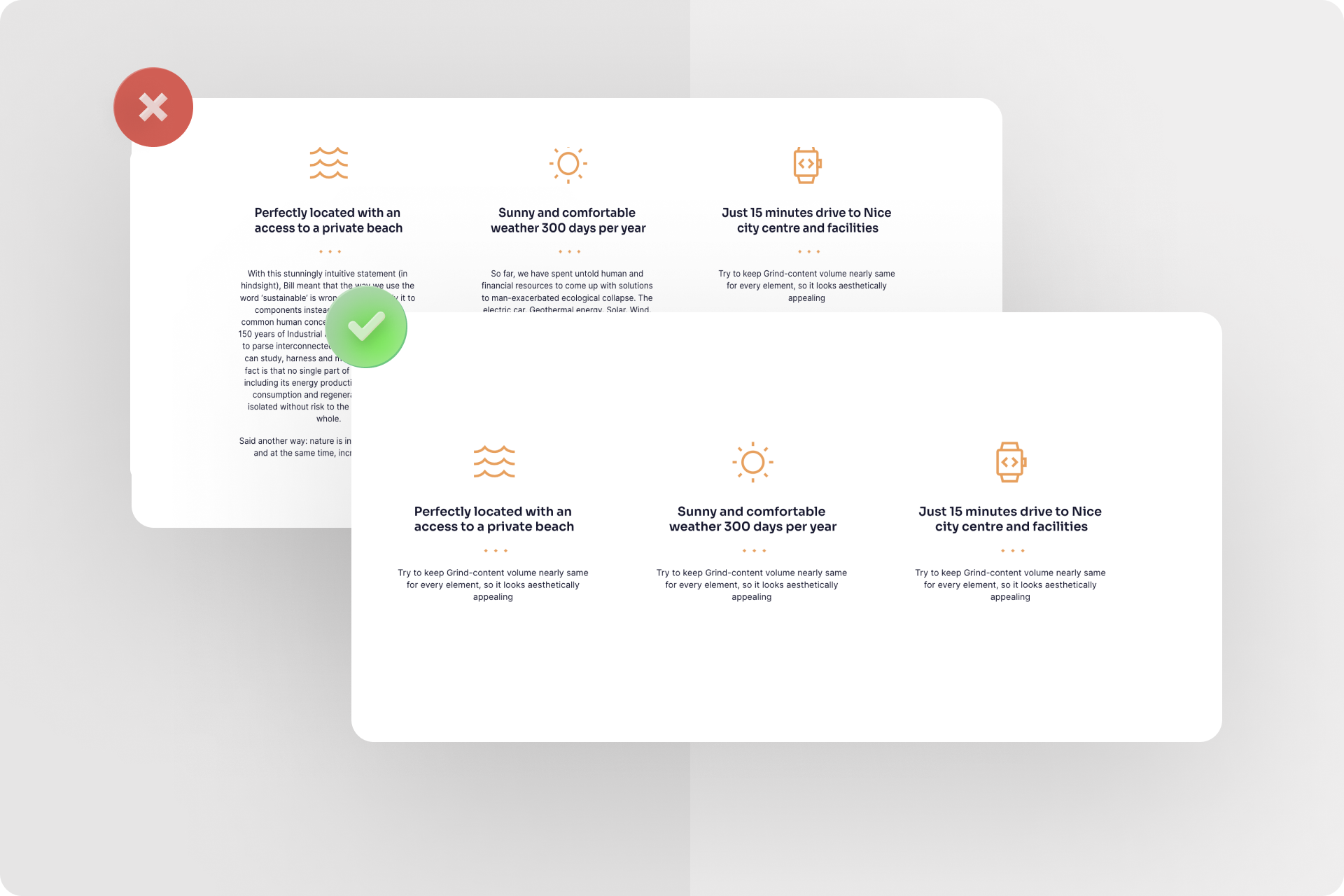
Ein gutes Website-Design zeichnet sich durch Klarheit und Einfachheit aus. Vermeide überladene Seiten, die den Besucher überfordern könnten. Halte das Design sauber und übersichtlich, sodass die wichtigsten Informationen leicht erkennbar sind. Nutze eine klare Struktur und sorge für eine intuitive Navigation, damit Besucher sich problemlos auf deiner Website zurechtfinden können.
Do's:
- Verwende klare und prägnante Überschriften, um die Aufmerksamkeit der Besucher auf wichtige Informationen zu lenken.
- Nutze ausreichend weißen Raum, um das Design zu entlasten und die Inhalte besser zur Geltung zu bringen.
Don'ts:
- Überfrachte deine Seiten nicht mit zu vielen Informationen, Bildern oder Elementen, die die Aufmerksamkeit ablenken könnten.
- Verwende keine komplexen Navigationsstrukturen oder versteckte Menüs, die es den Besuchern schwer machen, die gewünschten Informationen zu finden
Wie du es in der Praxis anwenden kannst
Stellen wir uns vor, du möchtest eine Website für dein neues Café erstellen. Du möchtest ein klares und einfaches Design, das die Atmosphäre deines Cafés widerspiegelt und Besucher dazu ermutigt, einen Besuch zu planen. Hier sind einige konkrete Anwendungsbeispiele für die Do's und Don'ts von Klarheit und Einfachheit:
Do's:
- Verwende eine klare und prägnante Überschrift auf der Homepage, die den Namen deines Cafés und das Hauptangebot hervorhebt, z.B. "Willkommen im Café Delight - Genieße frisch gebrühten Kaffee und hausgemachte Köstlichkeiten".
- Halte das Design sauber und übersichtlich, indem du Bilder von deinen Speisen und Getränken, die du anbietest, in einer ansprechenden Galerie präsentierst. Platziere die Bilder in einem modernen Rasterlayout mit ausreichend Abstand, um eine angenehme visuelle Erfahrung zu gewährleisten.
Don'ts:
- Überfrachte deine Website nicht mit zu vielen Informationen. Vermeide es, das gesamte Menü, die Öffnungszeiten und detaillierte Beschreibungen aller Speisen und Getränke auf der Startseite zu präsentieren. Das könnte die Besucher überfordern und von der eigentlichen Botschaft ablenken.
- Verwende keine komplexen Navigationsstrukturen. Stelle sicher, dass die Hauptnavigation klar und gut sichtbar ist und den Besuchern ermöglicht, auf einfache Weise zu den wichtigsten Informationen zu gelangen, wie z.B. Speisekarte, Öffnungszeiten, Standort und Kontakt.
Zusätzlich könntest du ein einfaches Kontaktformular auf der Seite integrieren, damit Besucher bequem Reservierungen vornehmen oder Fragen stellen können. Denke daran, dass Klarheit und Einfachheit in der gesamten Website-Kommunikation durchgängig sein sollten, einschließlich der Farbauswahl, der Schriftarten und des Gesamtdesigns.
Indem du diese Tipps anwendest, schaffst du eine ansprechende Website für dein Café, die den Besuchern einen klaren Eindruck vermittelt und sie dazu ermutigt, dein Café persönlich zu besuchen. Denke daran, dass jedes Design einzigartig ist und sich an deine spezifische Zielgruppe und Marke anpassen sollte. Sei kreativ und experimentiere, um das beste Website-Design für dein Café zu erreichen.
Hinweis: In Onepage.io findest du bereits fertige Templates für fast jedes Thema. Du kannst jedes Template nach deinen individuellen Vorstellungen anpassen und kannst so innerhalb weniger Stunden eine hochwertige und designstarke Website erstellen.
#Responsive Design

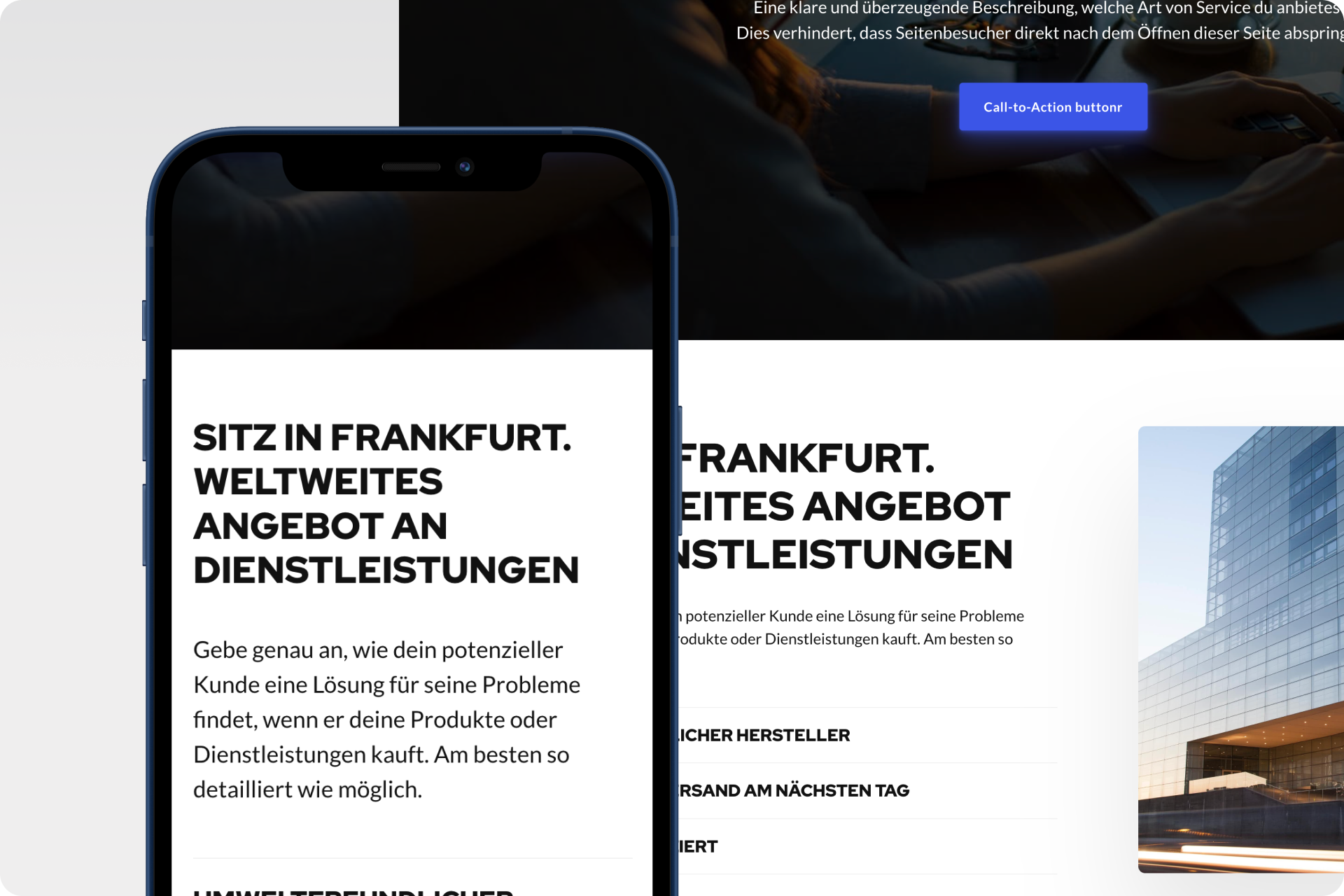
In der heutigen mobilen Welt ist ein responsives Design ein absolutes Muss. Stelle sicher, dass deine Website auf verschiedenen Geräten, wie Smartphones und Tablets, optimal dargestellt wird. Ein reaktionsschnelles Design gewährleistet eine benutzerfreundliche Erfahrung und sorgt dafür, dass Besucher länger auf deiner Website bleiben.
Do's:
- Teste regelmäßig die Darstellung deiner Website auf verschiedenen Geräten, um sicherzustellen, dass sie auf allen Bildschirmgrößen gut funktioniert.
- Verwende flexible Layouts und Bilder, die sich automatisch an die Bildschirmgröße anpassen, um eine optimale Benutzererfahrung zu gewährleisten.
Don'ts:
- Verwende keine starren Layouts, die auf mobilen Geräten unlesbar oder unbenutzbar sind.
- Ignoriere nicht die Bedeutung der Ladegeschwindigkeit auf mobilen Geräten. Optimiere deine Website, um schnelle Ladezeiten sicherzustellen und Frustration bei den Besuchern zu vermeiden.
Wie du es in der Praxis anwenden kannst
Angenommen, du betreibst einen Online-Shop für Mode und möchtest sicherstellen, dass deine Website auf allen Geräten optimal angezeigt wird.
Ein praktisches Beispiel für responsives Design ist, wenn ein Benutzer mit seinem Smartphone deine Online-Shop-Website besucht. Das Layout passt sich automatisch an die kleinere Bildschirmgröße an. Die Navigation wird zu einem praktischen Menüsymbol, das mit einem Klick erweitert werden kann. Bilder werden in einer optimierten Größe geladen, um die Ladezeit zu reduzieren. Der Text ist gut lesbar und es ist einfach, Produkte in den Warenkorb zu legen oder weitere Informationen abzurufen.
Durch die Umsetzung dieser Do's und Don'ts kannst du sicherstellen, dass deine Website auf allen Geräten eine benutzerfreundliche Erfahrung bietet. Indem du das responsives Design anwendest, erreichst du eine breitere Zielgruppe und sorgst dafür, dass Besucher länger auf deiner Website bleiben und mehr Zeit mit dem Durchsuchen deiner Angebote verbringen.
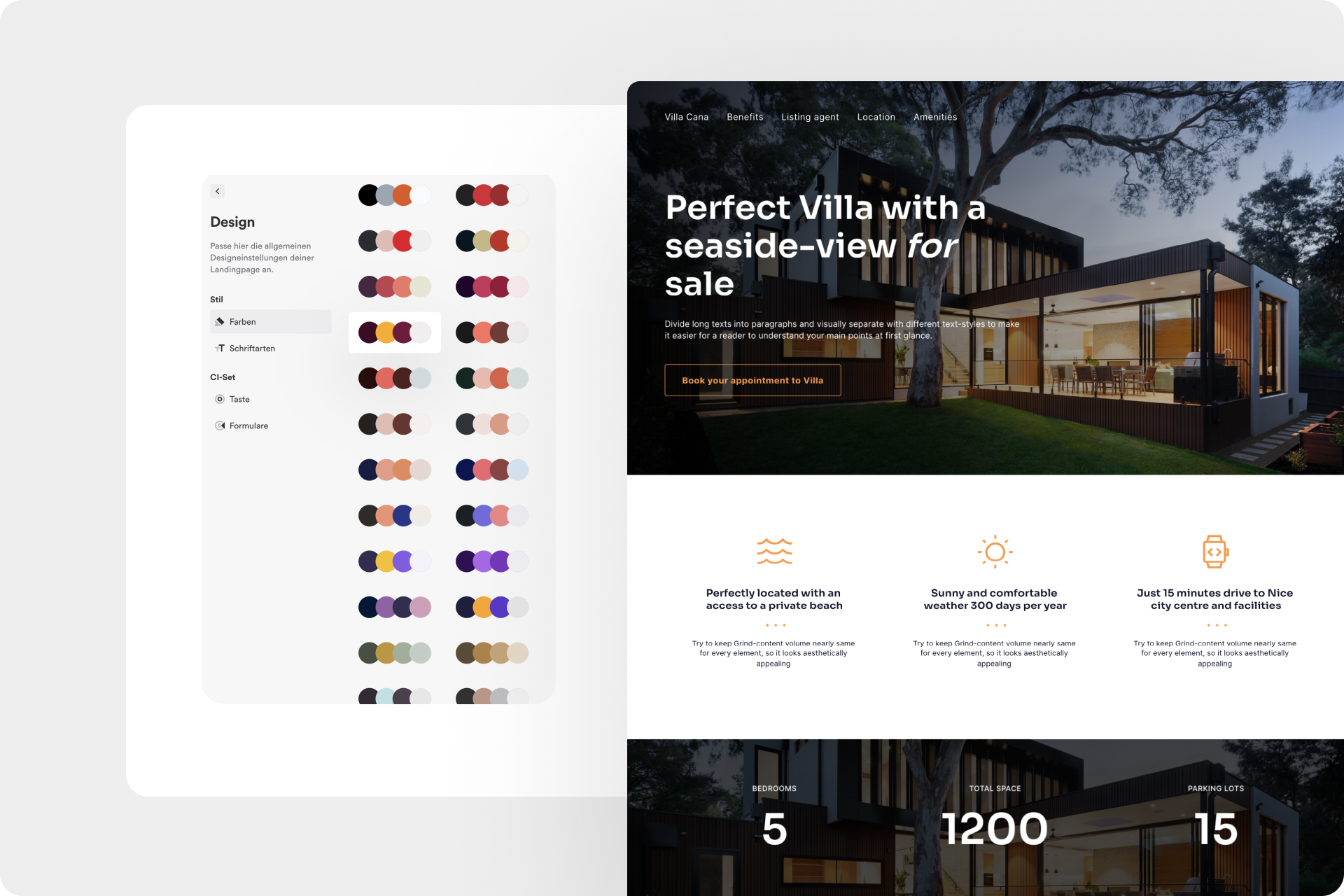
#Farbgebung und Typografie

Die Wahl der Farben und Schriftarten kann einen erheblichen Einfluss auf die Wirkung deiner Website haben. Wähle Farben, die zur Persönlichkeit und zum Zweck deiner Website passen. Achte darauf, dass die Schriftart gut lesbar ist und ein angenehmes Leseerlebnis ermöglicht. Konsistenz in der Typografie und Farbgebung verleiht deiner Website ein professionelles Aussehen.
Do's:
- Wähle eine Farbpalette, die zur Identität deiner Marke oder Website passt. Berücksichtige dabei den Stil, die Zielgruppe und die Art der Inhalte, die du präsentierst. Verwende Farben, die miteinander harmonieren und ein angenehmes Gesamtbild erzeugen.
- Achte auf eine gute Lesbarkeit der Schriftarten. Verwende klare und gut lesbare Schriftarten für den Fließtext deiner Website. Betone wichtige Überschriften oder Titel mit einer passenden, aber dennoch gut lesbaren Schriftart, die die Aufmerksamkeit lenkt.
Don'ts:
- Verwende keine zu grellen oder kontrastreichen Farbkombinationen, die die Lesbarkeit beeinträchtigen oder die Augen der Besucher belasten könnten. Achte darauf, dass der Hintergrund und der Text ausreichend Kontrast haben, um eine klare Lesbarkeit zu gewährleisten.
- Vermeide den übermäßigen Einsatz verschiedener Schriftarten. Eine zu große Vielfalt kann unprofessionell wirken und die Lesbarkeit beeinträchtigen. Beschränke dich auf maximal zwei oder drei Schriftarten, die gut zueinander passen und ein konsistentes Erscheinungsbild erzeugen.
Praxisbeispiel:
Angenommen, du möchtest eine Website für ein Reiseblog erstellen. Du möchtest, dass die Farbgebung und Typografie das Abenteuergefühl und die Lesbarkeit deiner Inhalte widerspiegeln. Hier sind einige Beispiele, wie du dies umsetzen kannst:
- Wähle eine Farbpalette, die mit der Natur und den Outdoor-Erlebnissen in Verbindung steht, z. B. erdige Töne wie Grün, Braun und Blau. Verwende diese Farben für Überschriften, Links oder Hervorhebungen, um wichtige Elemente hervorzuheben.
- Verwende eine klare und gut lesbare Schriftart für den Fließtext, wie beispielsweise "Roboto" oder "Open Sans". Betone Überschriften mit einer auffälligeren Schriftart, die Abenteuer und Aufregung vermittelt, wie "Montserrat" oder "Bebas Neue".
Tipp: Lies auch unseren Artikel “Wie schreibst du Website-Texte, die überzeugen?” und lerne, wie du conversionstarke Website-Texte schreiben kannst.
#Hochwertige Bilder und Grafiken

Bilder und Grafiken sind entscheidend für ein gutes Website-Design. Verwende hochwertige, ansprechende Bilder, die zur Botschaft deiner Website passen. Achte auf die optimale Größe der Bilder, damit sie schnell geladen werden können, ohne die Ladezeit deiner Website zu verlangsamen. Nutze Grafiken und visuelle Elemente, um deine Inhalte zu unterstützen und Aufmerksamkeit zu erzeugen.
Do's:
- Verwende hochwertige Bilder, die professionell aussehen und zur Botschaft und Stimmung deiner Website passen. Investiere in lizenzierte Bilder oder erstelle eigene, um eine einzigartige visuelle Identität zu schaffen.
Don'ts:
- Vermeide unscharfe oder pixelige Bilder, die die Professionalität deiner Website beeinträchtigen könnten. Verwende keine Bilder mit niedriger Auflösung oder zu kleinen Dimensionen, die auf großen Bildschirmen verpixelt erscheinen.
- Überlade deine Website nicht mit zu vielen Bildern und Grafiken. Achte darauf, dass sie strategisch platziert sind und einen Mehrwert für die Inhalte bieten. Zu viele visuelle Elemente können die Aufmerksamkeit ablenken, die Ladezeit negativ beeinflussen und sich nicht optimal auf dein Website-Design auswirken.
Praxisbeispiel:
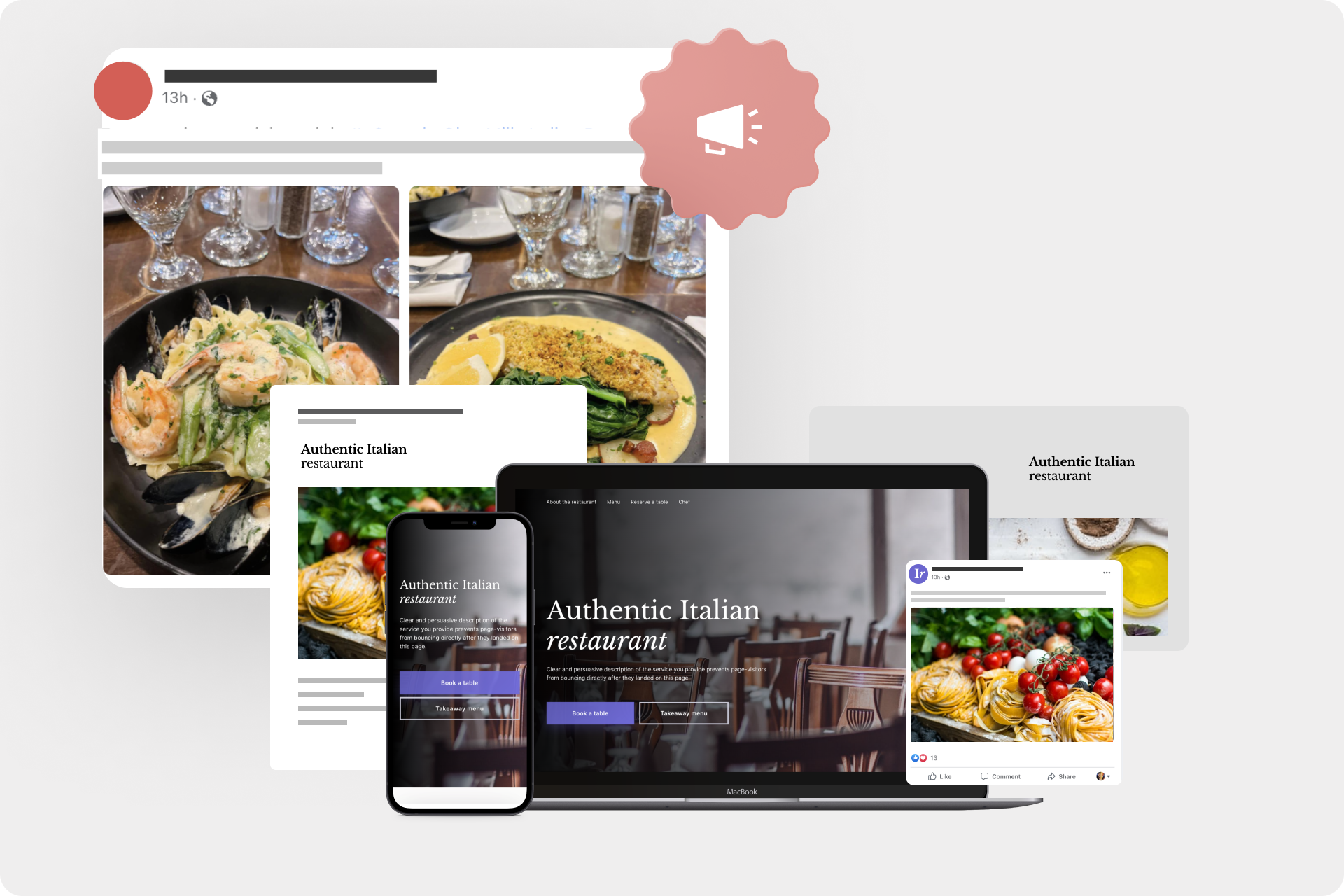
Angenommen, du betreibst eine Website für ein Restaurant und möchtest hochwertige Bilder und Grafiken verwenden, um die Besucher anzusprechen und den Appetit anzuregen. Hier sind einige praktische Beispiele, wie du dies für ein tolles Website-Design umsetzen kannst:
- Verwende professionelle Fotos von deinen Gerichten, die appetitlich und ansprechend aussehen. Achte darauf, dass die Bilder die Qualität und den Geschmack deiner Küche widerspiegeln.
- Nutze grafische Elemente wie Icons oder Illustrationen, um wichtige Informationen hervorzuheben oder visuelle Anweisungen zu geben, z. B. für Reservierungen oder Spezialangebote.
- Vermeide Bilder mit niedriger Auflösung, die unscharf oder pixelig erscheinen könnten. Sie könnten den Eindruck erwecken, dass deine Gerichte von minderer Qualität sind.
- Überlade deine Website nicht mit zu vielen Bildern von jedem Gericht. Wähle stattdessen eine sorgfältige Auswahl aus, um die Attraktivität und Klarheit der einzelnen Speisen zu betonen.
Indem du diese Do's und Don'ts beachtest, kannst du hochwertige Bilder und Grafiken nutzen, um die visuelle Anziehungskraft und den Erfolg von deinem Website-Design zu steigern. Bilder und Grafiken sind ein effektives Mittel, um Emotionen zu wecken, Informationen zu vermitteln und das Interesse der Besucher zu wecken.
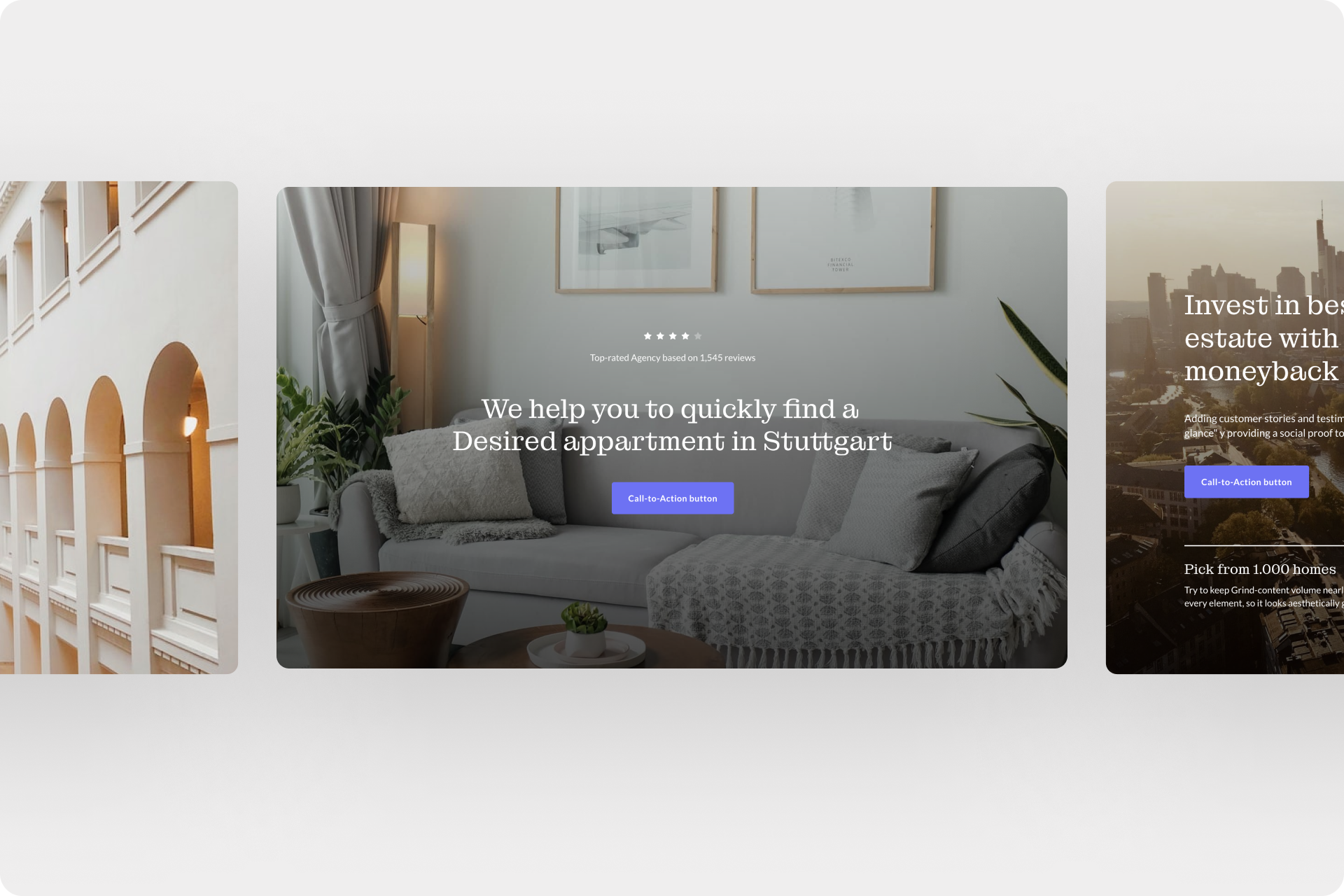
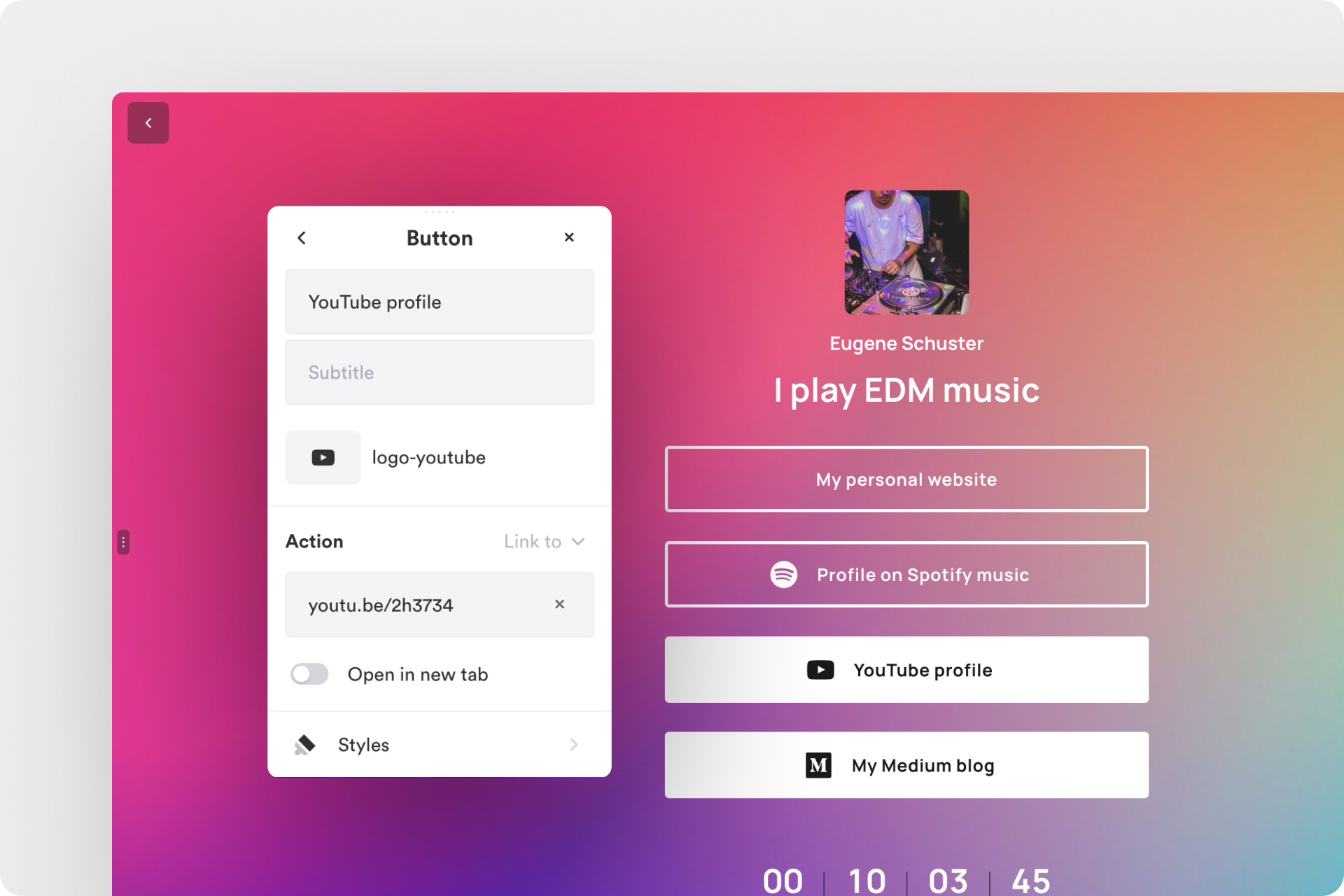
#Call-to-Action (Handlungsaufforderung)

Integriere klare Call-to-Action-Elemente in dein Website-Design. Platziere Buttons oder Links strategisch, um Besucher zum Handeln zu ermutigen, sei es zum Kauf eines Produkts, zur Anmeldung für einen Newsletter oder zur Kontaktaufnahme mit dir. Eine klare Handlungsaufforderung führt zu einer höheren Conversion-Rate und hilft dir, deine Ziele zu erreichen.
Do's:
- Verwende auffällige und gut platzierte Call-to-Action-Buttons, die den Besuchern ins Auge springen. Verwende kontrastierende Farben und eine klare Beschriftung, die den Nutzer direkt zur gewünschten Handlung führt.
- Stelle sicher, dass die Call-to-Action-Elemente eindeutig formuliert sind und den Nutzer dazu ermutigen, sofort zu handeln. Verwende aktive Verben und eine prägnante Sprache, um die Vorteile der Handlung deutlich zu machen.
Don'ts:
- Vermeide übermäßige Verwendung von Call-to-Action-Elementen, die die Benutzer überfordern oder verwirren könnten. Setze sie gezielt und an den relevanten Stellen ein, um eine klare und fokussierte Nutzererfahrung zu gewährleisten.
- Verwende keine unklaren oder vagen Handlungsaufforderungen, die den Nutzer im Unklaren darüber lassen, was er tun soll. Sorge für eine klare und eindeutige Kommunikation, damit die Besucher wissen, welche Handlung von ihnen erwartet wird.
Praxisbeispiel:
Angenommen, du möchtest Besucher dazu ermutigen, sich für deinen Fitnesskurs anzumelden. Hier sind einige praktische Beispiele, wie du Call-to-Action-Elemente effektiv einsetzen kannst:
- Platziere einen gut sichtbaren und auffälligen "Jetzt anmelden" Button auf der Startseite und den Kursseiten. Verwende eine auffällige Farbe, die sich von der restlichen Farbgebung abhebt, und füge einen kurzen Text hinzu, der den Nutzen der Anmeldung betont, z.B. "Erreiche deine Fitnessziele noch heute!"
- Integriere Call-to-Action-Links oder Buttons auch in informative Blogartikel oder Testimonial-Seiten, um Besucher dazu zu ermutigen, weitere Informationen zu erhalten oder direkt Kontakt aufzunehmen.
- Verwende keine unklaren oder allgemeinen Handlungsaufforderungen wie "Klick hier" oder "Mehr erfahren", die nicht deutlich machen, was der Nutzer erwarten kann. Sei spezifisch und klar, um die gewünschten Aktionen zu fördern, z.B. "Melde dich jetzt an" oder "Kostenlose Probestunde vereinbaren".
Indem du diese Do's und Don'ts beachtest, kannst du effektive Call-to-Action-Elemente in dein Website-Design integrieren, um die Conversion-Rate zu steigern und Besucher zur gewünschten Handlung zu führen. Eine klare Handlungsaufforderung ist entscheidend, um Besucher in Kunden oder Interessenten umzuwandeln und deine Ziele zu erreichen.
Hinweis: Lies auch unseren Blogartikel “In nur 5 Schritten zu deiner eigenen Landingpage” und lerne, wie ein optimaler Aufbau für deine Landingpage gelingt.
#Ladezeiten optimieren

Eine langsame Website kann Besucher frustrieren und dazu führen, dass sie abspringen. Optimiere die Ladezeiten deiner Website, indem du die Bildgrößen reduzierst, den Einsatz von Skripten minimierst und Caching-Techniken verwendest. Eine schnelle Website verbessert nicht nur die Benutzererfahrung, sondern wirkt sich auch positiv auf dein Suchmaschinenranking und dein Website-Design aus.
Do's:
- Reduziere die Größe deiner Bilder, indem du sie komprimierst, ohne dabei die visuelle Qualität zu beeinträchtigen. Verwende effiziente Bildformate wie JPEG oder WebP und optimiere sie für das Web. Dies hilft, die Ladezeiten und damit auch dein Website-Design erheblich zu verbessern.
- Minimiere den Einsatz von Skripten und externen Dateien, um die Anzahl der Serveranfragen zu reduzieren. Konsolidiere CSS- und JavaScript-Dateien, um die Ladezeit zu verkürzen. Verwende auch Browser-Caching-Techniken, um wiederholte Seitenaufrufe schneller zu machen.
Don'ts:
- Vermeide den Einsatz von zu vielen Plugins oder Erweiterungen, die deine Website verlangsamen könnten. Prüfe regelmäßig, welche Plugins tatsächlich benötigt werden und deaktiviere oder entferne unnötige.
- Verwende keine zu großen Mediendateien, wie Videos oder Audiodateien, die die Ladezeit deiner Website und damit dein Website-Design erheblich beeinträchtigen können. Optimiere sie für das Web und wähle das richtige Dateiformat und die passende Komprimierung.
#Aktualität und regelmäßige Wartung

Eine erfolgreiche Website erfordert regelmäßige Aktualisierungen und Wartung. Stelle sicher, dass alle Informationen auf deiner Website aktuell und korrekt sind. Überprüfe regelmäßig auf gebrochene Links, aktualisiere Inhalte und sorge für eine reibungslose Funktionalität. Ein gepflegtes und aktuelles Website-Design zeigt den Besuchern, dass du dich um dein Online-Angebot kümmerst.
Do's:
- Aktualisiere regelmäßig deine Inhalte, um sicherzustellen, dass sie relevant und aktuell sind. Veraltete Informationen können Besucher verwirren und ihr Vertrauen in deine Website beeinträchtigen.
- Führe regelmäßige Überprüfungen auf gebrochene Links durch und korrigiere sie sofort. Gebrochene Links können zu einer frustrierenden Benutzererfahrung führen und das Ranking deiner Website in Suchmaschinen beeinflussen.
Don'ts:
- Vermeide veraltete Design-Elemente oder Layouts, die nicht mehr zeitgemäß sind. Ein veraltetes Erscheinungsbild kann den Eindruck erwecken, dass deine Website vernachlässigt wird und keinen Mehrwert bietet.
- Vernachlässige nicht die Wartung deiner Website, einschließlich regelmäßiger Updates von CMS (Content Management System) und Plugins. Veraltete Software kann Sicherheitslücken aufweisen und die Stabilität und Funktionalität deiner Website gefährden.
Hinweis: Lies auch unseren Artikel “Landingpage-Optimierung: In nur 8 Schritten zu einer besseren Conversion” und lerne wie du in nur 8 Schritten deine Landingpage optimieren kannst.
Praxisbeispiel:
Angenommen, du betreibst einen E-Commerce-Shop, der elektronische Geräte verkauft. Um ein erfolgreiches Website-Design zu gewährleisten, ist es wichtig, dass du regelmäßig Aktualisierungen und Wartungsarbeiten durchführst.
- Aktualisiere die Produktinformationen und Preise auf deiner Website, um sicherzustellen, dass sie korrekt und aktuell sind. Veraltete Informationen können zu Verwirrung bei den Besuchern führen und das Vertrauen in deine Marke beeinträchtigen.
- Überprüfe regelmäßig auf gebrochene Links, insbesondere in den Produktseiten und im Warenkorb. Ein reibungsloser Checkout-Prozess ist entscheidend, um die Conversionsrate zu maximieren und potenzielle Kunden nicht zu verlieren.
- Verwende nicht veraltete Produktbilder oder Beschreibungen. Stelle sicher, dass die visuellen Darstellungen und Informationen zu den Produkten immer auf dem neuesten Stand sind, um eine genaue Darstellung der angebotenen Produkte zu gewährleisten.
- Vernachlässige nicht die regelmäßige Aktualisierung deiner E-Commerce-Plattform und Plugins. Sicherheitsupdates und Bugfixes sind wichtig, um die Integrität deines Online-Shops zu gewährleisten und vor potenziellen Sicherheitsrisiken zu schützen.
Indem du die Do's befolgst und die Don'ts vermeidest, kannst du sicherstellen, dass deine Website stets aktuell und gut gewartet ist. Dies trägt dazu bei, das Vertrauen der Besucher zu stärken, die Benutzererfahrung zu verbessern und langfristig den Erfolg deiner Website zu sichern.
#Nutzerorientierung im Fokus behalten
Das wichtigste Element eines guten Website-Designs ist die Nutzerorientierung. Stelle sicher, dass deine Website die Bedürfnisse und Erwartungen deiner Zielgruppe erfüllt. Platziere wichtige Informationen gut sichtbar, biete nützliche Funktionen und erleichtere den Besuchern die Interaktion. Indem du deine Website aus Sicht der Benutzer gestaltest, kannst du ein positives Nutzererlebnis schaffen und Besucher dazu ermutigen, immer wieder zurückzukehren.
Führe dazu Forschungen durch, um die Bedürfnisse, Erwartungen und Verhaltensweisen deiner Zielgruppe besser zu verstehen. Dies kann durch Umfragen, Interviews oder die Analyse von Nutzerdaten erfolgen. Verwende diese Erkenntnisse, um das Design deiner Website an die Bedürfnisse deiner Zielgruppe anzupassen.
Fazit
Ein gelungenes Website-Design ist entscheidend, um Besucher zu gewinnen und sie zu einer Handlung zu bewegen. In diesem Leitfaden haben wir wichtige Tipps für ein erfolgreiches Website-Design behandelt, die dir helfen können, eine beeindruckende Online-Präsenz zu schaffen. Von der Klarheit und Einfachheit des Designs über die Verwendung hochwertiger Bilder und Grafiken bis hin zur Optimierung der Ladezeiten und der Nutzerorientierung - all diese Aspekte spielen eine entscheidende Rolle.
Ein erfolgreiches Website-Design erfordert Engagement, Sorgfalt und kontinuierliche Anpassungen. Indem du diese Tipps in die Praxis umsetzt, kannst du deine Website auf ein neues Level heben und Besucher dazu inspirieren, länger zu verweilen, zu interagieren und letztendlich zu konvertieren. Denke immer daran, dass ein gutes Website-Design eine Investition in den Erfolg deines Online-Auftritts ist.
Probiere es am besten selbst aus und erstelle deine erste Website mit Onepage. Mit unserer Software kannst du einfach, schnell und vor allem kostenlos eine eigene Website, Landingpage, Funnel oder Linktree erstellen. Folge einfach dem Link, um dich anzumelden und vielleicht sogar schon heute deine erste Website zu veröffentlichen!
Starte kostenlos mit Onepage. Es ist schnell und macht Spaß
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.